- Home
- tab stretch
- How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
4.6 (765) · $ 14.50 · In stock
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Figma
Explore auto layout properties – Figma Learn - Help Center

Auto Layout Issue - Ask the community - Figma Community Forum

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum

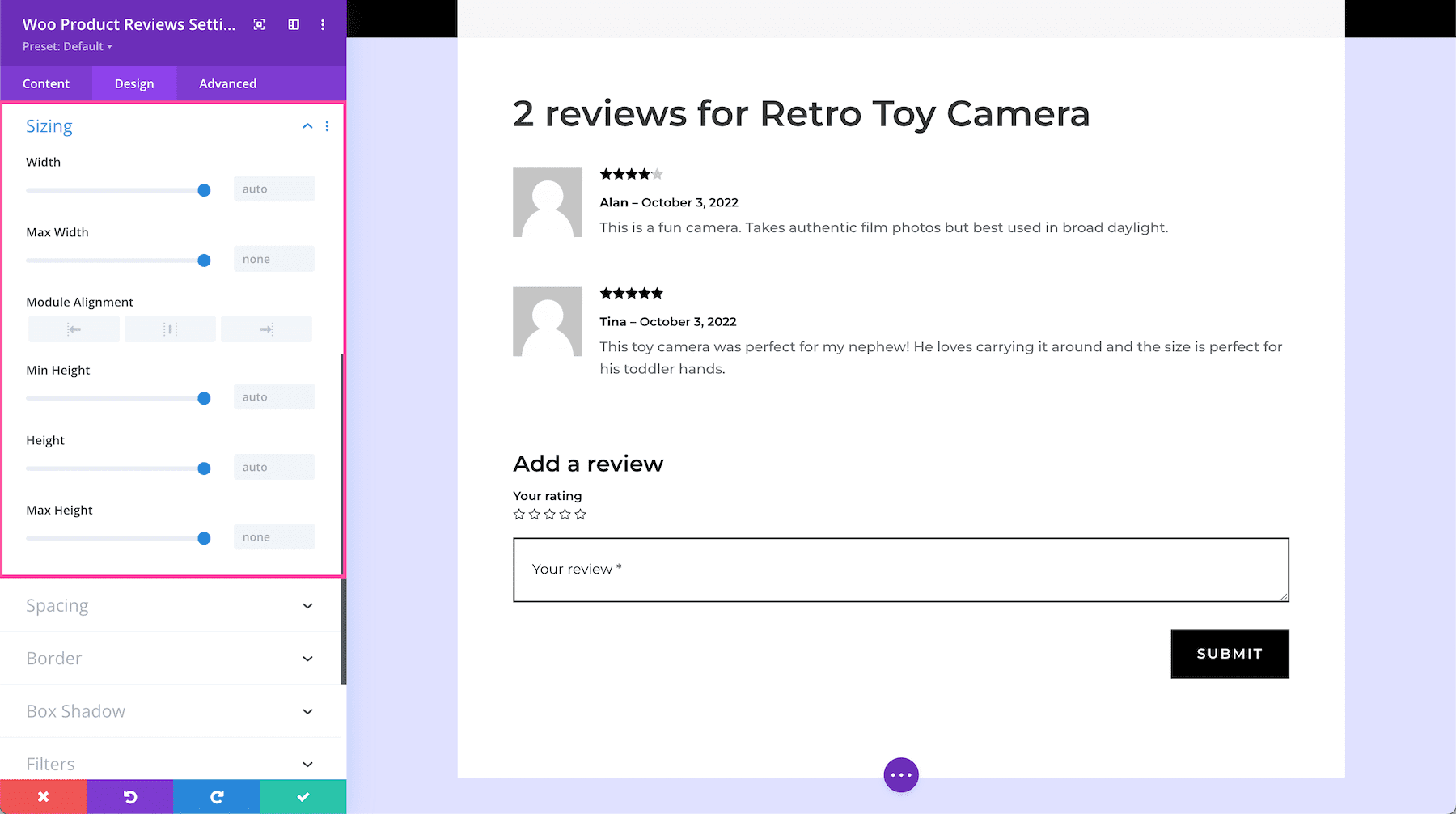
The Divi Woo Product Reviews Module

How to stretch a frame but not its child objects - Ask the community - Figma Community Forum

The Divi Pricing Tables Module

Overlapping auto layout children over one another - Ask the community - Figma Community Forum

Explore auto layout properties – Figma Learn - Help Center

Support Auto Layout in Interactive Components - Feedback - Figma Community Forum
Explore auto layout properties – Figma Learn - Help Center

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

Parent component is responsive when resizing but child is not? - Ask the community - Figma Community Forum












