- Home
- fixed padding
- How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.9 (120) · $ 19.00 · In stock
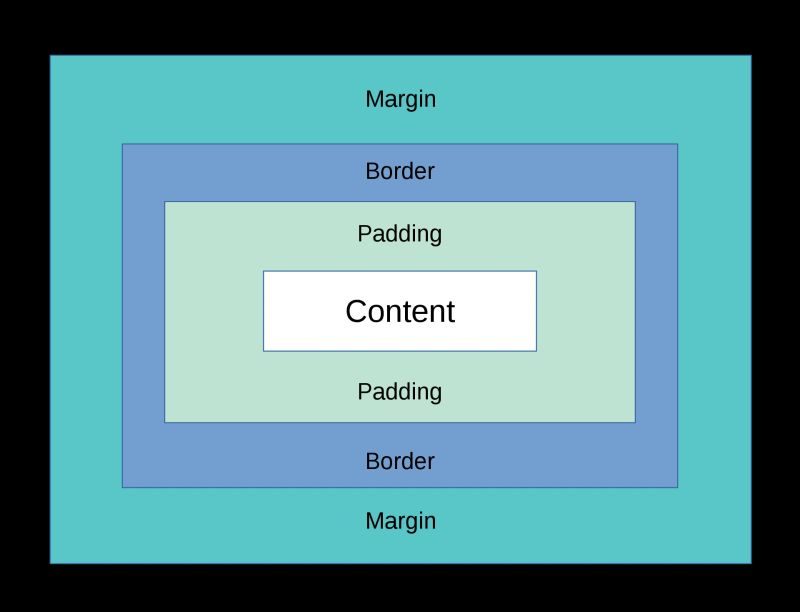
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”
padding-top - CSS: Cascading Style Sheets

How To Build a Website With CSS

How To Adjust the Content, Padding, Border, and Margins of an HTML

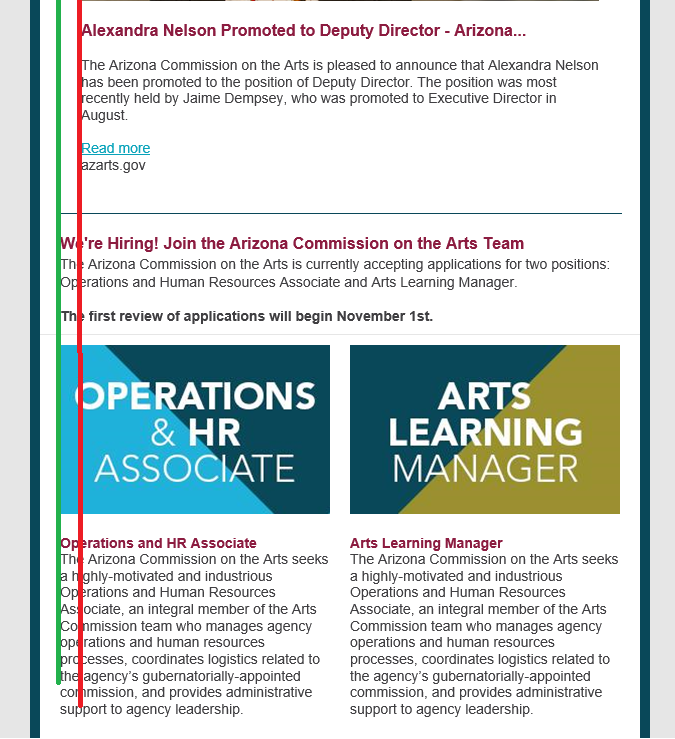
HTML Email Spacing Techniques that (Usually) Work - Email On Acid

How To Create Classes With CSS

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

CSS box model - Wikipedia

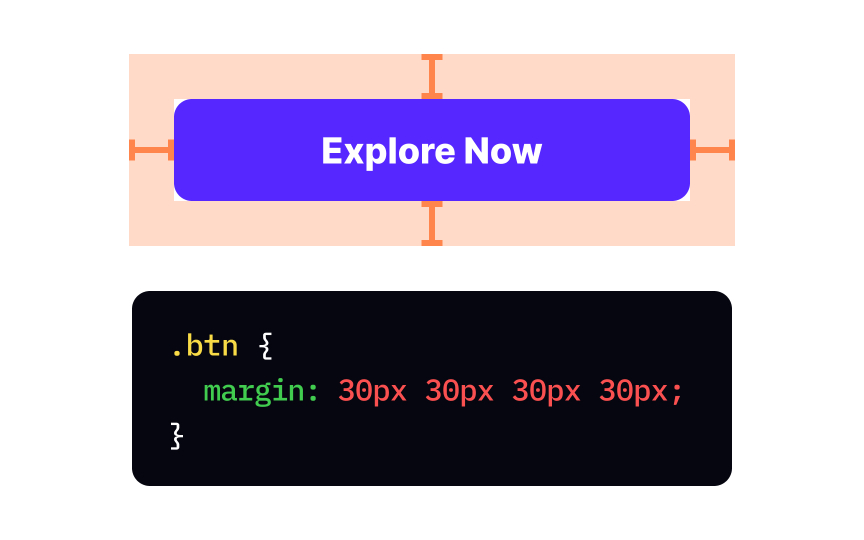
Margin vs Padding in CSS Explained - DEV Community

How to build a website using HTML and CSS

box-sizing CSS-Tricks - CSS-Tricks
Lesson 2.7. Margin and padding

CSS Margins & Paddings Lesson

Understanding When to Use Padding vs. Margin in CSS - FED Mentor