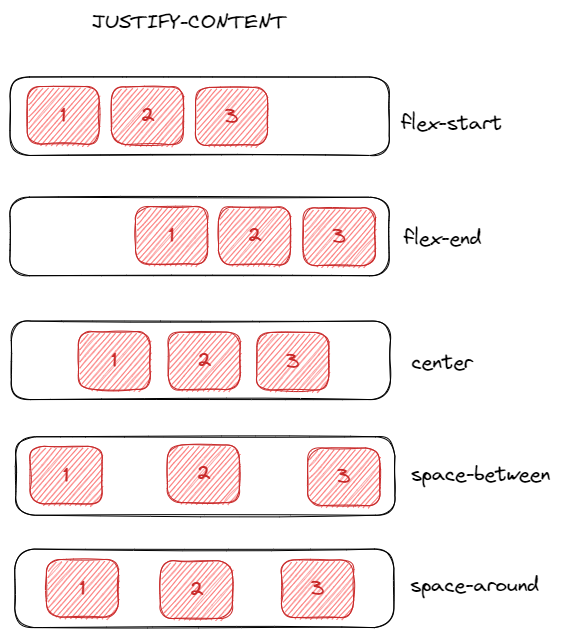
In CSS Flexbox, why are there no justify-items and justify-self
5 (561) · $ 17.00 · In stock
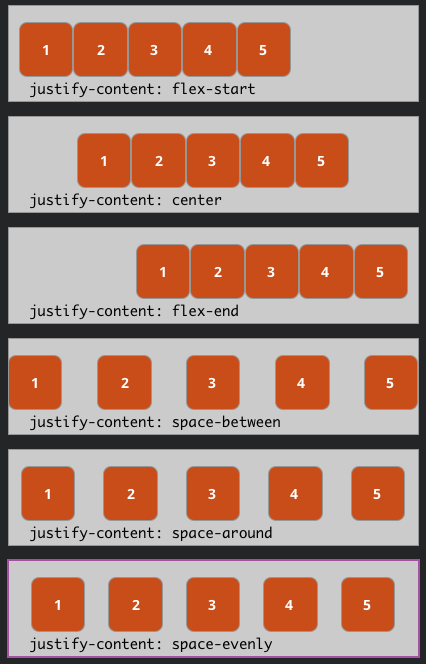
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

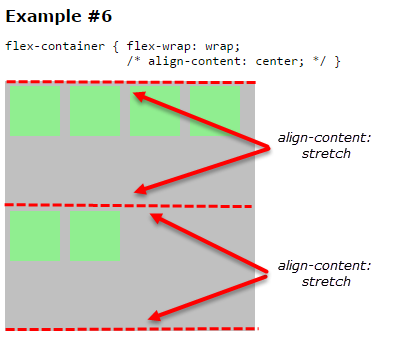
css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow

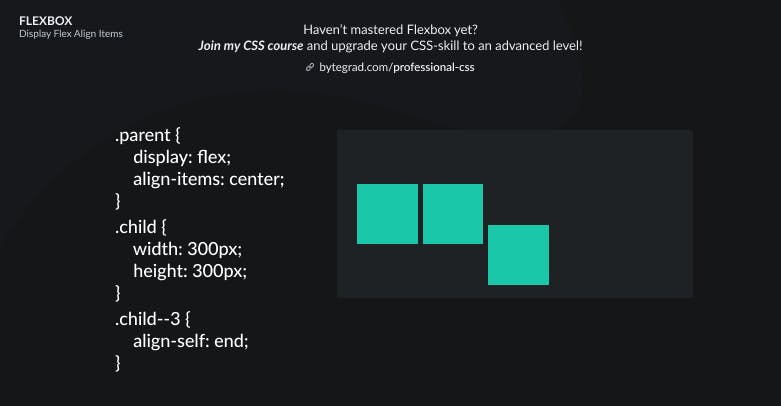
Display Flex Align Items: Tutorial (Examples)

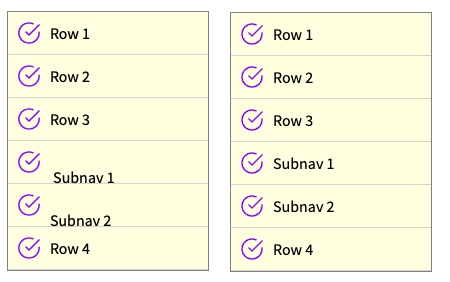
html - Flexbox, boxes inside boxes - Stack Overflow

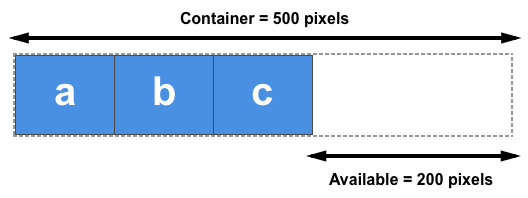
Justify Space Between Individual Items in Flexbox - Jim Nielsen's Blog

Flex does not work on Safari

笔记:flex-wrap 和align-self,align-items,align-content 之间的

CSS grid - justify-items, align-items, justify-self, align-self

CSS justify-self Property - GeeksforGeeks

html - MUI: align and justify image center inside flex box - Stack

Aligning items in a flex container - CSS: Cascading Style Sheets

When to use Flexbox and when to use CSS Grid - LogRocket Blog

CSS Flexbox: difference between align-items and align-content

Ex03: CSS Flexbox – ART 320 Web Design

css - How does flex-wrap work with align-self, align-items and

css - How to max. 8 items per row with flexbox? - Stack Overflow