DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton far
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299

Add a Dark Mode Toggle to Android 10's Quick Settings on Your

Dark mode toggle button - Tailwind CSS Example

A Complete Guide to Implementing Dark Mode in React, by Veronika Jaghinyan

Toggle Button Dark Light Mode in HTML CSS & JavaScript LocalStorage

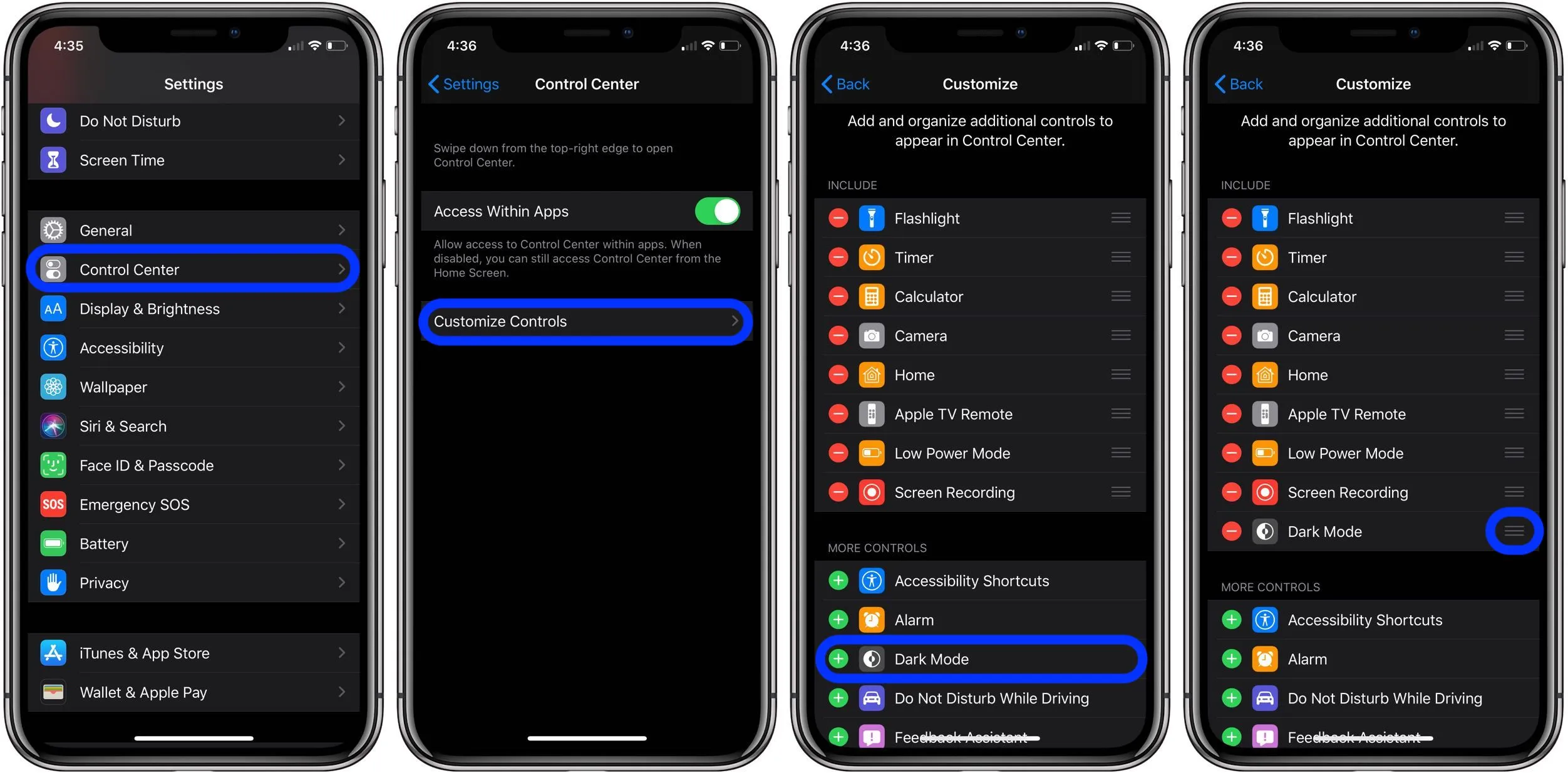
How to add Dark Mode shortcut on iPhone in iOS 13 - 9to5Mac

A Complete Guide to Dark Mode on the Web

CSS Dark Mode Toggle Button from scratch in 6 Minutes
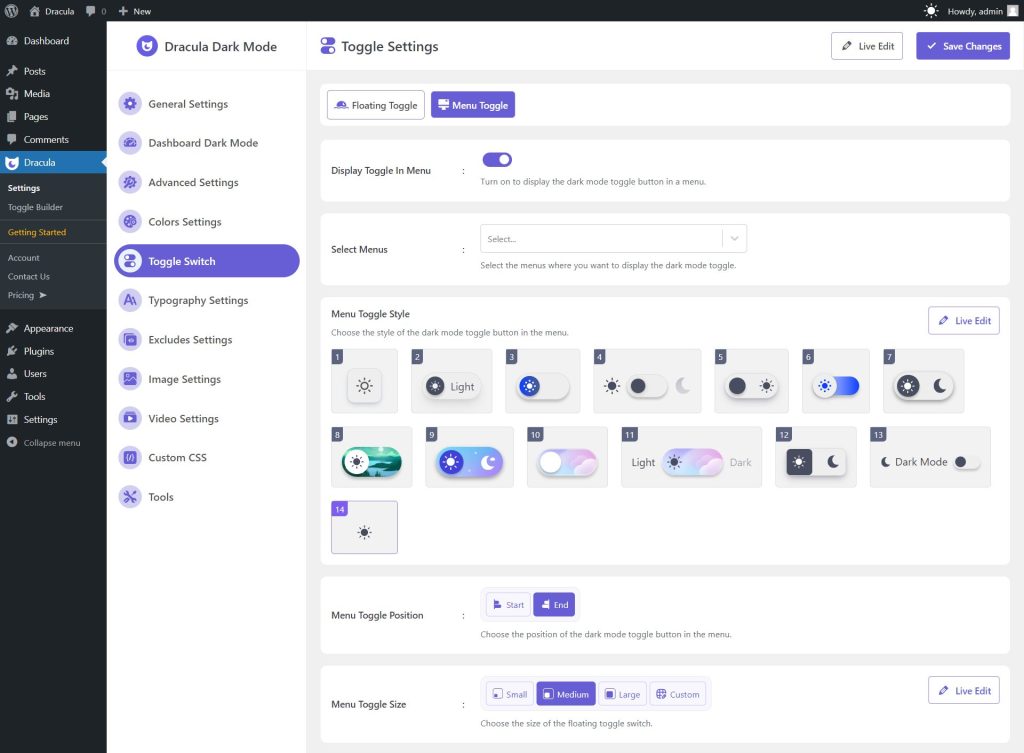
Dark Mode Toggle – WordPress plugin

Light / Dark mode Toggle switcher by Илья Бабушкин

Day night switch toggle dark mode light Royalty Free Vector

Night Mode Toggle Website design inspiration, Wordpress design

How to Display Dark Mode Toggle Switch in Website Menu?

Customizable Dark Mode Toggle Component In TypeScript

Light/Dark Mode Toggle In Navigation - Webflow

A Complete Guide to Implementing Dark Mode in React







)




