Adam Argyle on X: .logo { display: flex; place-items: center; gap
4.6 (384) · $ 22.50 · In stock

Lars Burkhardt (@LarsBurkhardt) / X

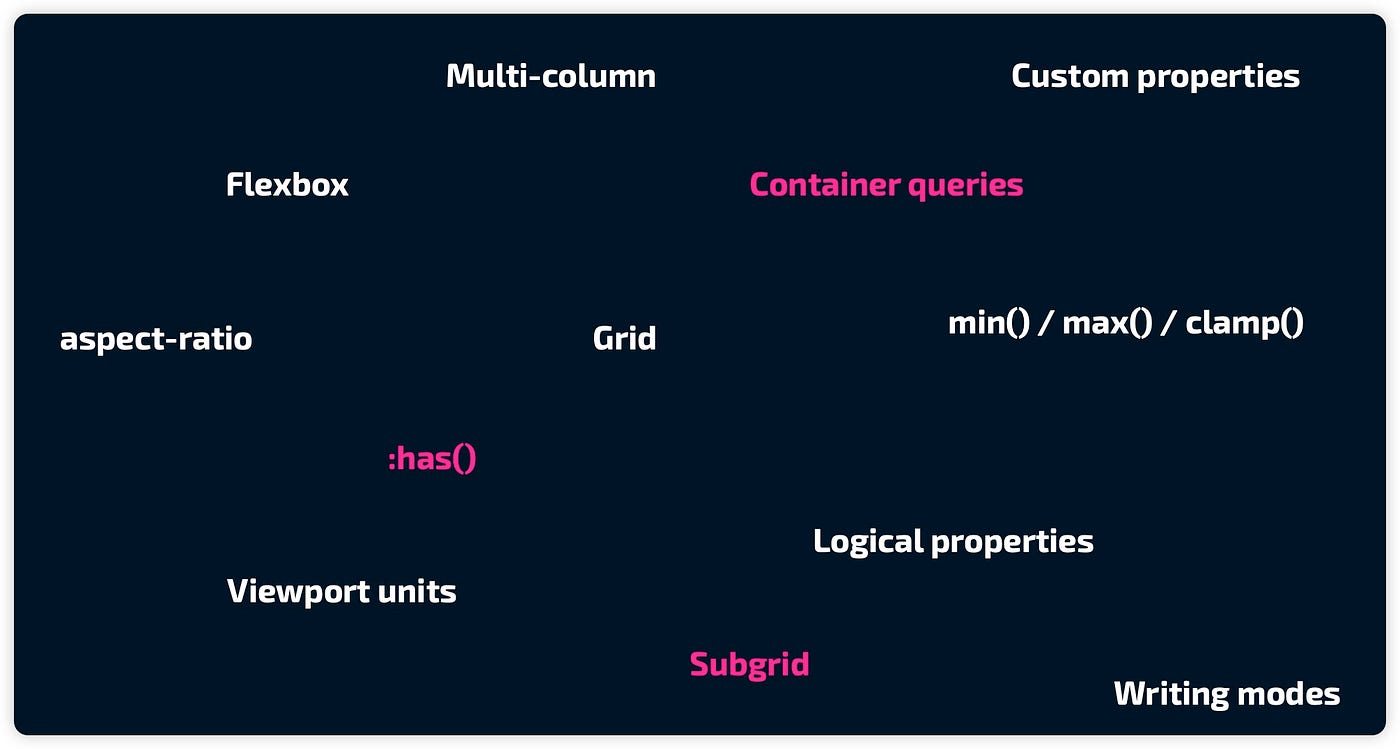
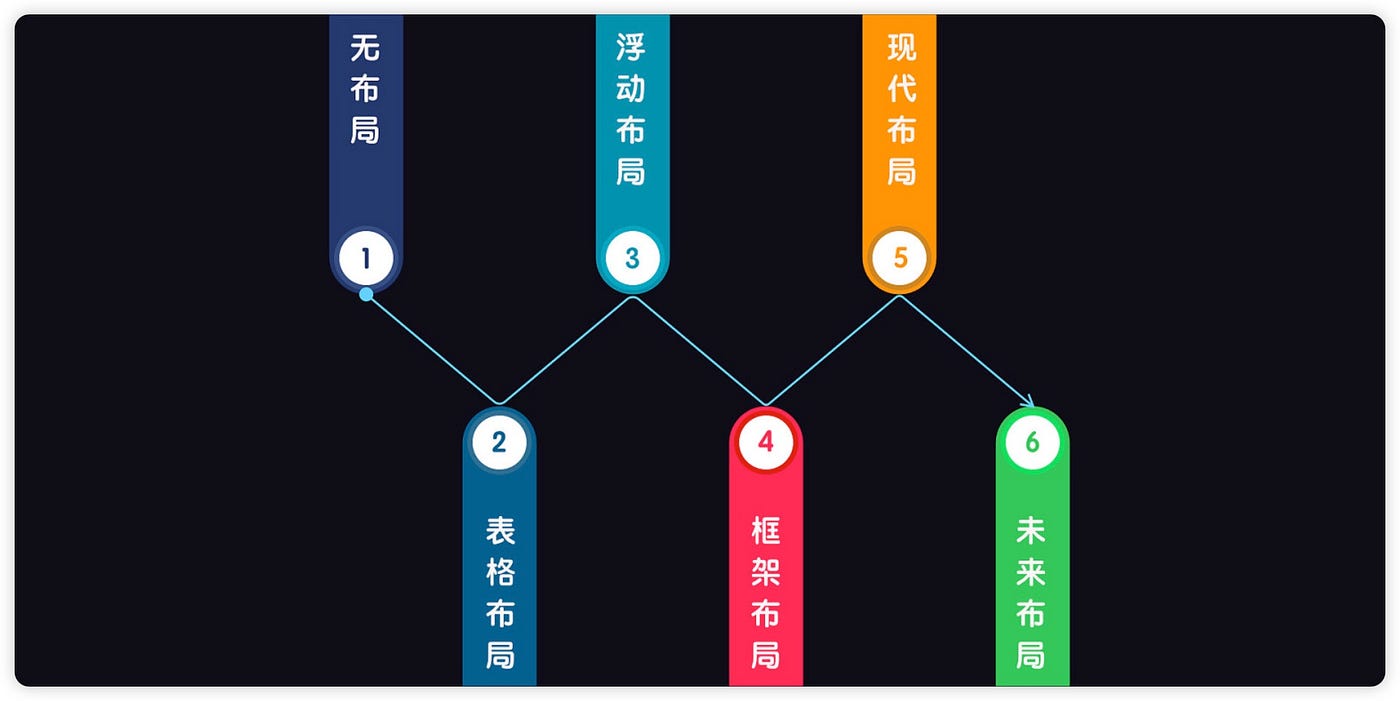
创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus

Building single-page applications with CSS transitions - LogRocket

Adam Argyle on X: 6 Different #CSS Centering Grid & Flex Layouts

Creative text flows using CSS shapes - LogRocket Blog

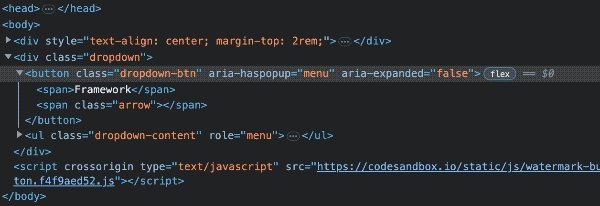
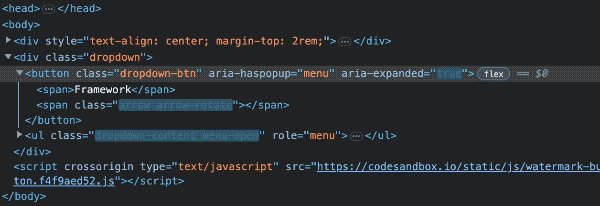
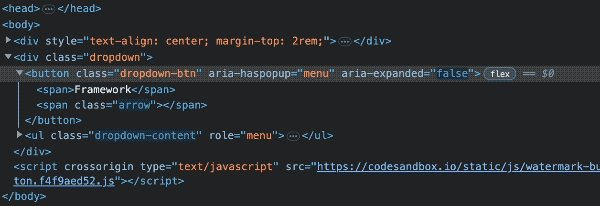
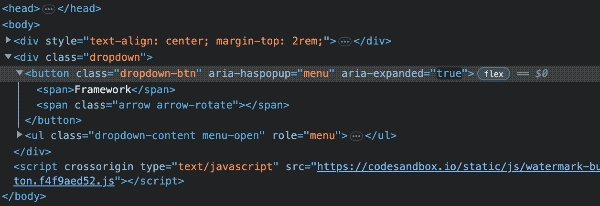
Making dropdown menus with CSS - LogRocket Blog

How to use CSS variables like a pro - LogRocket Blog

Creative text styling with the CSS mix-blend-mode property

Oh Snap!, Adam Argyle

创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus
You may also like






Related products






© 2018-2024, bellvei.cat, Inc. or its affiliates
