How to Build Dynamic Forms in React
4.7 (732) · $ 7.99 · In stock
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic forms, we can add fields or remove them depending on our needs. So, let's get started. How to Create a Form in React Let's create a simple form first. The syntax is straightforward: import './App.css';
In this tutorial, let's learn how to build dynamic forms in React. Using dynamic
forms, we can add fields or remove them depending on our needs.
So, let's get started.
How to Create a Form in React
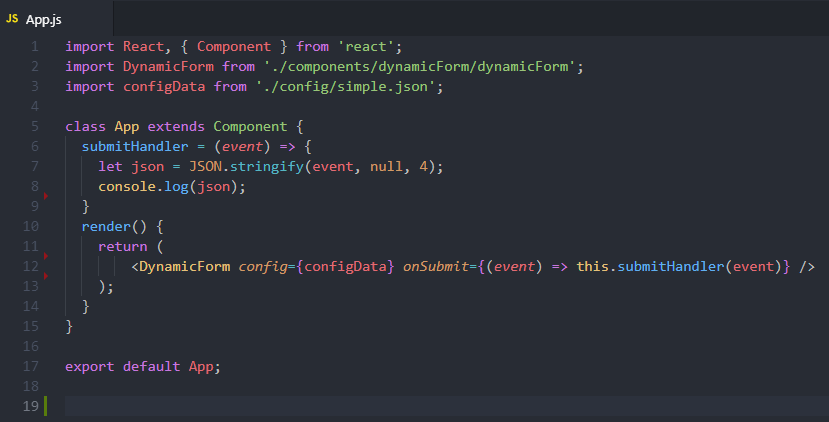
Let's create a simple form first. The syntax is straightforward:
import './App.css';
function App() {
return (
<div className="App">
<form>
<div>
<input
name='name'
placeholder='Name'
/>
<input
name='age'

Django Webpack Loader settings tips

Create Dynamic Input Fields in React Native

React-Questions Archives - Page 23 of 46 - GeeksforGeeks

Forms

Dynamic forms with React Hook Form. 📝 - DEV Community

GitHub - rogeroliveira84/react-dynamic-forms: A react component to

Dynamic forms with validation React + Formik - DEV Community
Dynamic forms and form validation in React JS, Development

Creating Dynamic Forms in React with Formik and Yup Validation