javascript - How to add a smooth transition effect - Stack Overflow
5 (389) · $ 19.00 · In stock
Anyone know how I can add a smooth transition effect to this? I tried this in a JS file, but it kept showing a white outline around each div: $(function () { menu = $('nav ul'); $('#toggl

Creating an Animated React Component with Next.js, Framer Motion and Tailwind CSS, by Abdelfattah Sekak

Migrating to Typescript: Keeping it smooth & steady - DEV Community

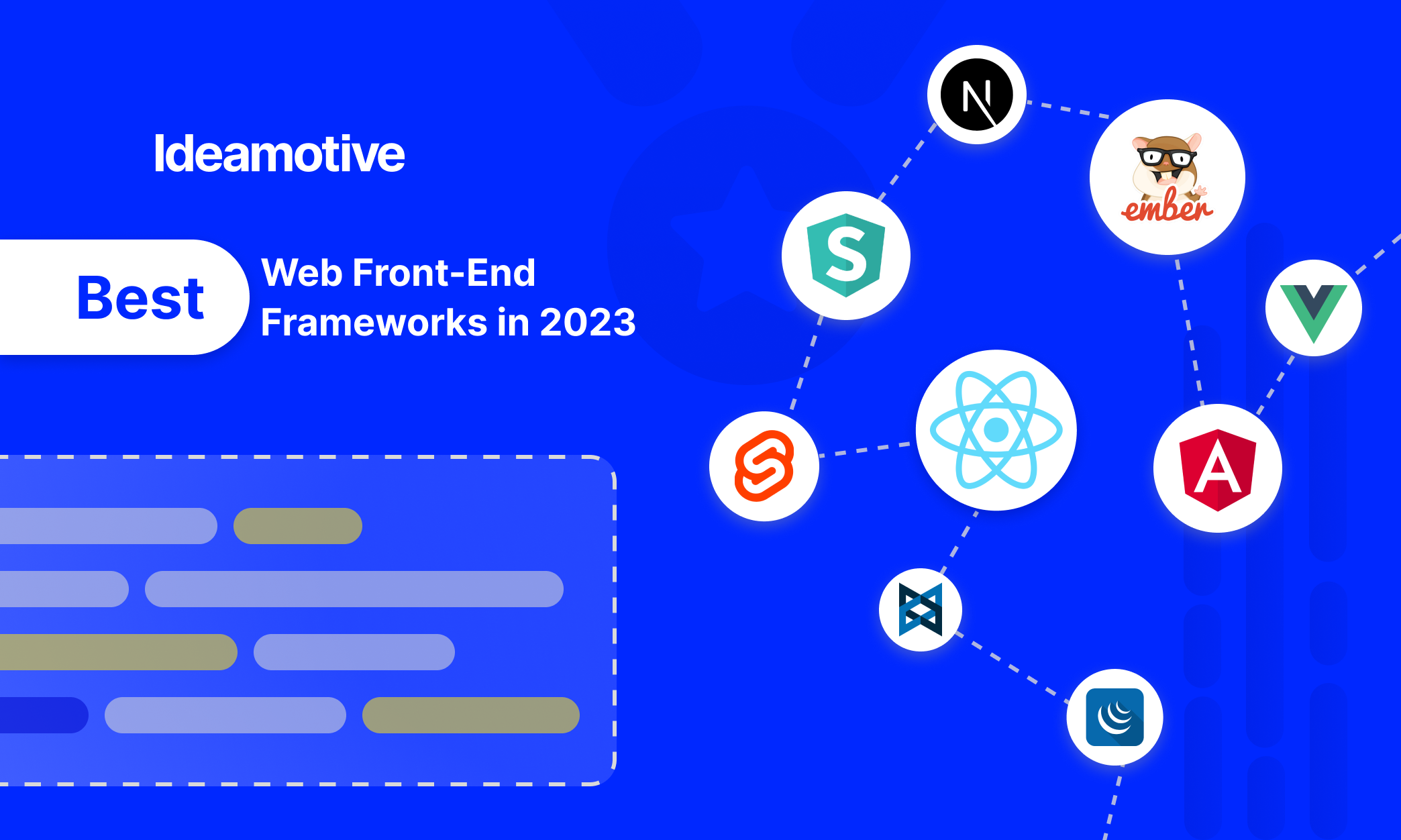
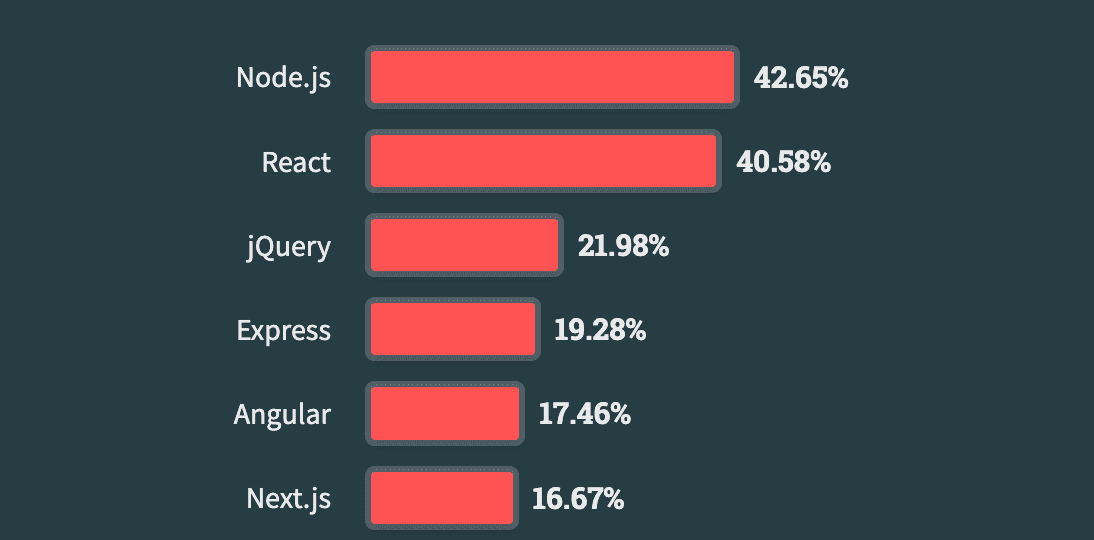
What Are The Best Frontend Frameworks To Use In 2023?
How to create interactive buttons with only HTML and CSS, without using JavaScript or jQuery - Quora

CSS rotation animation issue: creating a smooth transition from 270 degrees to -90 degrees

Node vs. Deno vs. Bun

jquery - Add transition to a div when displaces - Stack Overflow

25+ in-depth examples of React Native apps in 2021 [Updated: May 25th, 2021]

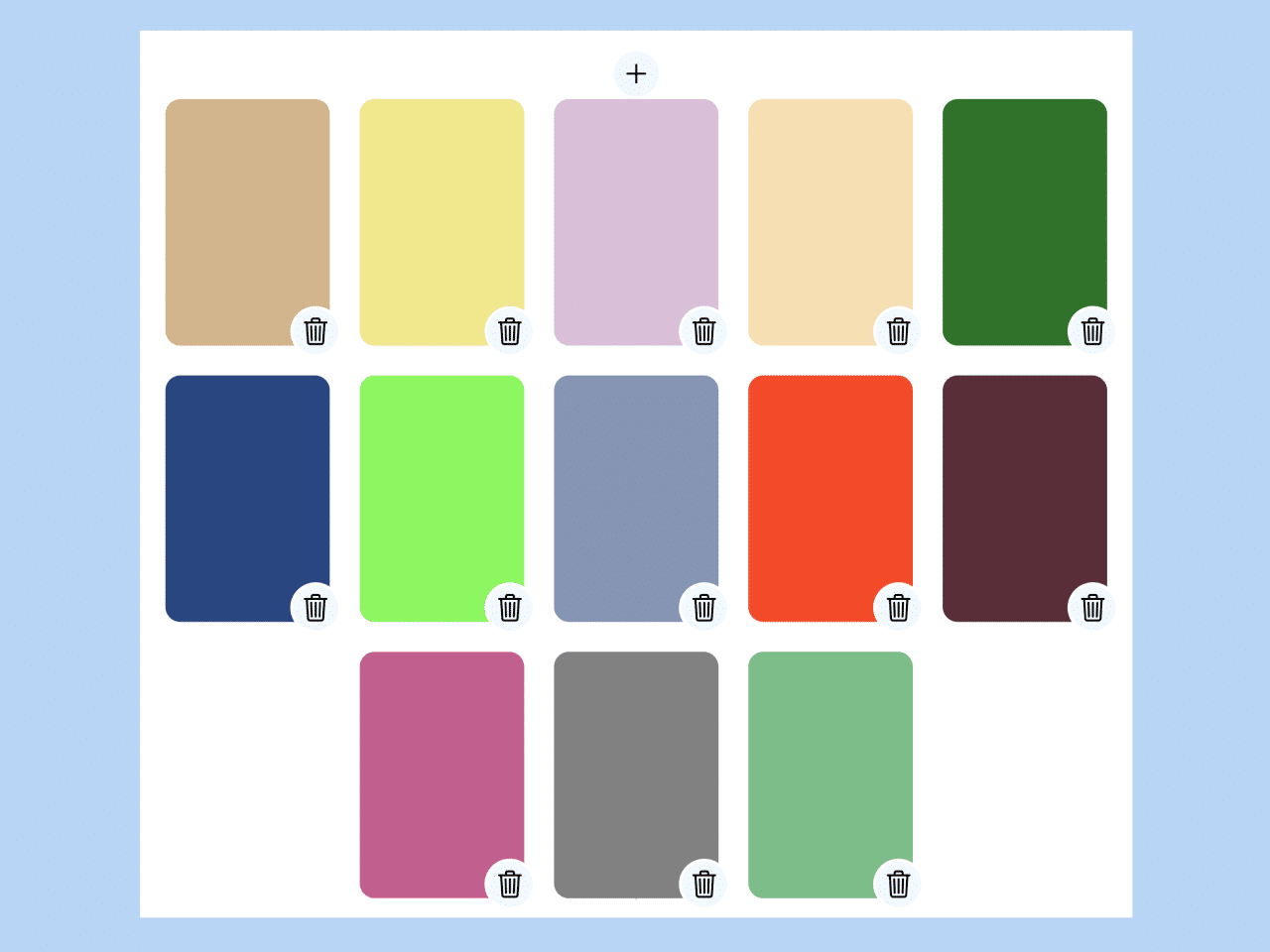
Add/Remove Cards With View Transition in Vanilla JS — CodeHim

What's new in Astro 3.0. A groundbreaking web framework…, by Abdelfattah Sekak

modeling - How can you smooth out the transition between these two objects so that they appear seamless? - Blender Stack Exchange

The Best Cool JavaScript Animations to Use on Your Website

Why Reactjs For SaaS is The Next Big Thing?