- Home
- form flex
- html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
4.9 (637) · $ 21.00 · In stock
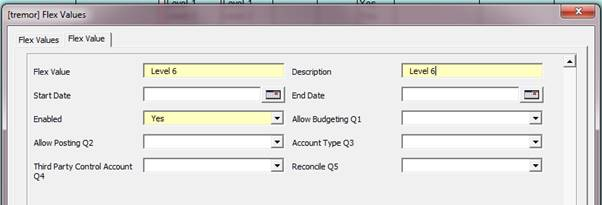
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Awesome CSS Select Styles You Can Use Right Now

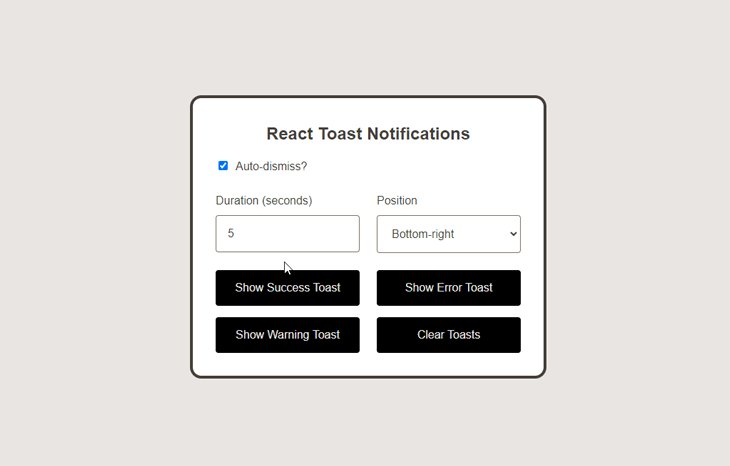
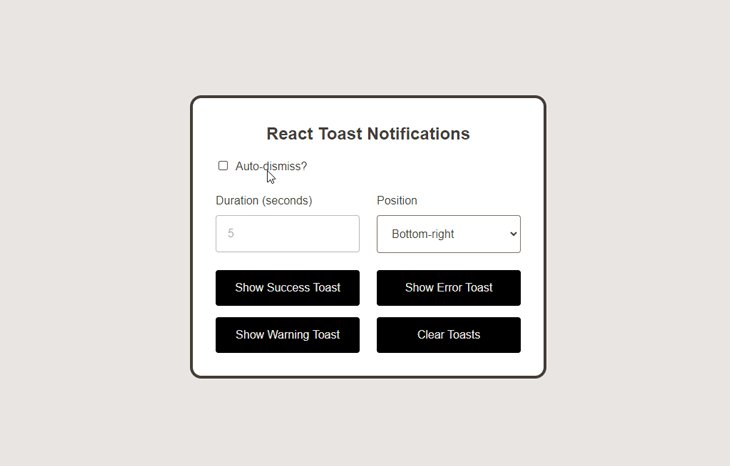
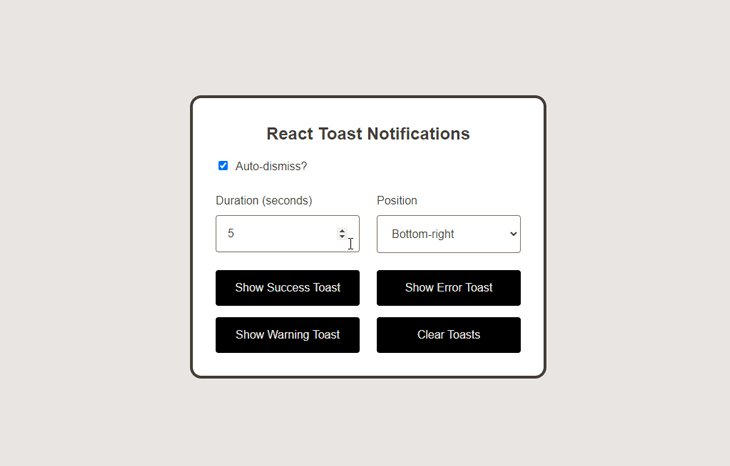
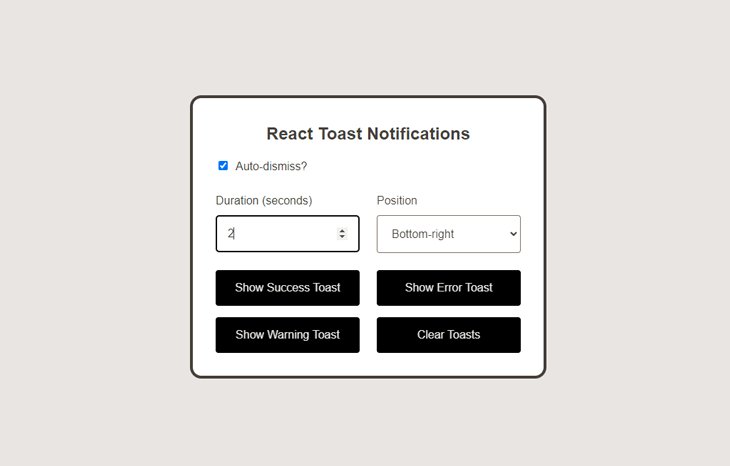
How to create a custom toast component with React - LogRocket Blog

How to Validate Forms with Bootstrap 5 - Designmodo

Cascading Style Sheets, Level 2 - World Wide Web Consortium

html - Make flex item take 100% width of new line - Stack Overflow

overflow CSS-Tricks - CSS-Tricks

html - CSS Aligning labels with inputs - Stack Overflow

html - Making a form input 100% width of what's left after the label - Stack Overflow
Flexbox Priority Navigation