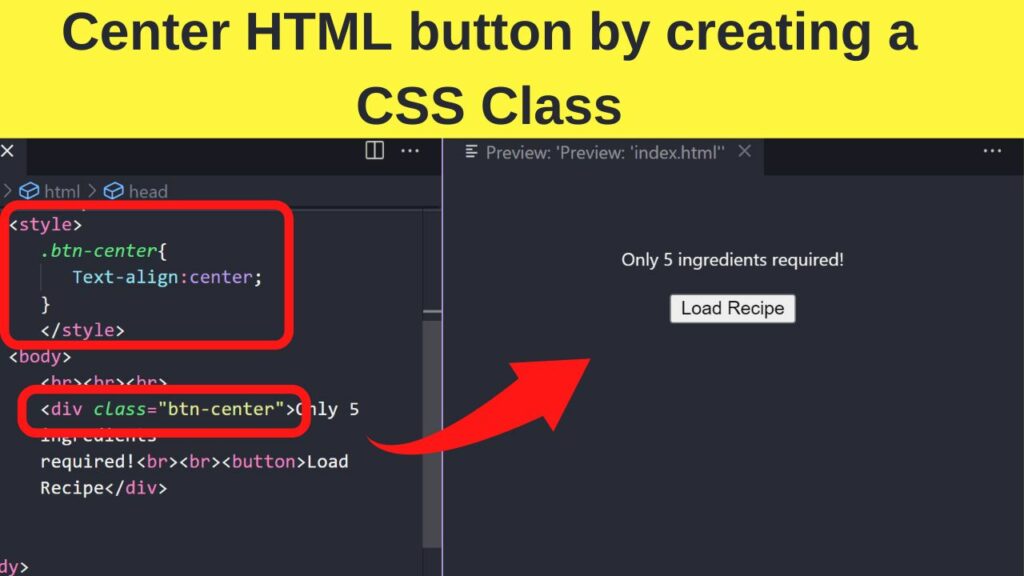
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

Need left and right boxes with center button with left and right

How To Center A Button In CSS

How to Center a WPForms Form and Submit Button

CSS Flexbox: How to align buttons on center - HTML-CSS - The

Simple React like button with Stylify CSS. From Utilities, to
The Ultimate Guide to Aligning Buttons in an Angular Material Grid List

The 4 Best Ways to Center Buttons in HTML

How to Vertically Center a Button with CSS

html - How to center the icon in the button - Stack Overflow



/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2021/f/7/WAESNuRgGQaAppzLBu8g/whatsapp-image-2021-12-10-at-16.29.12-3-.jpeg)








.png)