Learn CSS Grid vertical align in 2 minutes
4.8 (687) · $ 9.00 · In stock
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

Learning CSS Grid For the First Time - DEV Community

Mastering Grids in CSS: An Illustrated Guide
How to vertically align two images next to each other using CSS or

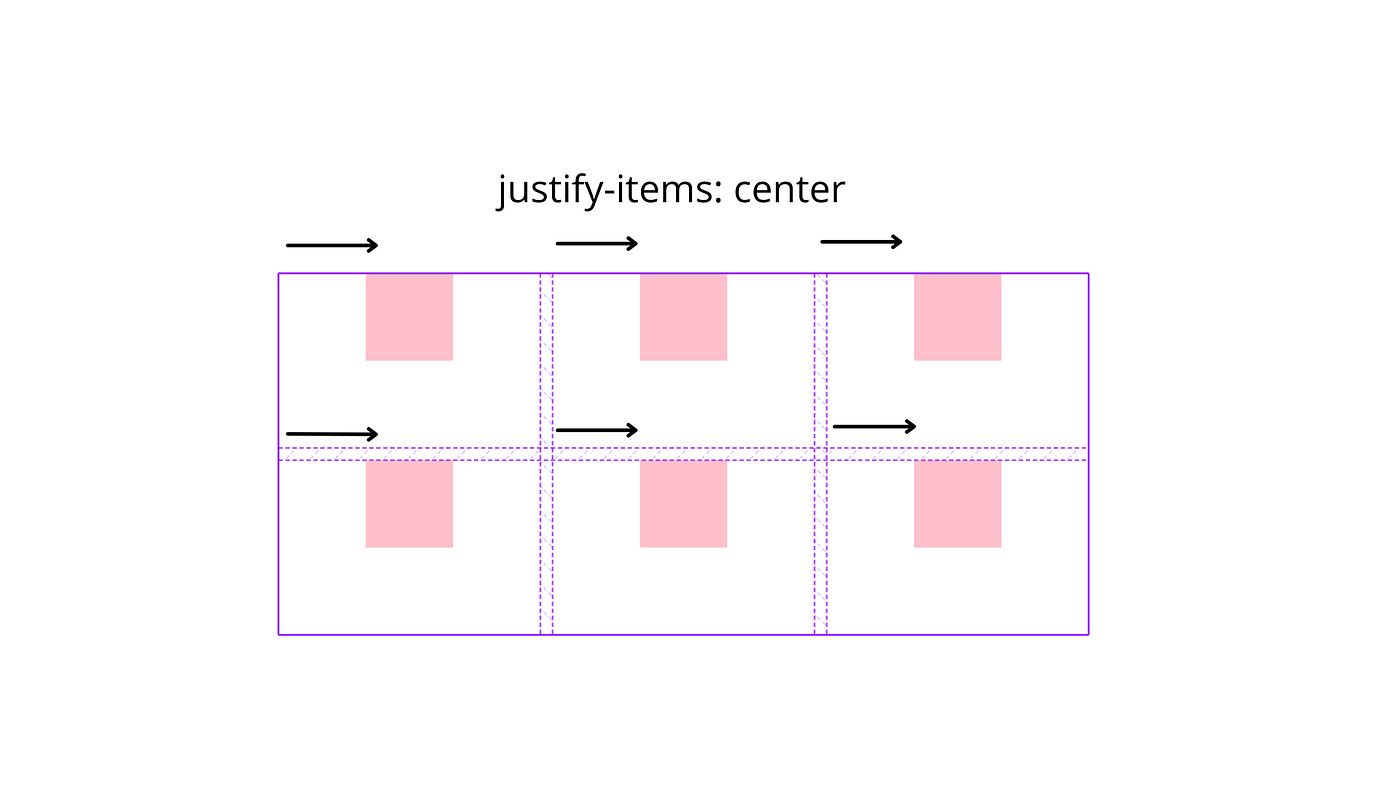
Box alignment in grid layout - CSS: Cascading Style Sheets

Centering and Aligning Items in CSS Grid - Joomlashack

CSS Grid Cheat Sheet Illustrated in 2021🎖️

15 ways to implement vertical alignment with CSS - LogRocket Blog

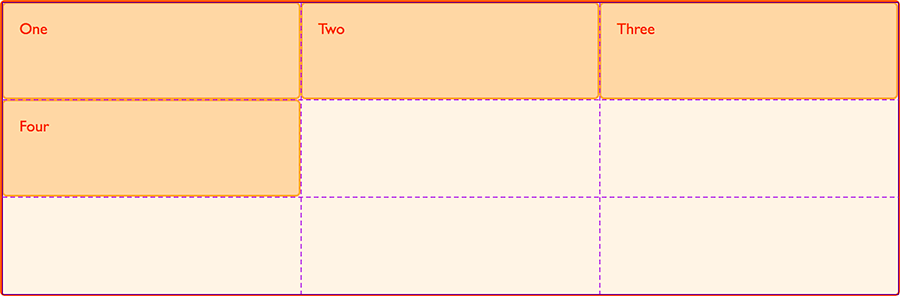
Grid layout using line-based placement - CSS: Cascading Style Sheets

Modern Layouts using CSS Grid

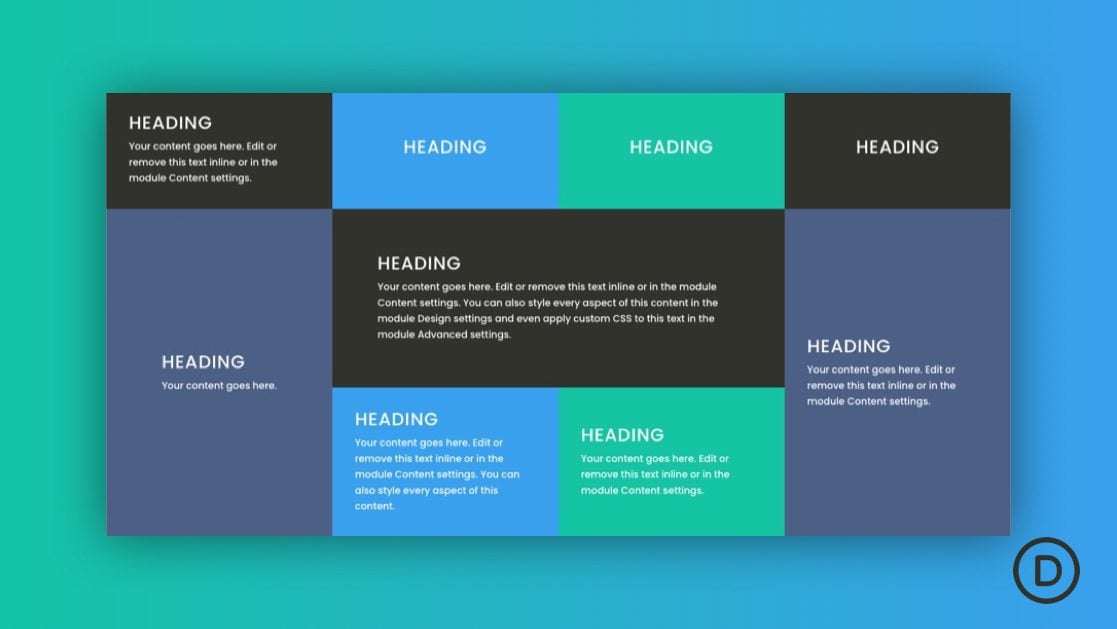
How to Create a CSS Grid Layout for Divi Modules




:max_bytes(150000):strip_icc()/Tule-Moisturizer-7f808bd8bfba4922b86efe99a1aba1aa.jpg)