css - Scrollbar of DIV with position FIXED is partly hidden behind
4.7 (85) · $ 15.50 · In stock
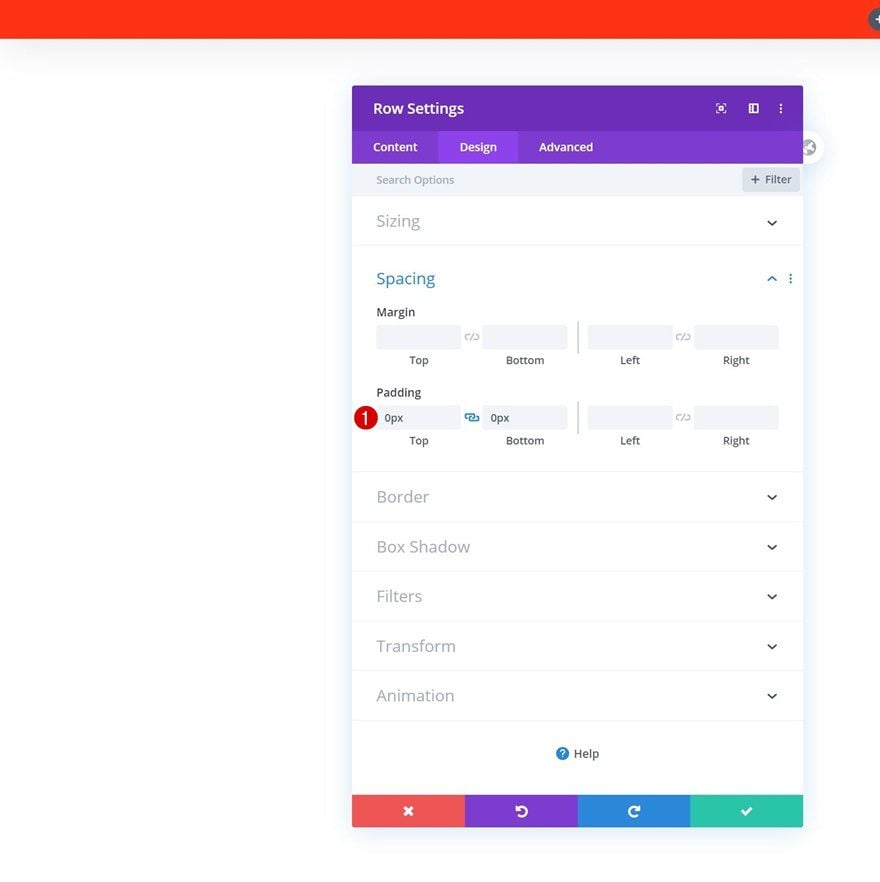
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to
Is it safe to use CSS position: sticky yet? - Quora

Preventing the Layout Shift Caused by Scrollbars - DEV Community

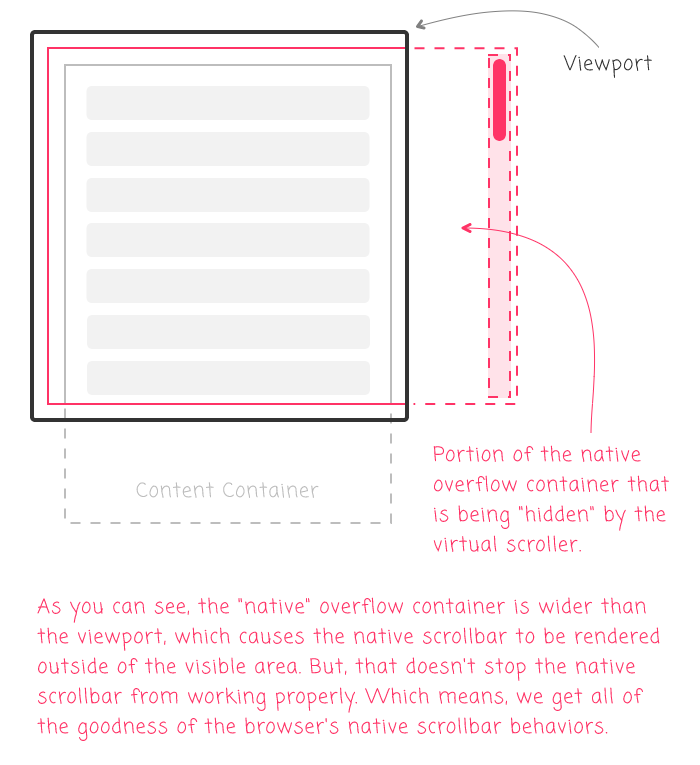
Copying Slack's Brilliant Virtual Scrollbar And Overflow Container In Angular 9.1.12
Element size and scrolling

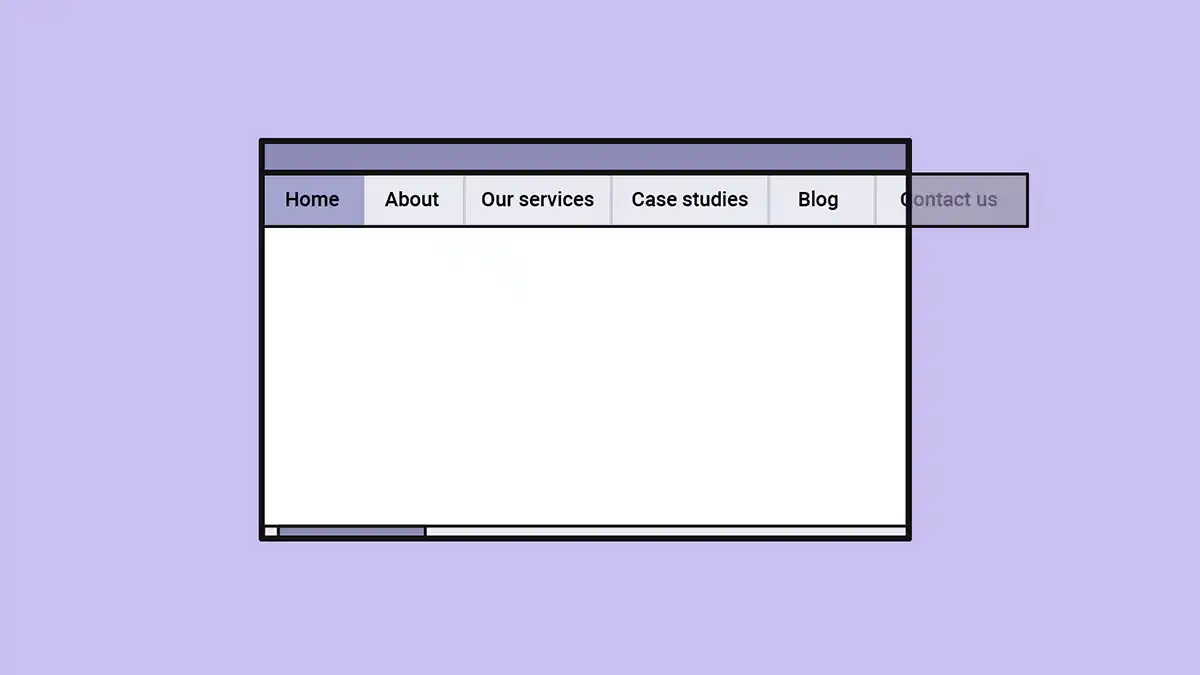
CSS Drop Down Menu hidden behind horizontal scrollbar - HTML & CSS - SitePoint Forums

CSS { In Real Life }

Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It, by Dr. Derek Austin 🥳

Video as a pop up instead of an image - HTML & CSS - SitePoint Forums

CSS : Div with scrollbar inside div with position:fixed

scrollbar-color CSS-Tricks - CSS-Tricks

How to Use CSS Position Sticky [With Examples]

Sticky Ads - Ads stay fixed when the page is scrolled - Ad Inserter Pro
Element size and scrolling