HTML vs Body: How to Set Width and Height for Full Page Size
4.9 (328) · $ 9.99 · In stock
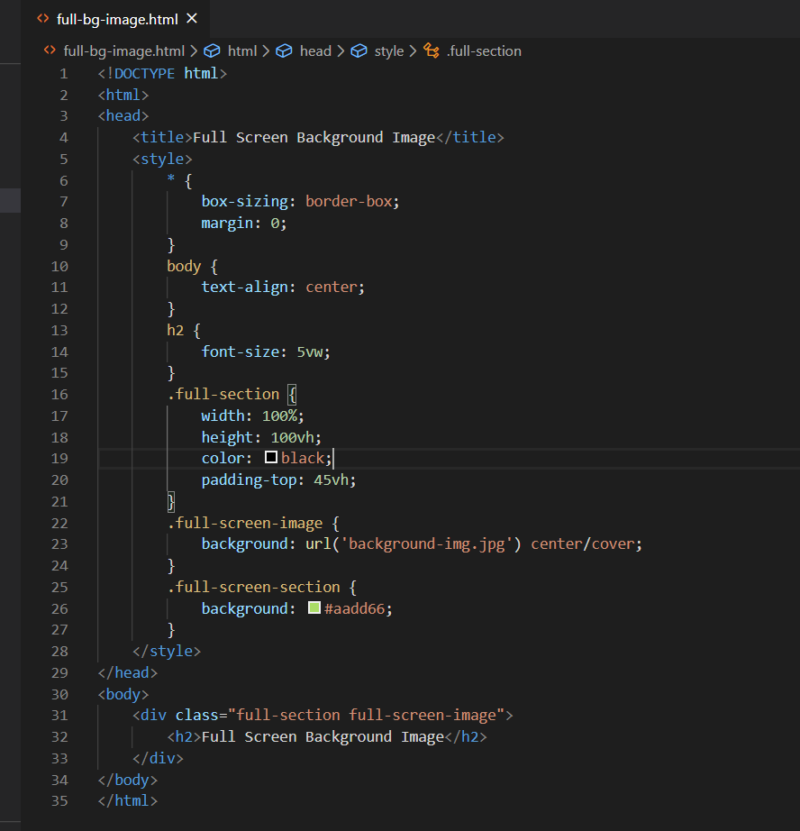
CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

CSS object-fit and object-position properties: Crop images embedded in HTML

Most Standard Webpage Sizes [And Ideal Ones] - Alvaro Trigo's Blog

How to Understand Viewport Units(VW & VH) in CSS

css - html and body elements height - Stack Overflow

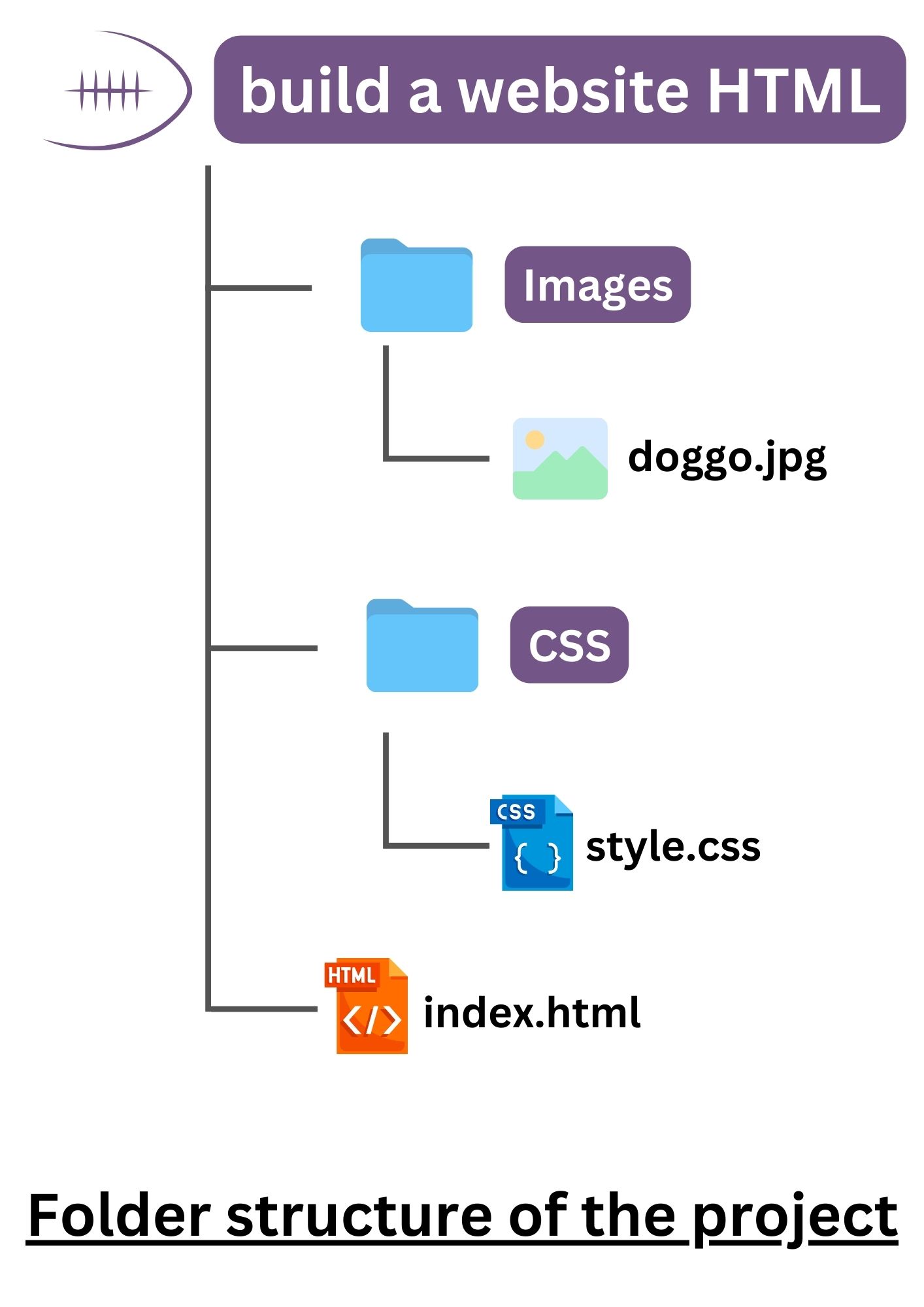
How to build a website using HTML and CSS

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

cssを(少し)理解する|sg

CSS: Do not put height 100% on html, body in 2020, by Gregg Ord-Hume

3 Ways to Resize iFrames in HTML - wikiHow

The large, small, and dynamic viewport units, Blog

The Beginner's Guide to Responsive Web Design in 2024
CSS: Do not put height 100% on html, body in 2020, by Gregg Ord-Hume

Jafari Mardenborough (@JHMDesigns1) / X

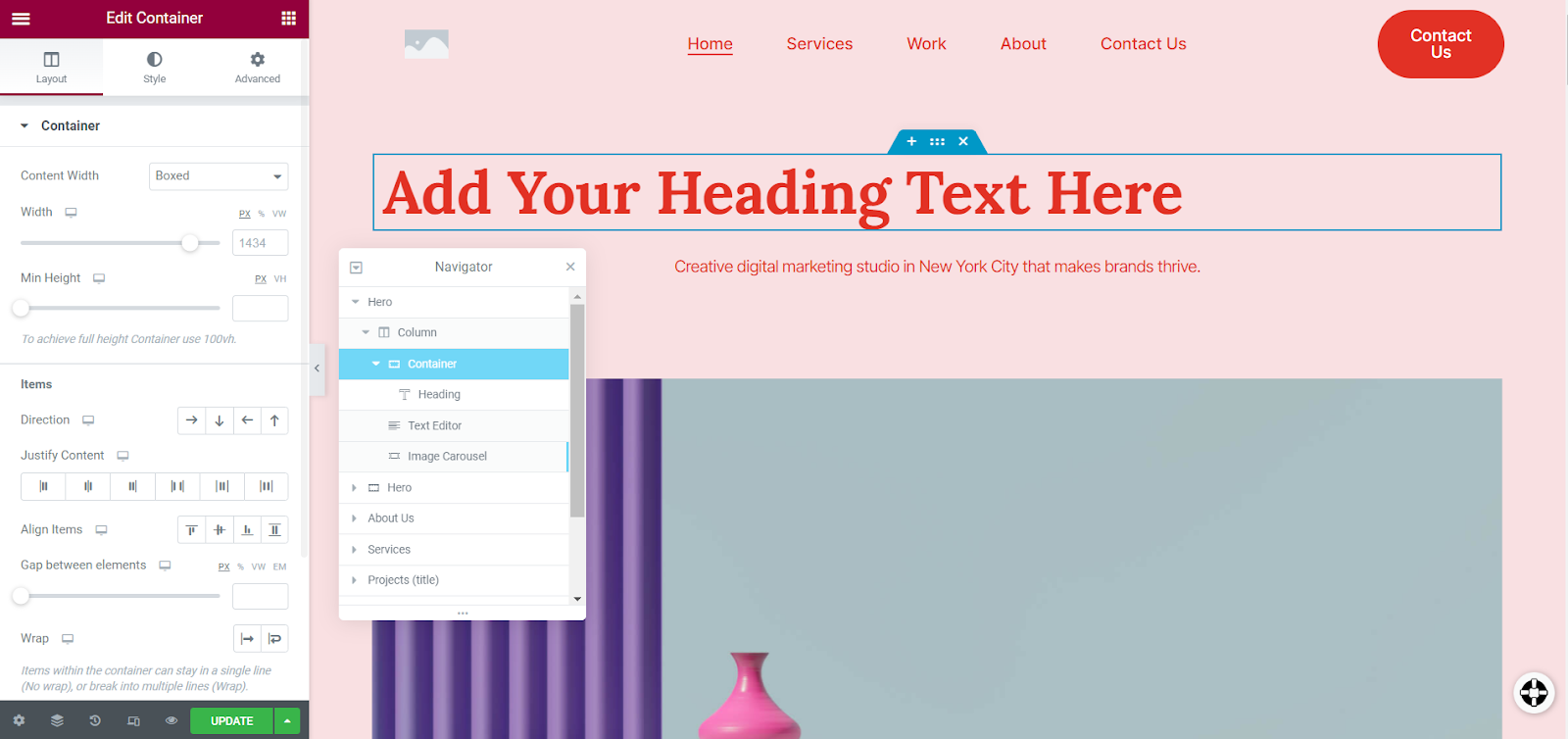
Set A Flexbox Container's Size And Behavior » Elementor