15 ways to implement vertical alignment with CSS - LogRocket Blog
4.9 (168) · $ 13.99 · In stock
Learn 15 ways to implement vertical alignment for text with CSS, such as explicit grid row placement and pseudo-elements on flex containers.

How to implement glassmorphism with CSS - DEV Community

How to Create a Multi-Page React App - Rapid Blog

CSS Mastery: Styling Web Pages Like a Pro by Kameron Hussain, Frahaan Hussain (Ebook) - Read free for 30 days

How to decide if TailwindCSS is right for your project, by Srijan Gulati

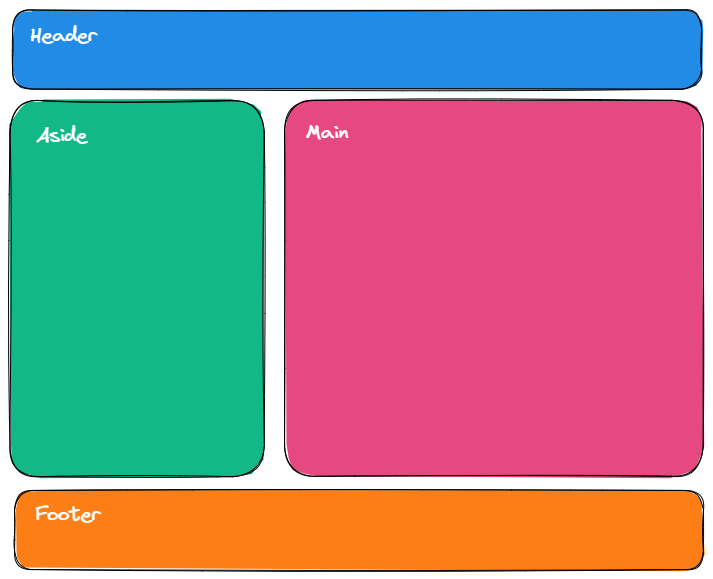
When to use Flexbox and when to use CSS Grid - LogRocket Blog

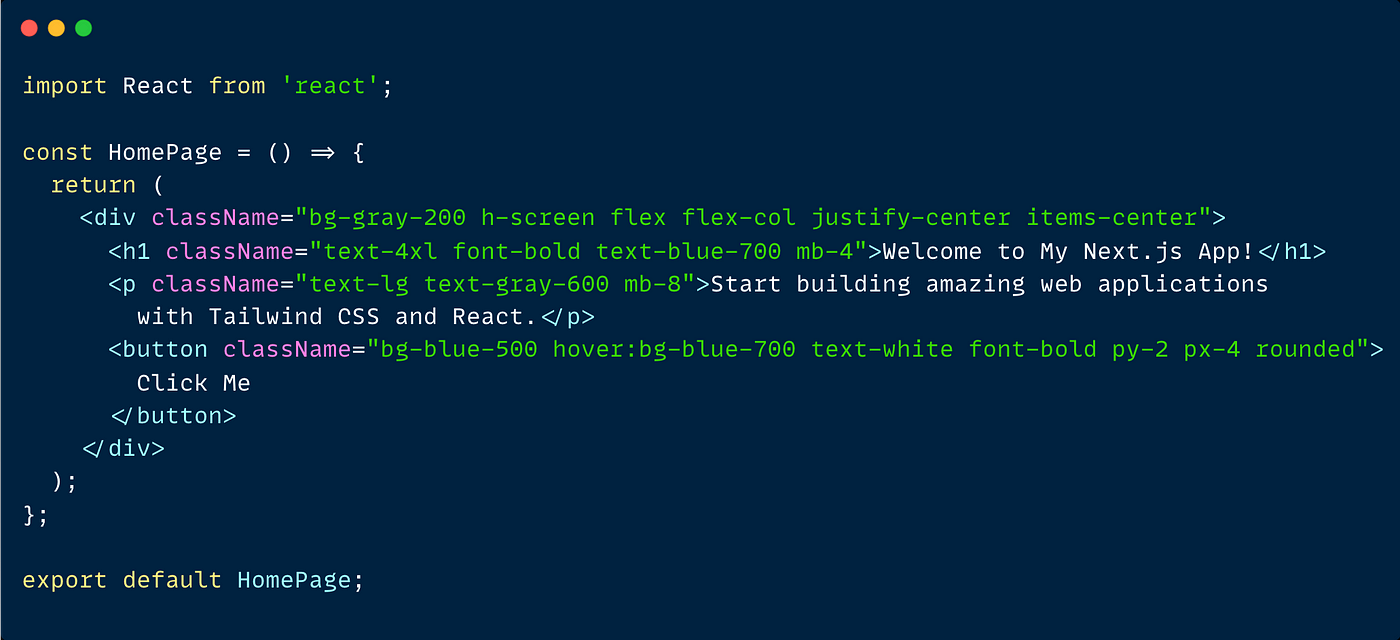
How to Use Tailwind CSS in React: A Comprehensive Guide, by Jayanth babu S

Understanding CSS's vertical-align Property

Facundo Corradini, Author at LogRocket Blog

When to use Flexbox and when to use CSS Grid - LogRocket Blog

Overcoming the Challenges of CSS Vertical Align

styled-components v6 beta feedback · Issue #3800 · styled-components/styled-components · GitHub

How to Use Tailwind CSS in React: A Comprehensive Guide, by Jayanth babu S

The advanced guide to the CSS :has() selector - LogRocket Blog

Styling checkboxes with CSS properties - LogRocket Blog

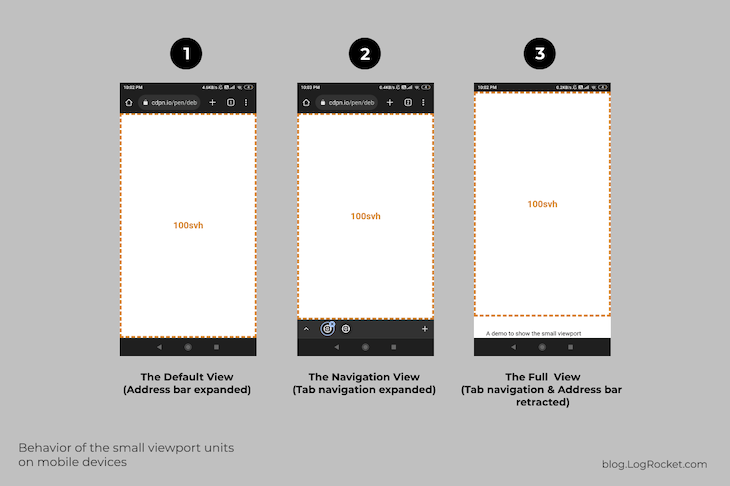
Improving mobile design with the latest CSS viewport units - LogRocket Blog











