CSS Text Align (With Examples)
4.5 (759) · $ 7.99 · In stock
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

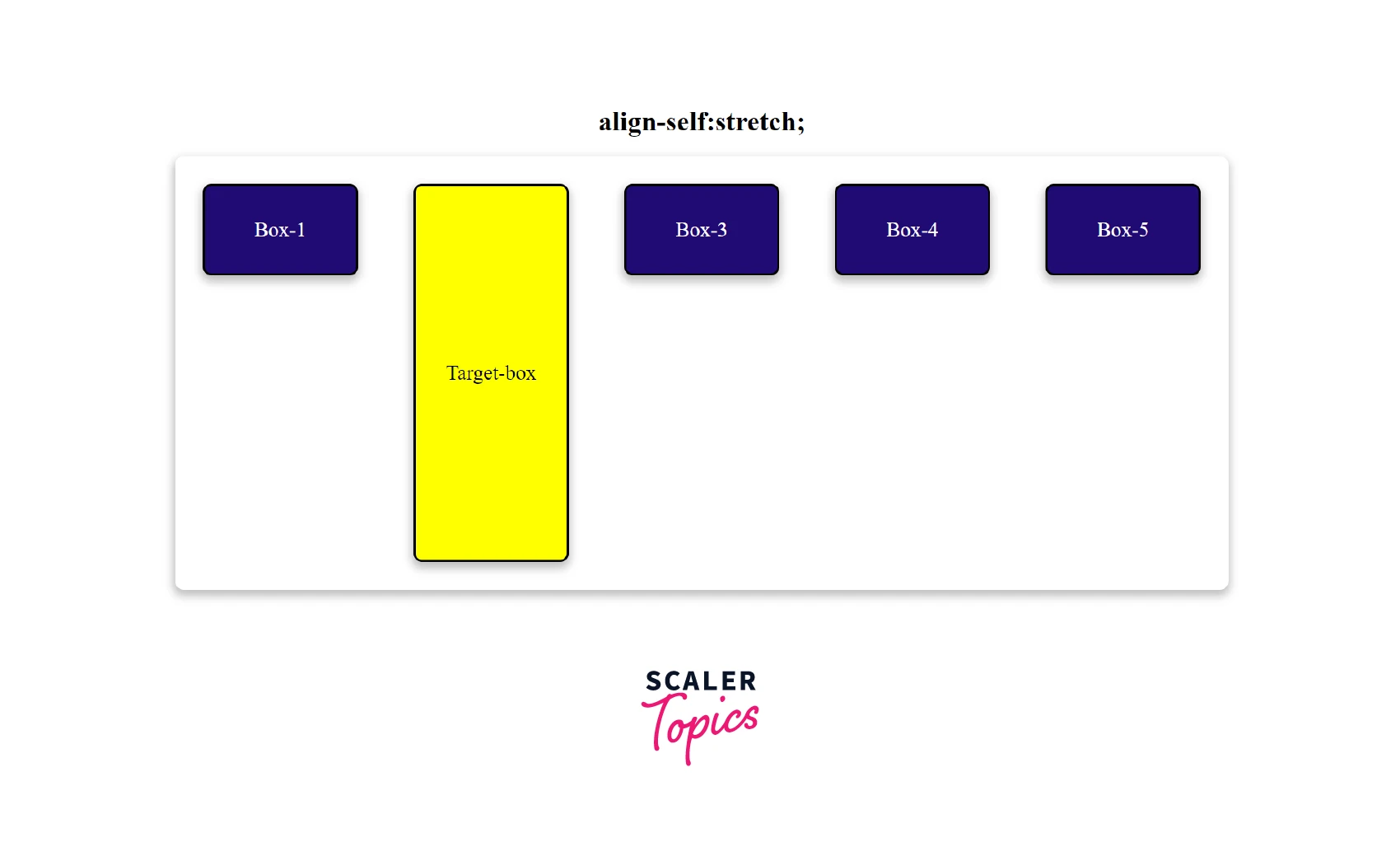
Aligning items in a flex container - CSS: Cascading Style Sheets

The Hidden Power of CSS Text Align

Alignment lines in Jetpack Compose

Alignment & justification – Fonts Knowledge - Google Fonts

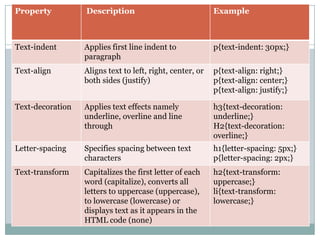
Css text property

CSS text-align Property

Aligning your lists with your text - Since1979

How to Left, Right & Center Align Text in HTML

How to Center Text & Headers in CSS Using the Text-Align Property

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux