- Home
- l/g meaning
- Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks
Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks
4.7 (641) · $ 28.00 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
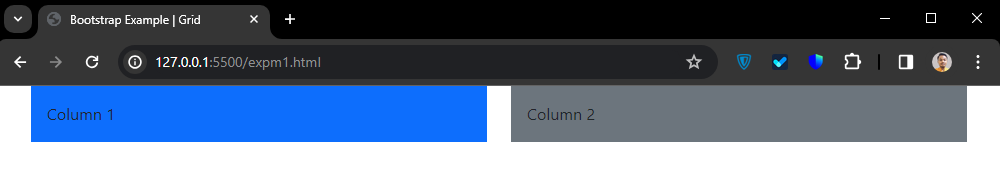
The grid system in Bootstrap helps you to align text side-by-side and uses a series of container, rows and column. The Grid system in Bootstrap uses ems and rems for defining most sizes whereas pxs are used for grid breakpoints and container widths. Bootstrap Grid System allows up to 12

Getting Started with Bootstrap - GeeksforGeeks

Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks

Colors and gradients in bootstrap with examples - GeeksforGeeks

Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks

Web Technologies Archives - Page 68 of 4017 - GeeksforGeeks

Difference between col-lg-*, col-md-*, & col-sm-* in Bootstrap 5 ? - GeeksforGeeks

How to col align right in Bootstrap 5 ? - GeeksforGeeks

ReactJS UI Ant Design Row and Col Component - GeeksforGeeks

React-Bootstrap Container, Row and Col Component - GeeksforGeeks

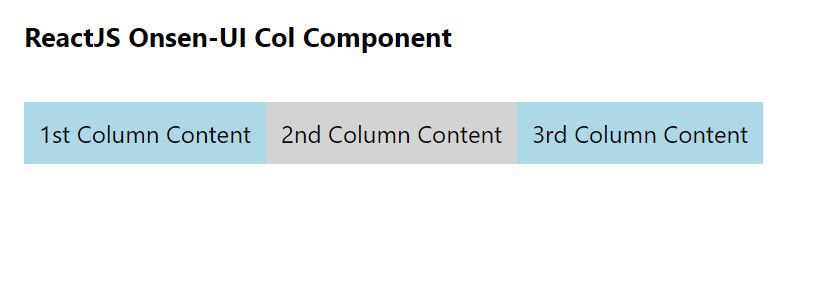
ReactJS Onsen UI Col Component - GeeksforGeeks

Colors and gradients in bootstrap with examples - GeeksforGeeks

React-Bootstrap Container, Row and Col Component - GeeksforGeeks

How Specify Length and Width of Square Grid Picture System in Bootstrap? - GeeksforGeeks

How to get card vertically centered between search bar and bottom of the viewport? - GeeksforGeeks

React-Bootstrap Container, Row and Col Component - GeeksforGeeks











