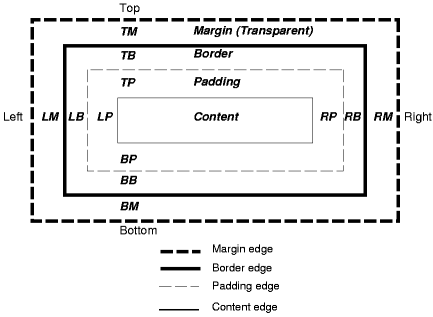
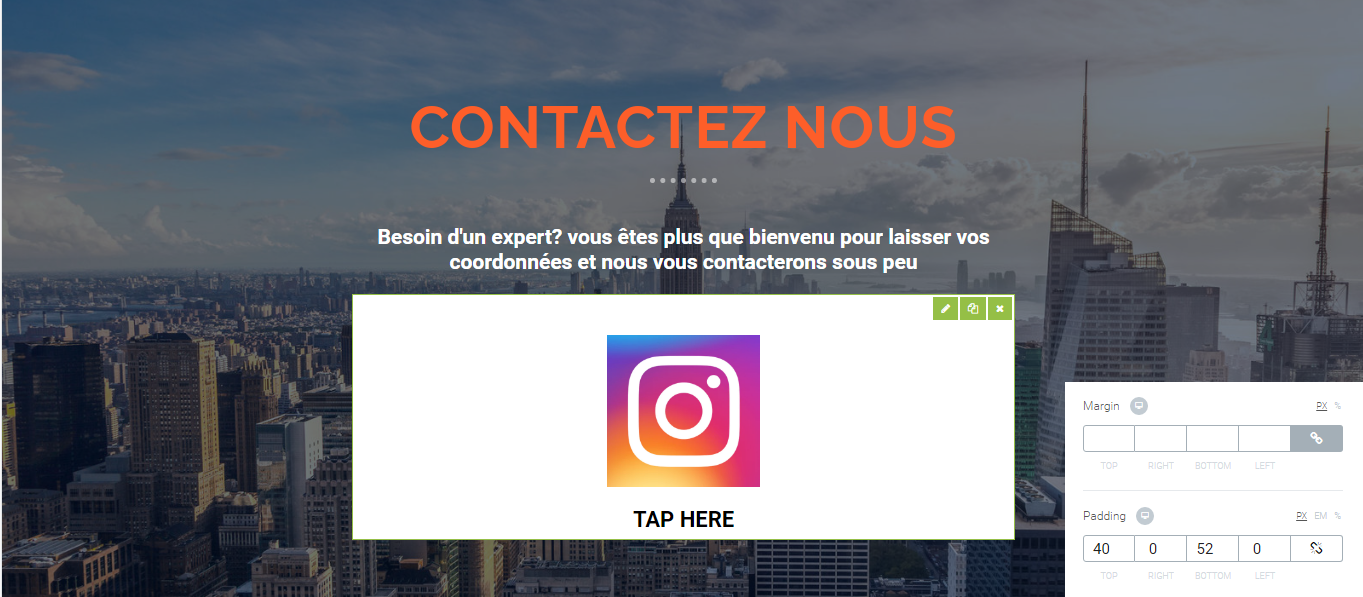
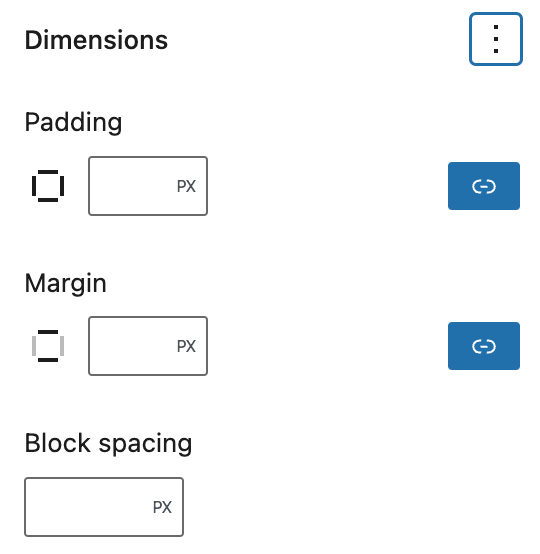
Responsive Padding, Margin & Gutters With CSS Calc
4.8 (525) · $ 9.50 · In stock
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

How to Set CSS Margins and Padding, and Cool Layout Tricks

Calc() Grids Are the Best Grids

Charcoal Life Drawing (Examples On White & Toned Paper)

Charcoal Life Drawing (Examples On White & Toned Paper)

Building Responsive UI with CSS calc()

Bootstrap Spacing Utility Classes - Margin & Padding

Using calc() in CSS responsive design - DEV Community

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Responsive Padding, Margin & Gutters With CSS Calc

How To Use CSS Spacing: Getting Started Guide

Building Responsive UI with CSS calc()