Box alignment in grid layout - CSS: Cascading Style Sheets
5 (779) · $ 10.00 · In stock
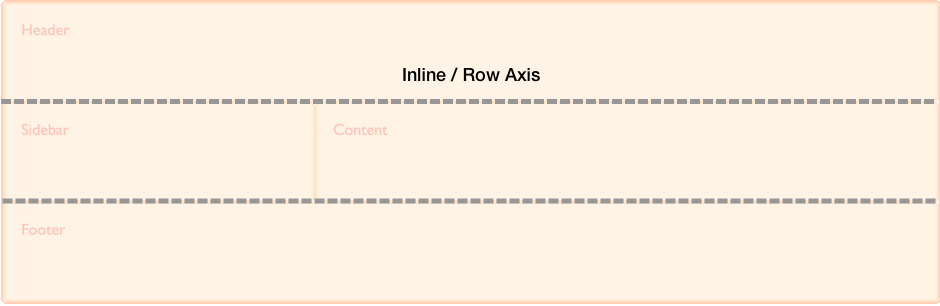
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

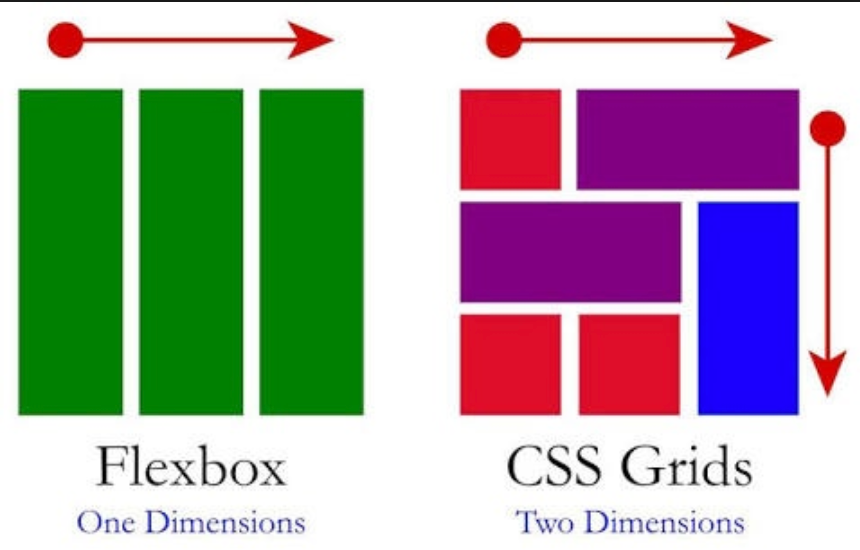
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Building Production-Ready CSS Grid Layouts Today — Smashing Magazine

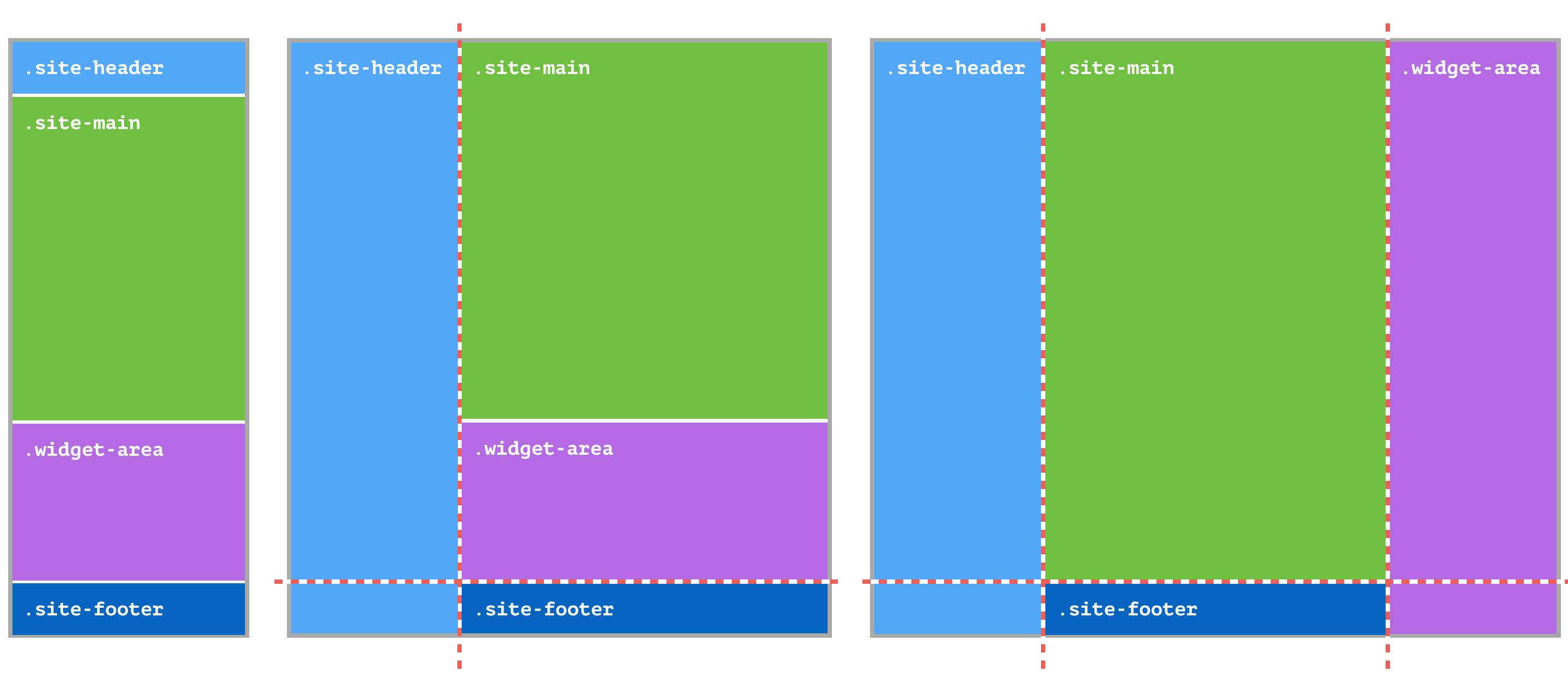
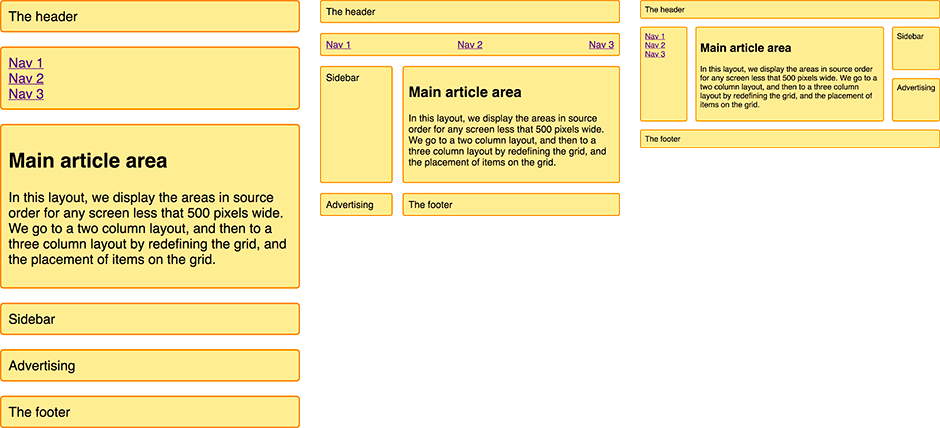
Realizing common layouts using grids - CSS: Cascading Style Sheets

CSS Grid Tutorial with examples - IONOS

CHAPTER Three - Cascading Style Sheets (CSS)

CSS Grid Alignment: Everything You Need to Know – ui pencil

CSS Grid vs. Flexbox: Decoding the Battle of Layout Systems

Cascading Style Sheets (CSS)

CSS Grid Layout

Box alignment in grid layout - CSS: Cascading Style Sheets

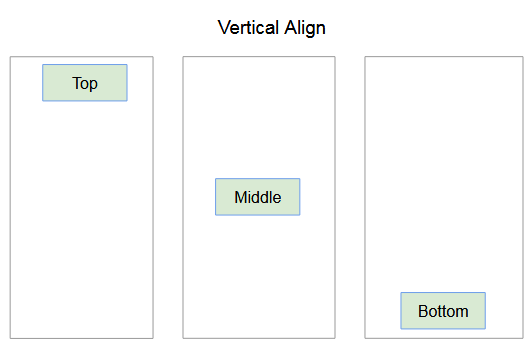
CSS Grid Alignment. Two CSS properties are used to align…

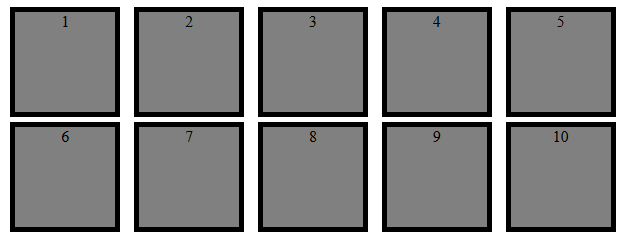
Basic concepts of grid layout - CSS: Cascading Style Sheets

Grid Display

CSS Week 2 - Grid and Flexbox · Tomas Vik

CSS Grid — Soshace • Soshace