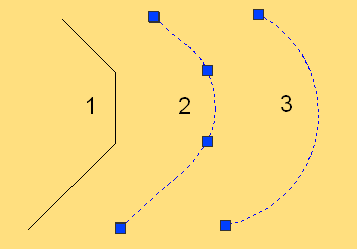
Smooth a Svg path with cubic bezier curves
4.9 (118) · $ 12.99 · In stock
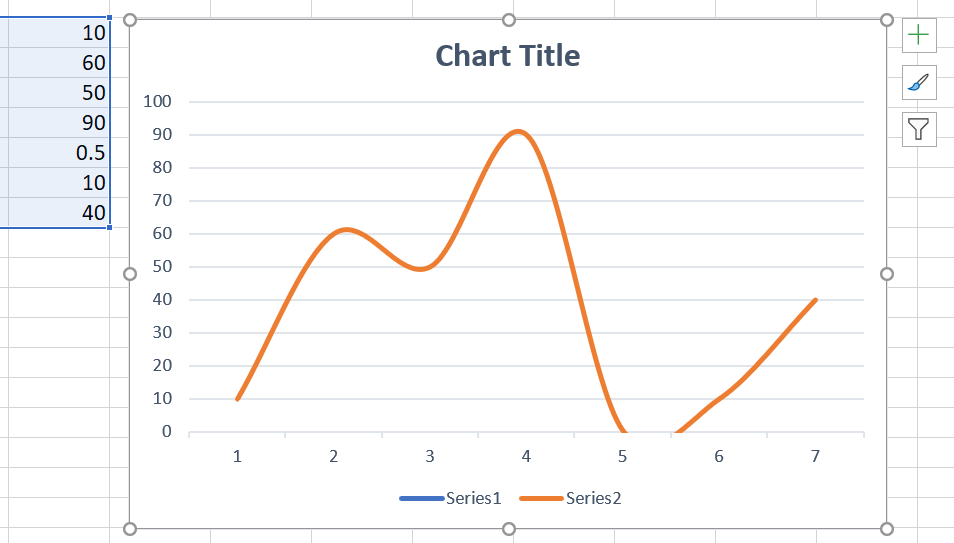
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

How to do “Animated Line Chart” in CSS, by JW, The Startup
React Area Chart - Codesandbox

List: 3D Machine Learning, Curated by Everyday Future

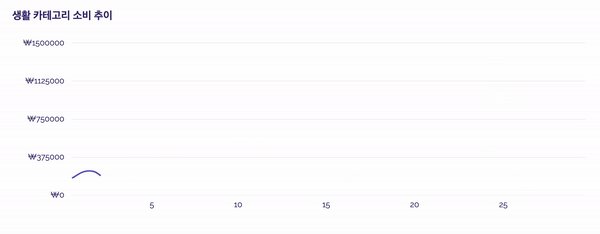
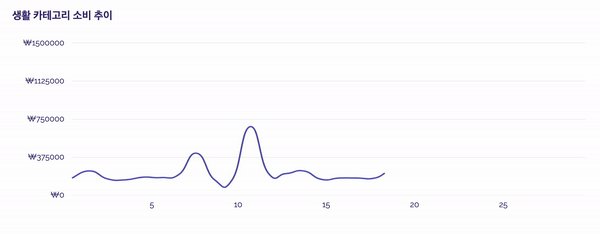
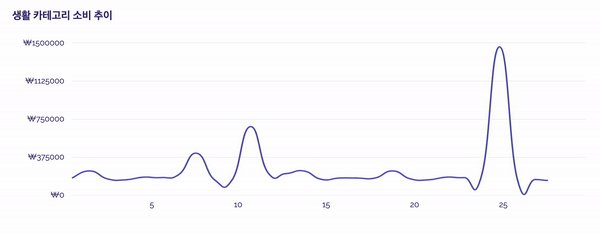
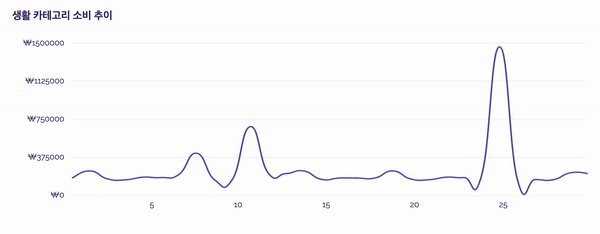
svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

List: 3D Machine Learning, Curated by Everyday Future

List: 3D Machine Learning, Curated by Everyday Future

ndry #RussiaIsATerroristState

Index / ndry #RussiaIsATerroristState

List: 3D Machine Learning, Curated by Everyday Future
You may also like






Related products






© 2018-2024, bellvei.cat, Inc. or its affiliates
