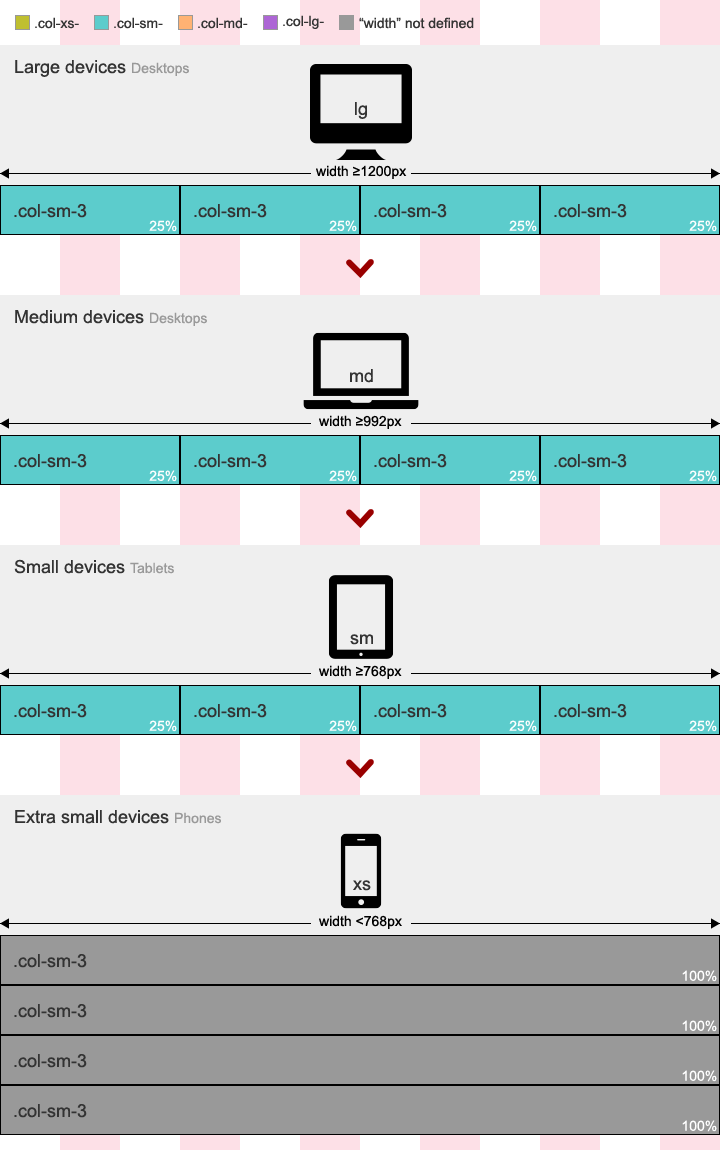
Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in
4.7 (190) · $ 11.99 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The grid system in Bootstrap helps you to align text side-by-side and uses a series of container, rows and column. The Grid system in Bootstrap uses ems and rems for defining most sizes whereas pxs are used for grid breakpoints and container widths. Bootstrap Grid System allows up to 12

Modal JavaScript plugin (bootstrap) with example - GeeksforGeeks

How to place the image above the slider in mobile view in

Bootstrap 3 grid system explained – Zen Invader

html - col alignment is not fit in small screen - Stack Overflow

Bootstrap 3 grid system explained – Zen Invader

Mast Docs <> A CSS Framework for Webflow

Locator techniques and tools in selenium, by Chaya Thilakumara, Chaya Thilakumara
KwameNet/Udacity_Facial_Keypoints

How Specify Length and Width of Square Grid Picture System in

Pagination using ui-bootstrap - Plunker