Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine
4.8 (166) · $ 6.99 · In stock
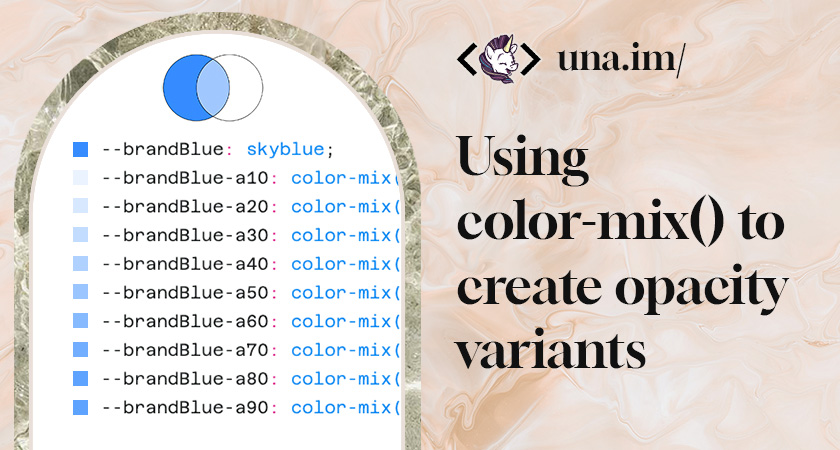
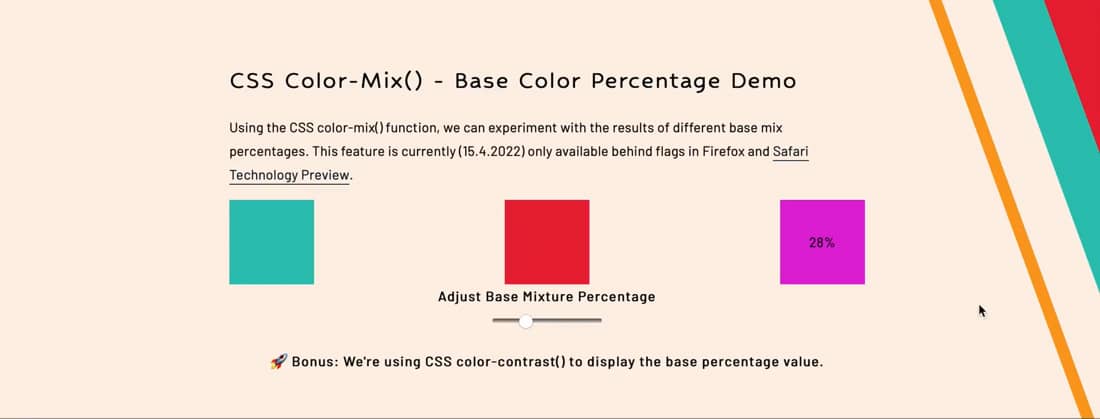
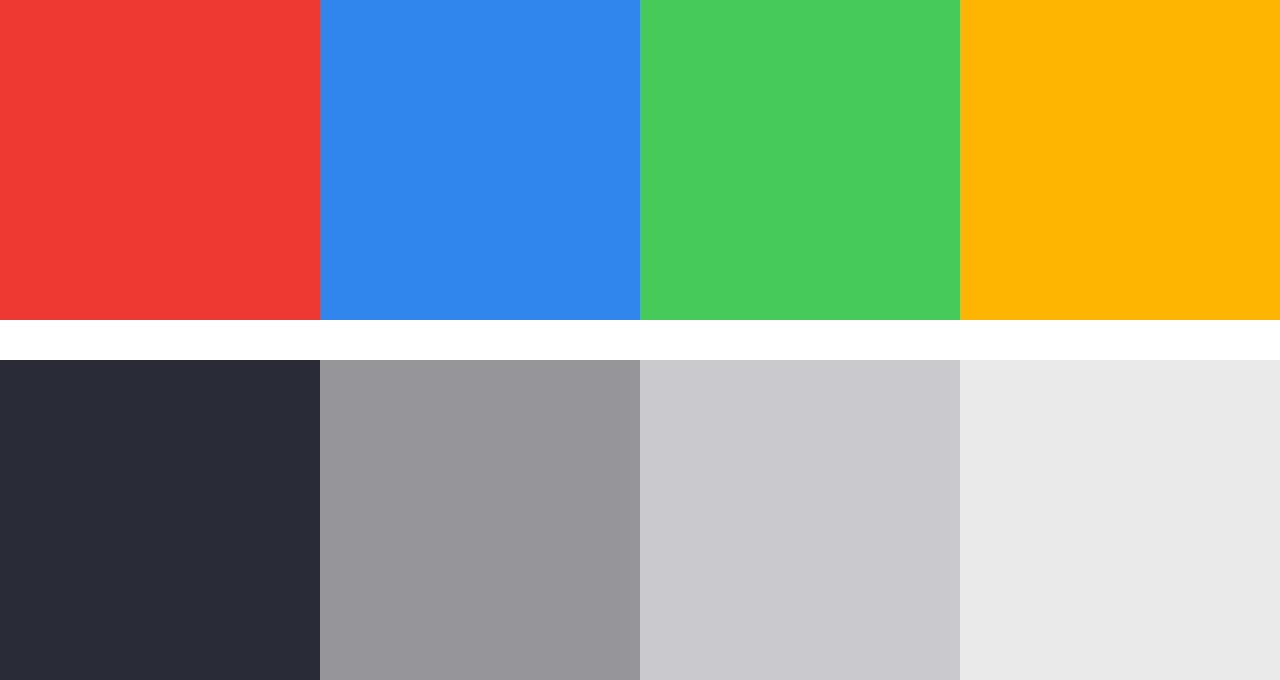
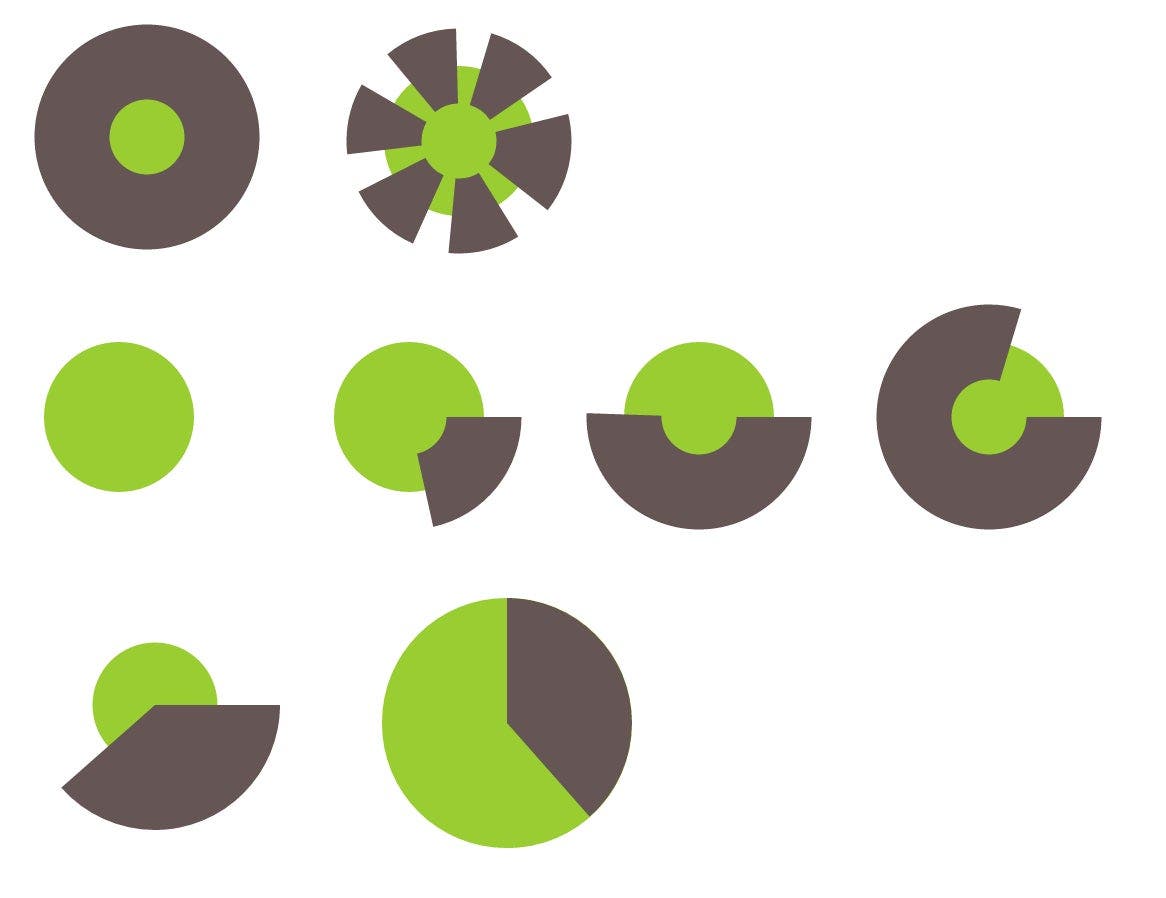
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

How to design an accessible color scheme, by Katie Riley

A deep dive into CSS color-mix()

CSS vs SVG: The Final Round(up)

Day 95: the color-mix() function - Manuel Matuzovic

FrontEnd Tips & Tricks for the Mobirise Community.

Mía Salazar en LinkedIn: #lodash

10 Best Online Tutorials on Color Theory - Web Design Degree Center

Mía Salazar en LinkedIn: Cuando entré en zityhub el onboarding fue ✨fantástico✨ Y por eso he…

Carlos Anegon Arenas en LinkedIn: Balanceadores de carga VS Proxies invertidos

Carlos Anegon Arenas en LinkedIn: Ciber seguridad, lo primero 😂

Smashing Magazine

Taking colors to the next (CSS) level - DEV Community

Articles on Smashing Magazine — For Web Designers And Developers

Mía Salazar en LinkedIn: More Accessible Skeletons