Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

10 + JavaScript Text Effect Libraries » CSS Author

20+ CSS Liquid Effects

20+ Button Click Effect CSS (Code + Demo)

20+ CSS Ripple Effects (Demo + Free Code)
14+ Best Shopify CSS Ripple Effects Themes Free & Premium 2024 – AVADA Commerce Blog

CSS techniques for material ripple effect, by Leonardo Fernandes

Free JavaScript / CSS / CSS3 - Page 107 of 461 - CSS Script
20+ CSS Ripple Effects (Demo + Free Code)

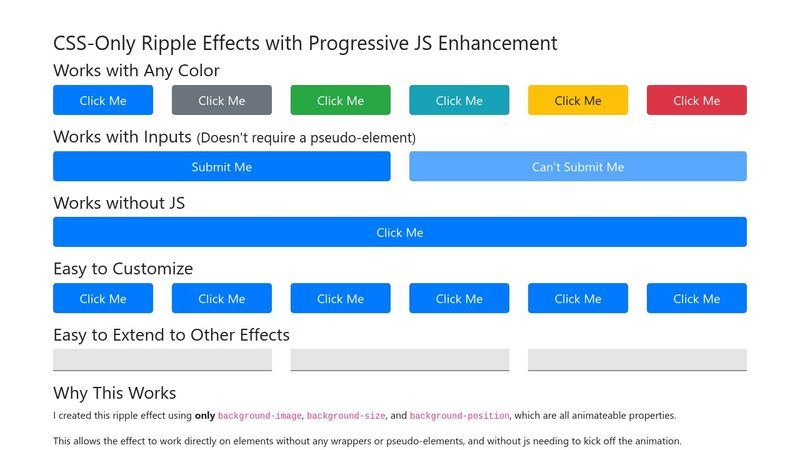
Versatile CSS-Only Ripple Effect