CSS Vertical Align (With Examples)
5 (732) · $ 26.50 · In stock
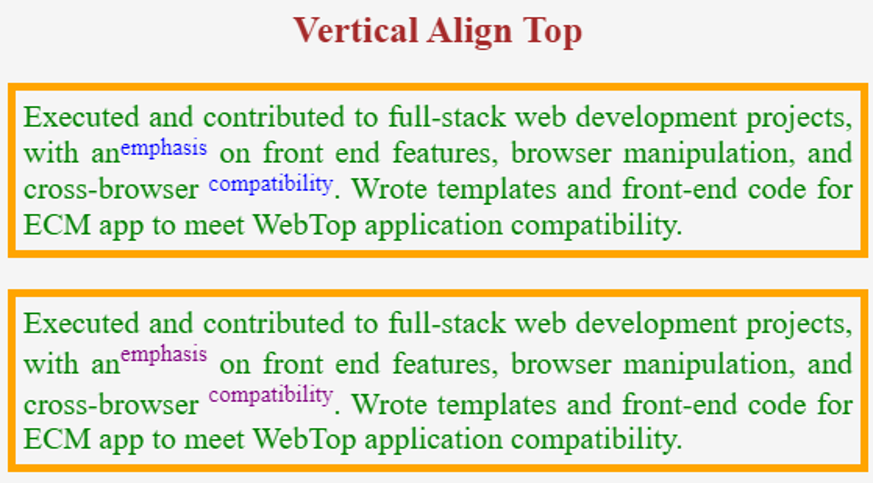
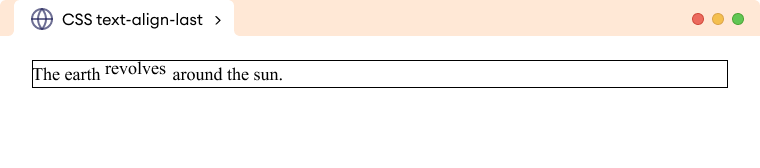
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.
CSS Vertical Align for Everyone (Dummies Included), by Alexandre Santos, OutSystems Experts

Vertical Text Align in Bootstrap Template

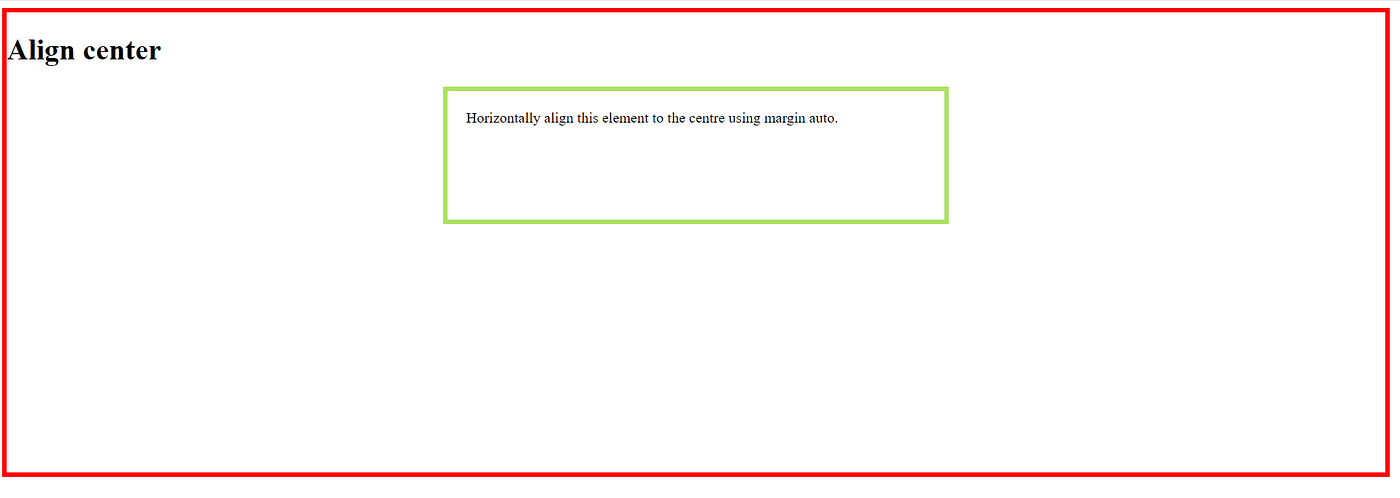
css - How to vertically align div in another div with text? - Stack Overflow

CSS Vertical Align How does Vertical-Align Property Values work in CSS?

vertical-align CSS-Tricks - CSS-Tricks

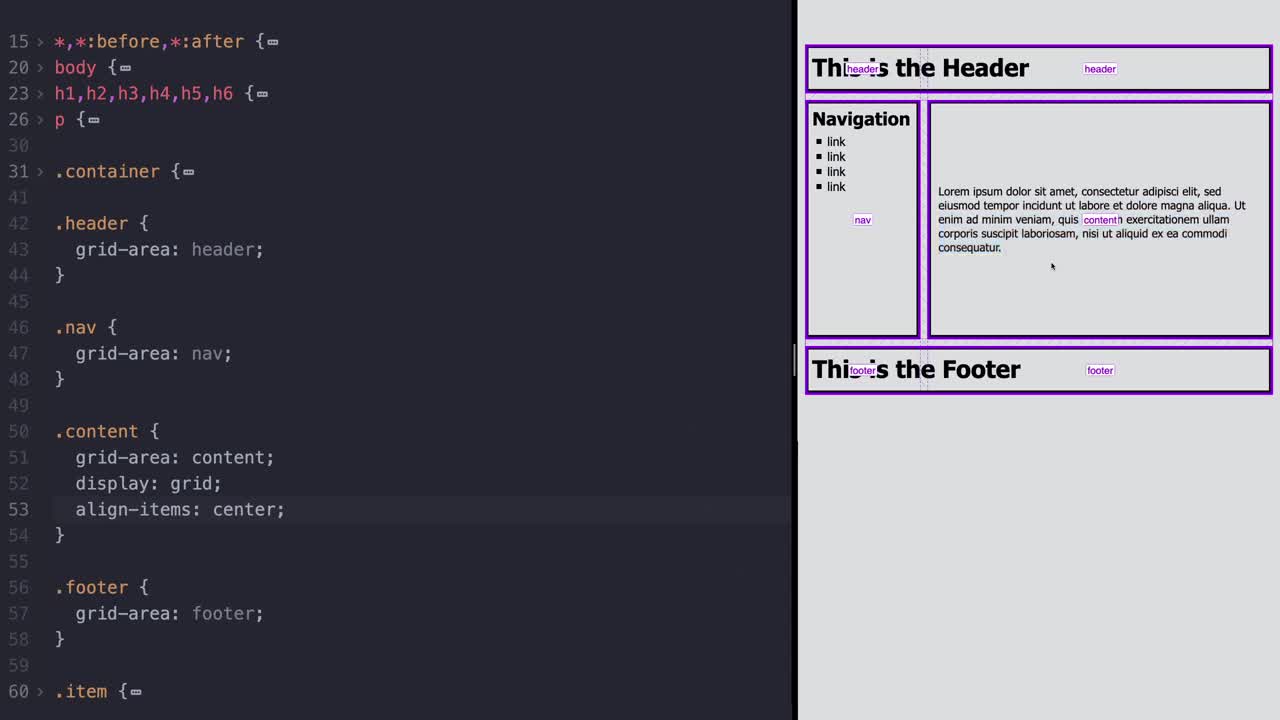
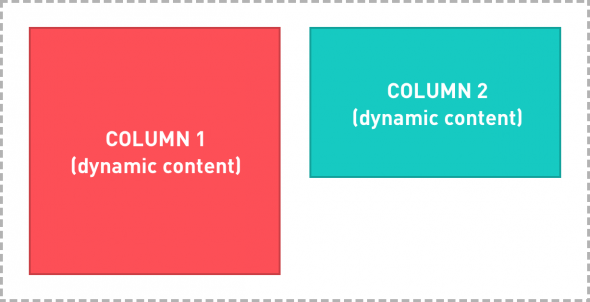
How to Vertically Middle-Align Floated Elements with Flexbox

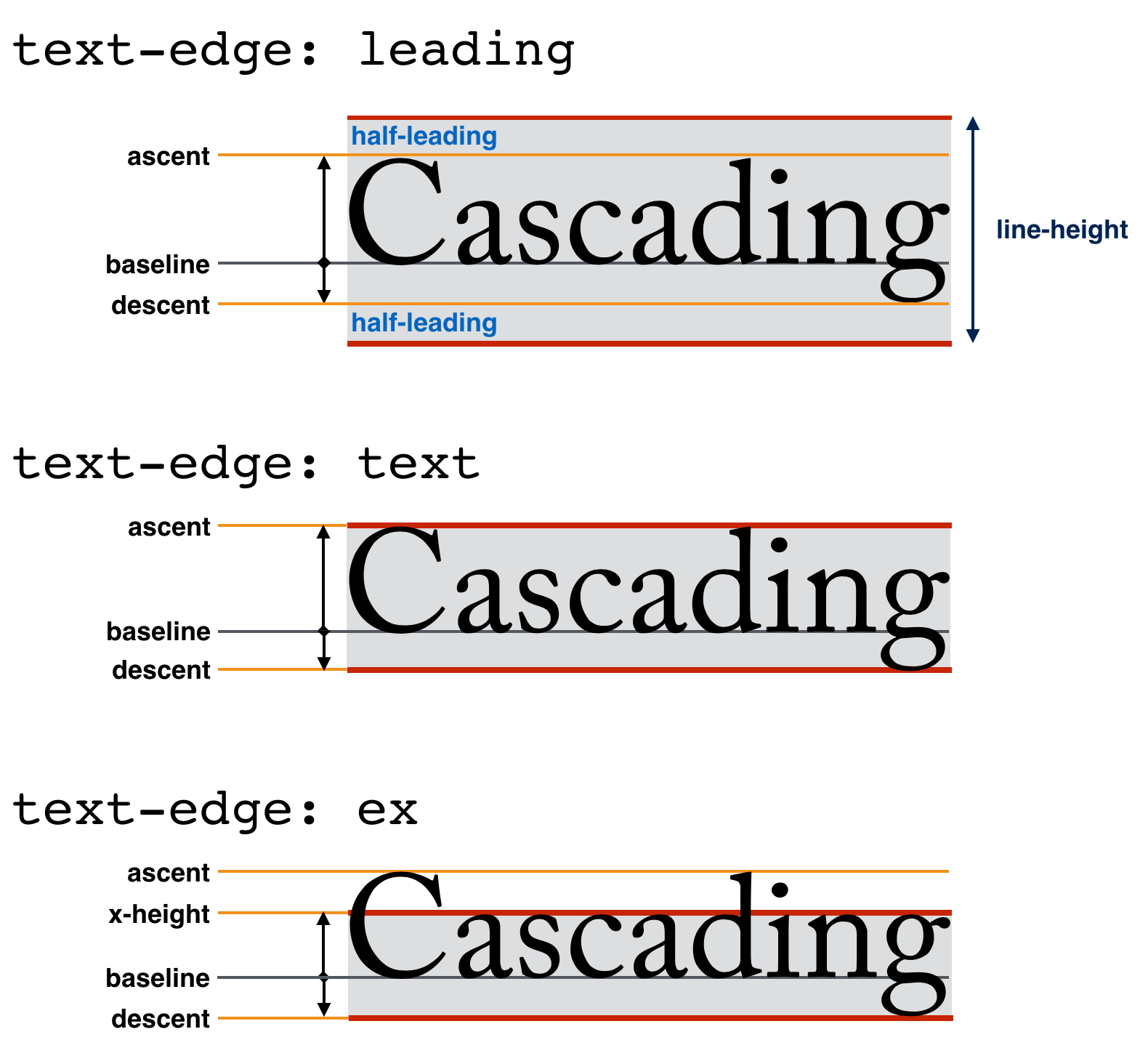
Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

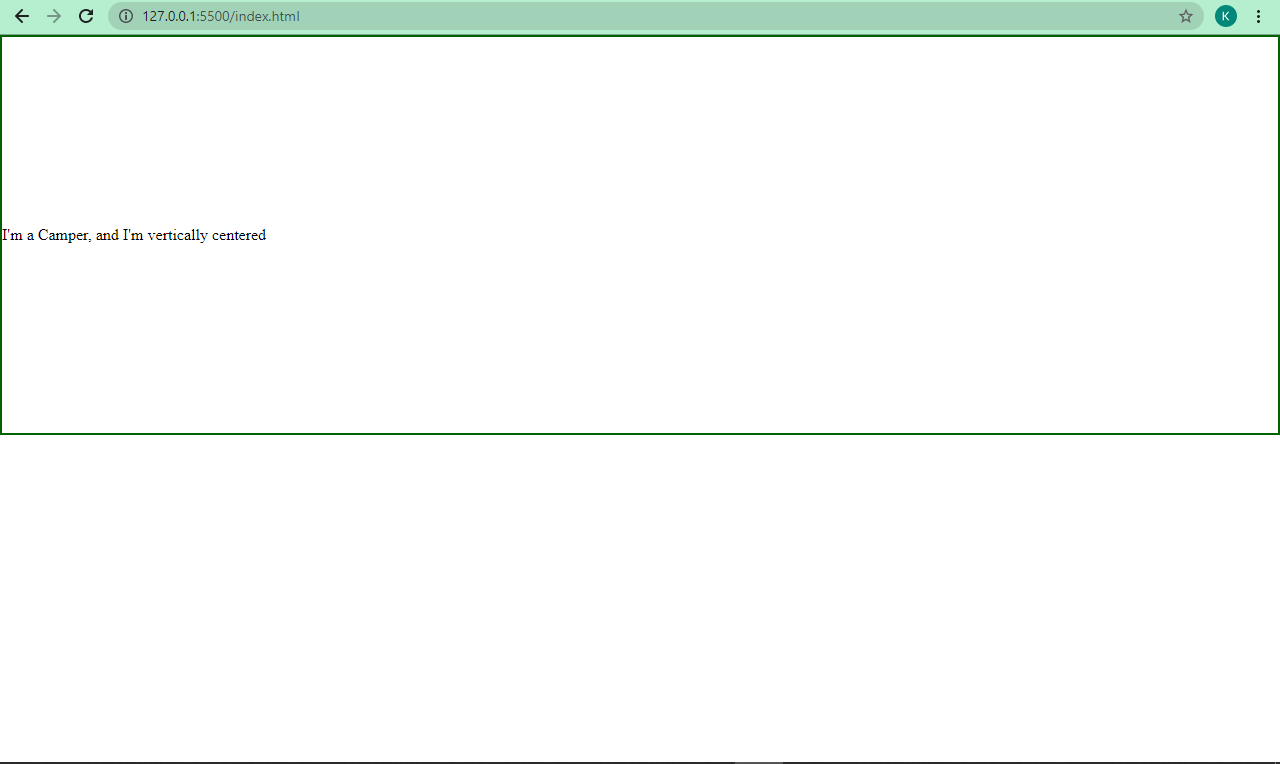
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

CSS Inline Layout Module Level 3

CSS Vertical Center

CSS Vertical Align (With Examples)

HTML Center Text – How to CSS Vertical Align a Div

How to Vertically Align Text in CSS

Vertical text alignment in buttons and inputs