What Is CLS? How (and Why) to Measure It
4.8 (776) · $ 7.50 · In stock
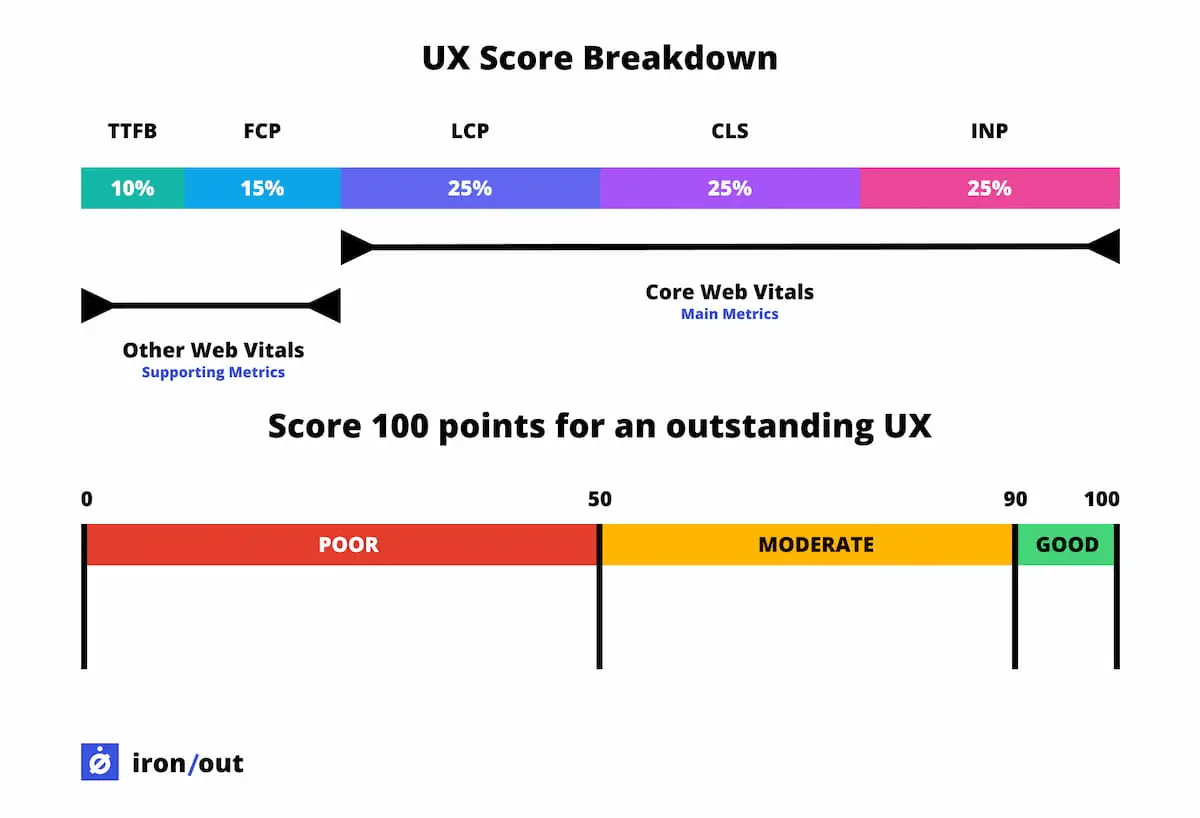
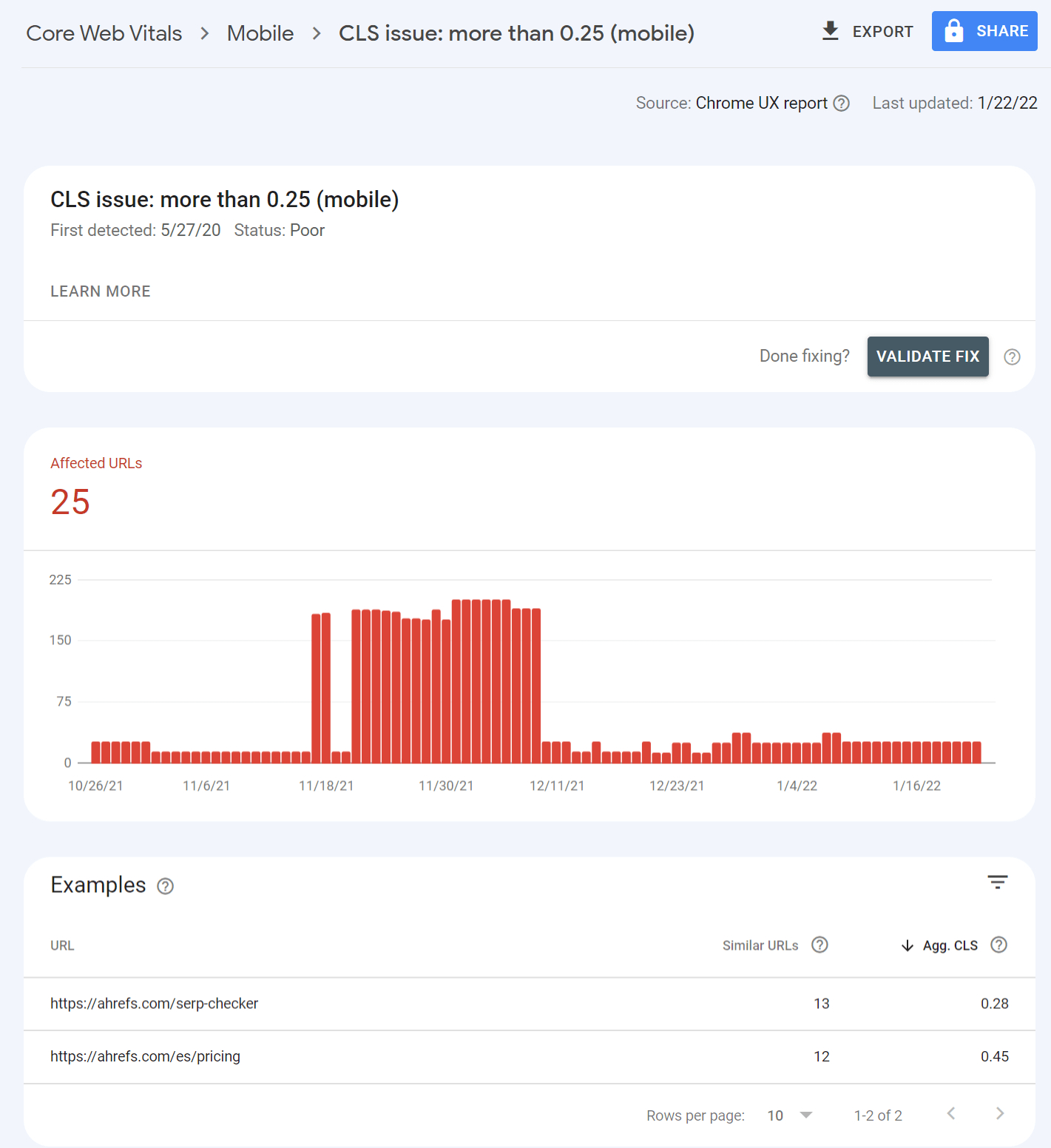
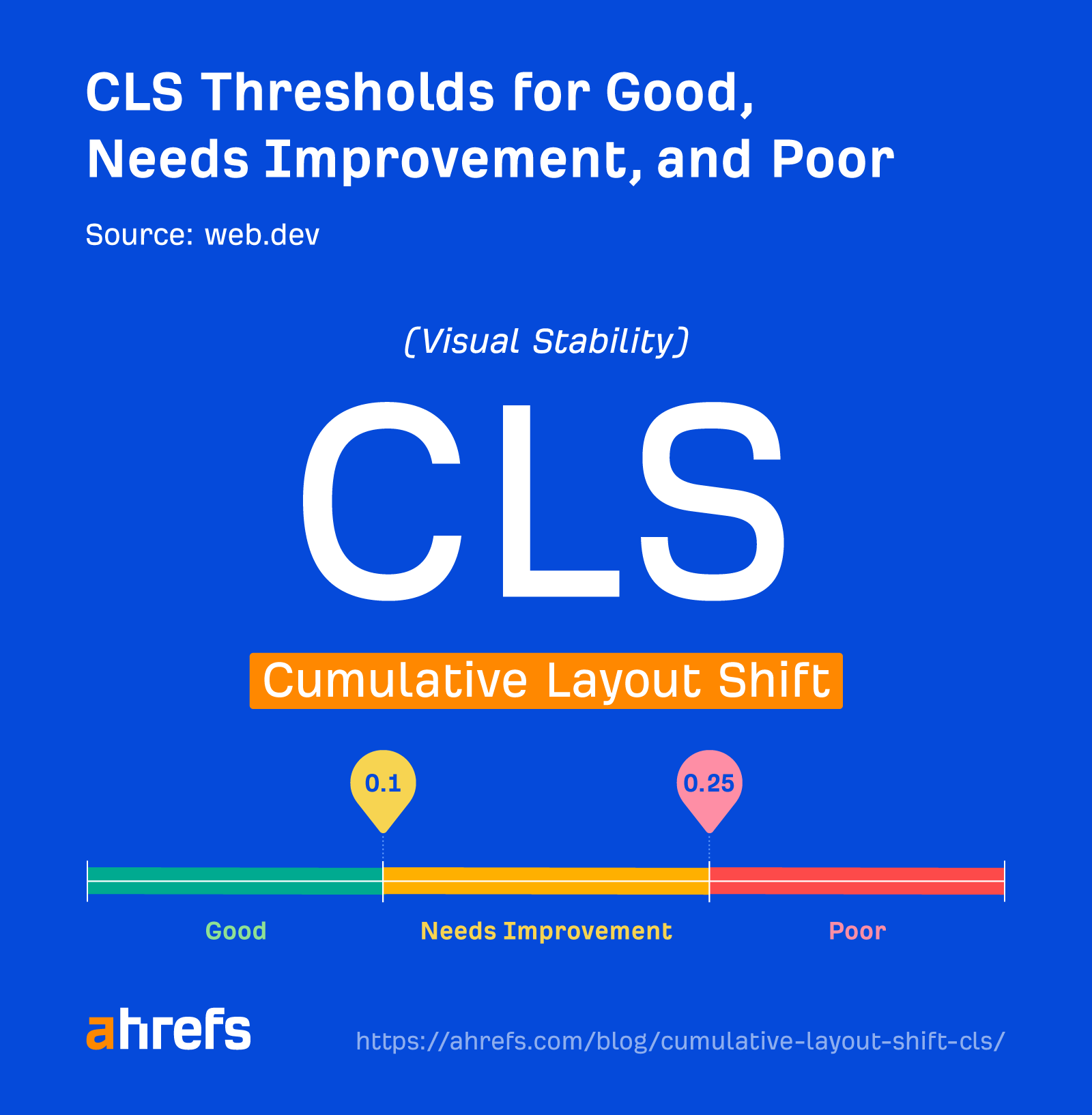
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

How To Improve Cumulative Layout Shift (CLS) on WordPress

Mercedes CLS Production To End In August [UPDATE]

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

What Is CLS? How (and Why) to Measure It

Cumulative Layout Shift: Boosting eCommerce UX

Tina Cook on LinkedIn: What Is CLS? How (and Why) to Measure It

What Is Cumulative Layout Shift (CLS) & How To Improve It

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

What Is CLS? How (and Why) to Measure It

How to Fix Cumulative Layout Shift

What Is Cumulative Layout Shift (CLS) & How To Improve It

Cumulative Layout Shift: How to optimize your CLS score

Cumulative Layout Shift - What It Is and How to Reduce It
&width=1600)
Is the original CLS the coolest Merc coupe of all?