Create a dynamic background with gradients for my websit
4.5 (132) · $ 8.99 · In stock
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

8 Amazing Website Gradient Backgrounds to Check Out: The Ultimate List - TurboFuture

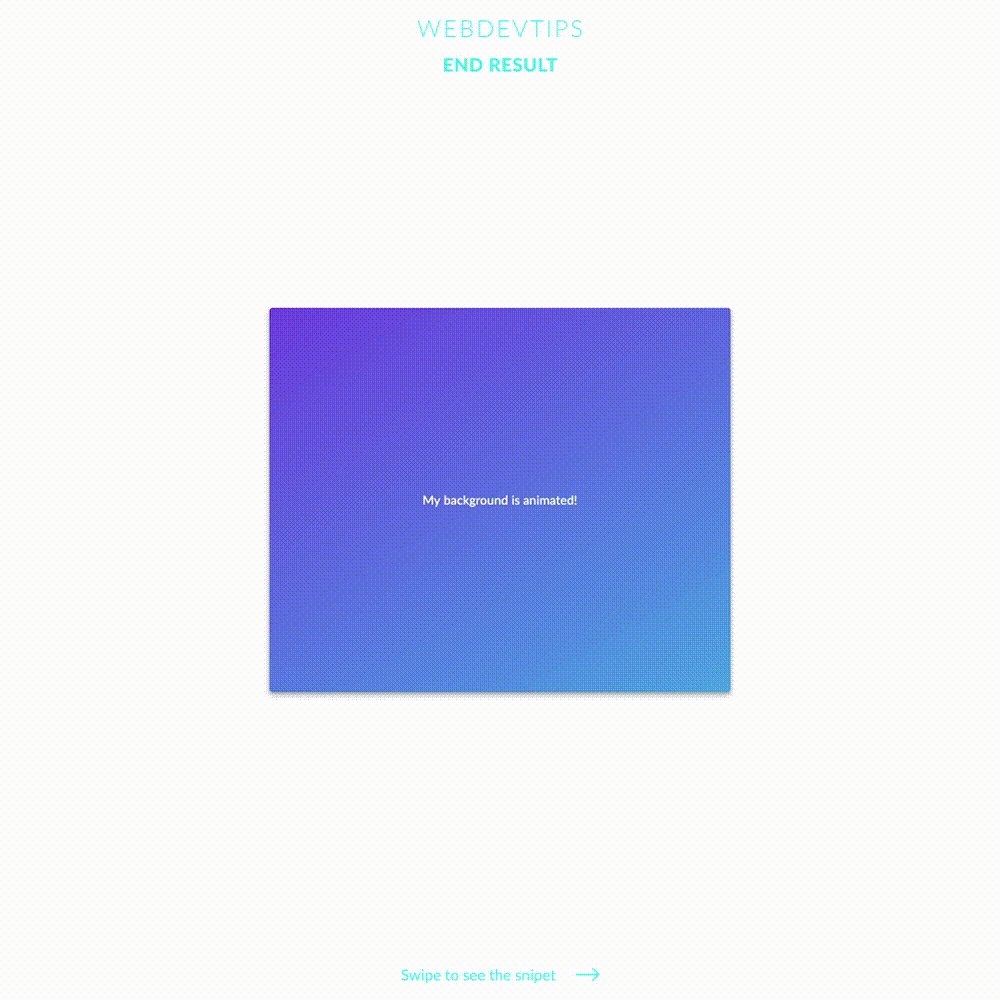
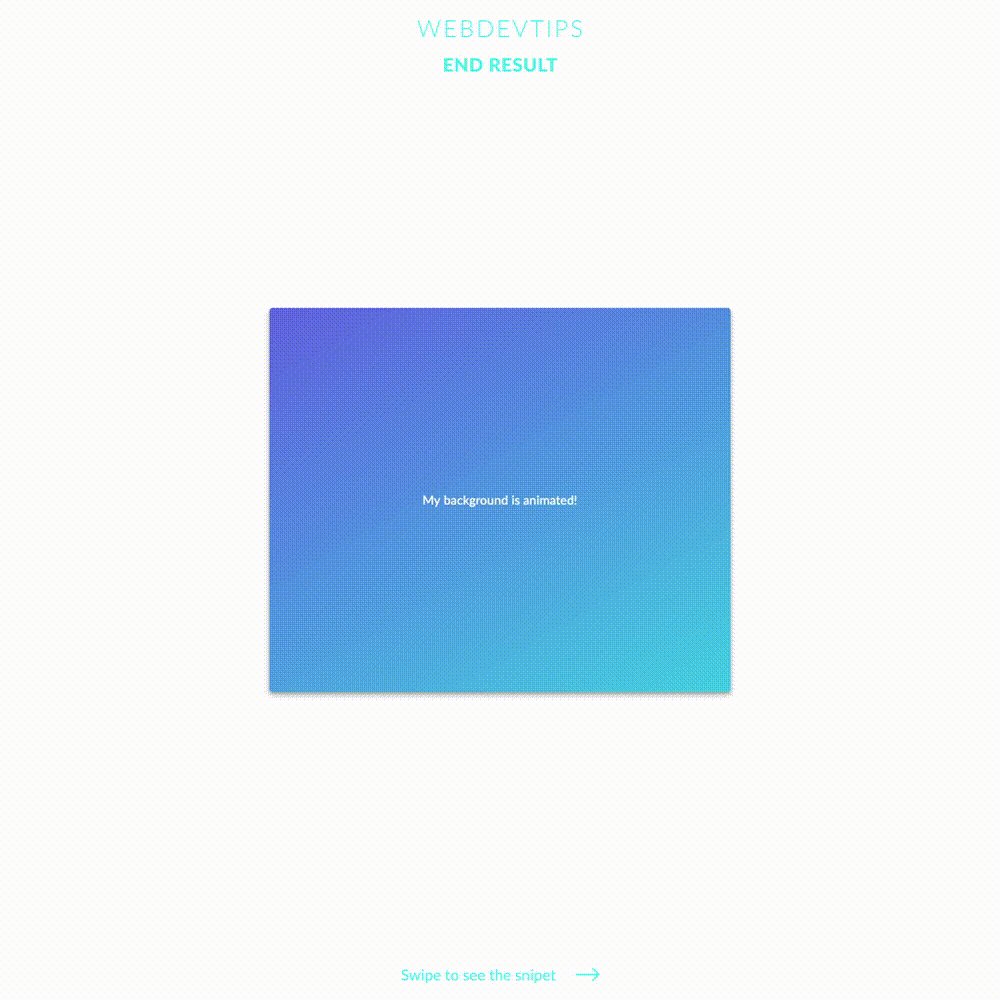
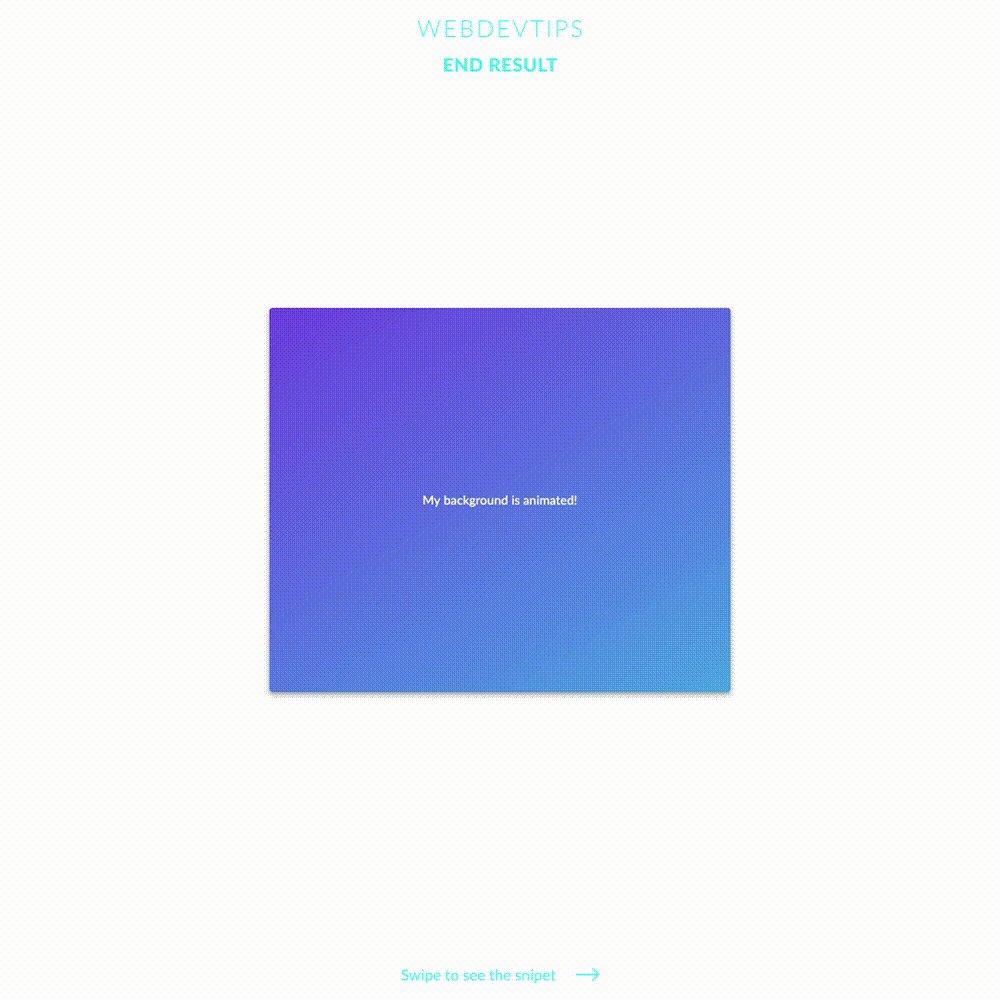
WebDev Tips . Using CSS Animations to create a background with a moving gradient · Eduardo Araújo

Premium Vector Abstract orange colorful banner background color gradient abstract background with dynamic wave line effect vector abstract graphic design banner pattern background web template

🌈 Wonderful tools for creating secondary visual elements for your website - DEV Community

Build New Gradients Using Multiple Color Stops And New Gradient Options

Premium Vector Abstract dynamic gradient background

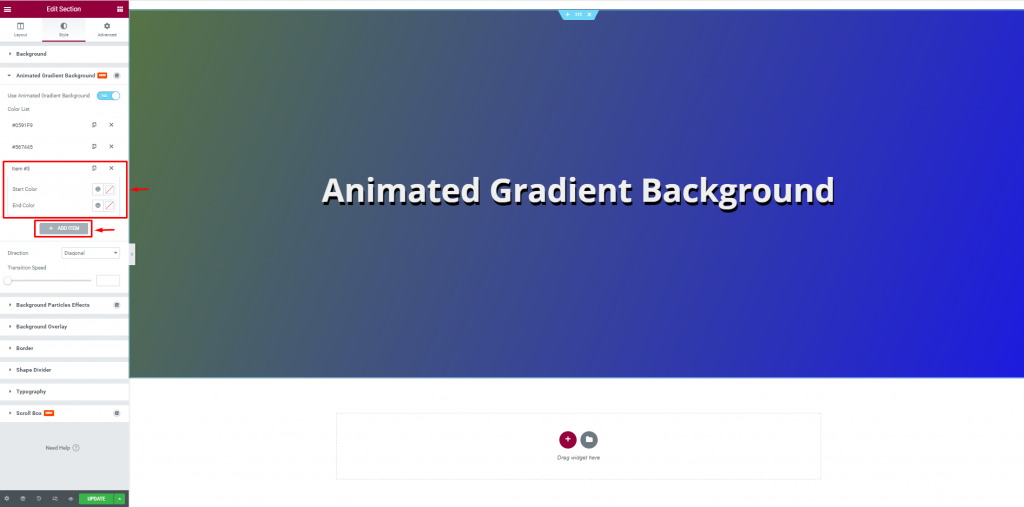
How to use Animated Gradient Background extension with Element Pack Pro - Addons for Elementor

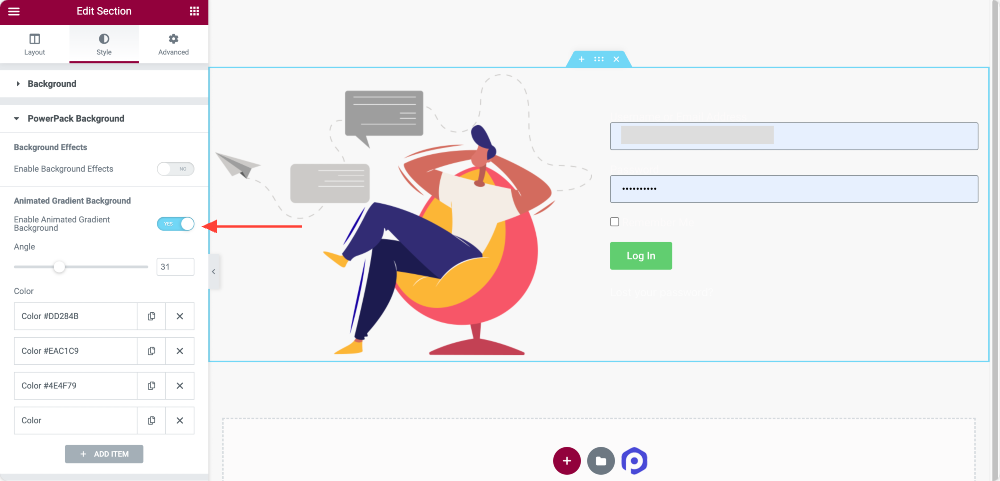
How to Create Animated Gradient Background with Elementor

Abstract Background Dynamic Wave Colorfu Graphic by Twiri · Creative Fabrica

Page 8 Dynamic Line Gradient Background Images - Free Download on Freepik

Gradient Background Images – Browse 6,980,466 Stock Photos, Vectors, and Video

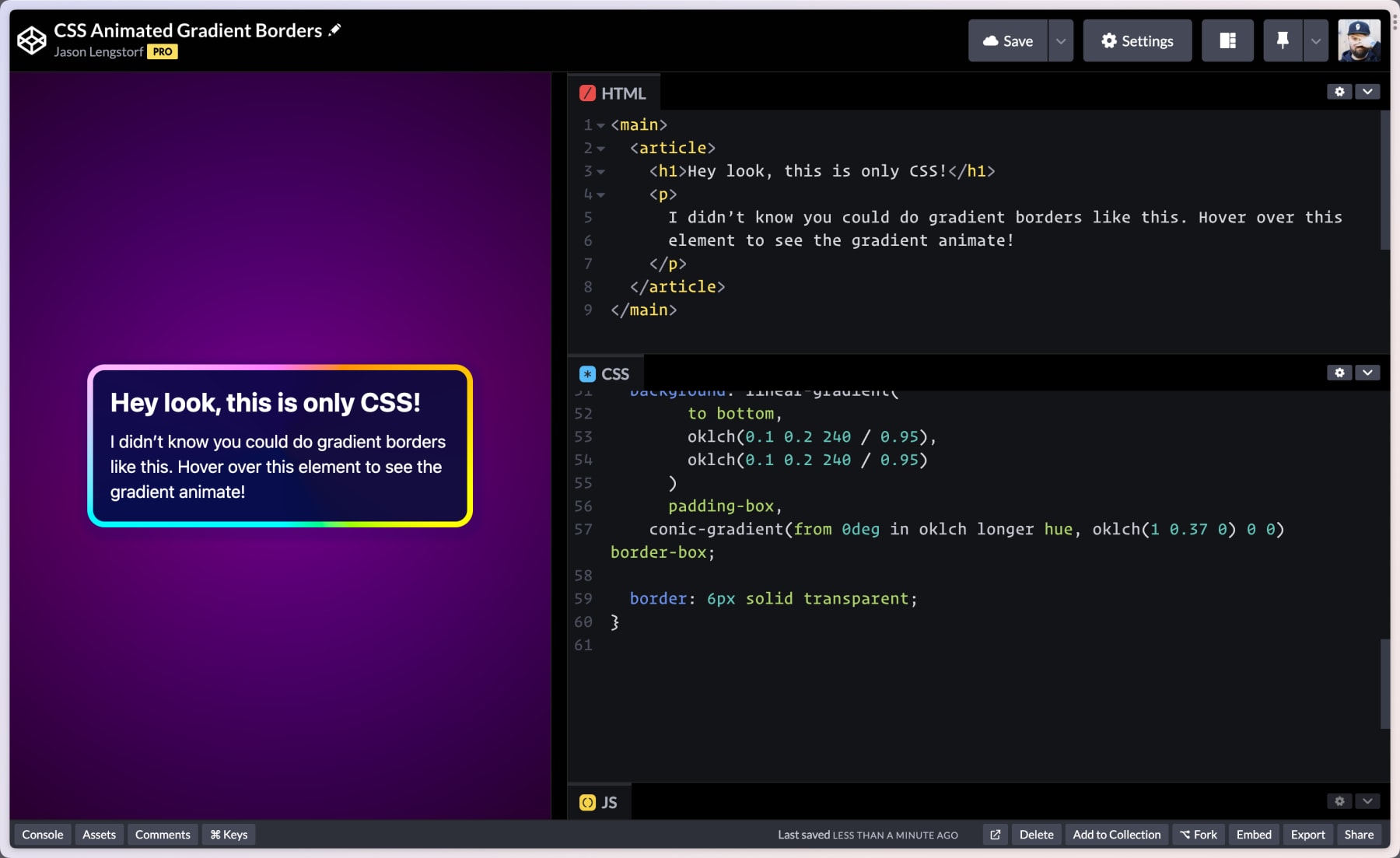
Animated CSS gradient borders (no JavaScript, no hacks)

How to add Gradient Backgrounds on Itch.io pages - Cassi Mothwin

Mesh Gradients Generator by MagicPattern

Purple gradient geometric background with dynamic shapes, wave and geometric element. Modern Landing Page Website Template. Design for website and mobile website development. 5303582 Vector Art at Vecteezy