html - Equal height rows in a flex container - Stack Overflow
4.6 (577) · $ 18.99 · In stock
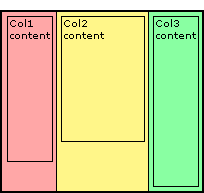
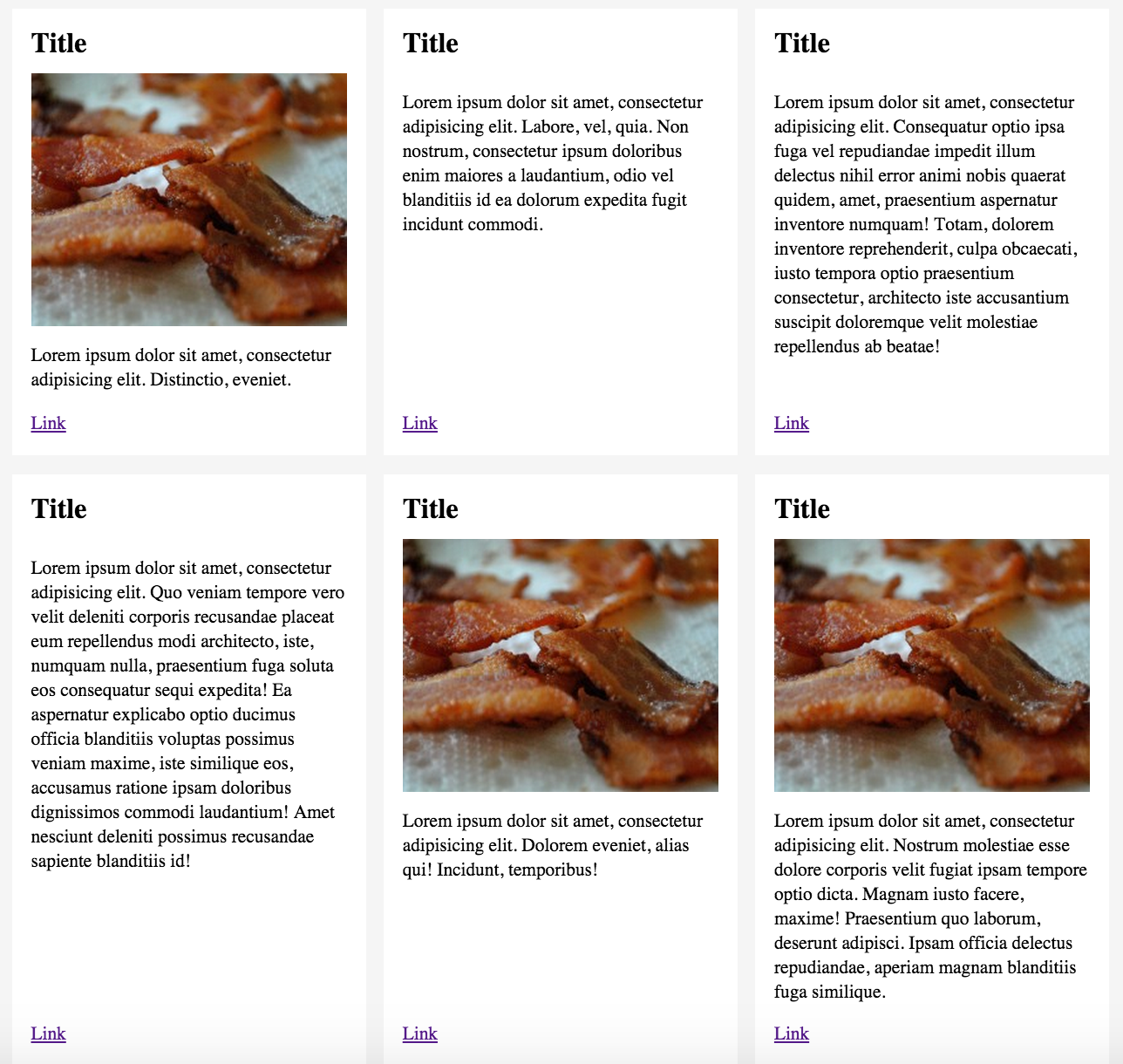
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Equal Columns With Flexbox: It's More Complicated Than You Might

html - Equal height flex items when inner content has different

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

Controlling ratios of flex items along the main axis - CSS

Varying Column Heights in Bootstrap, by Carol Skelly

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

An equal height grid using Flexbox

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

solved] How to create an equal height grid..? - General - Forum

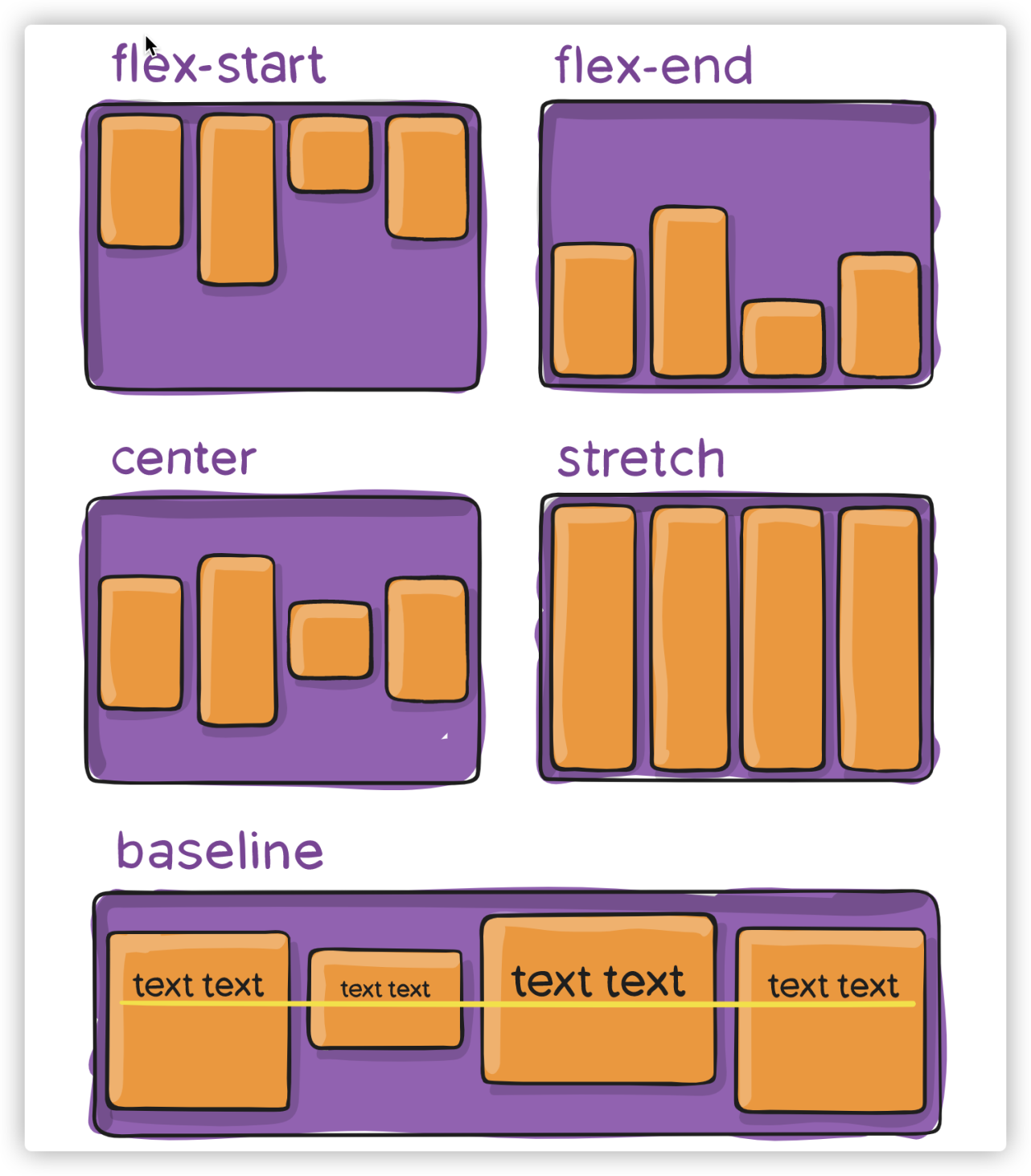
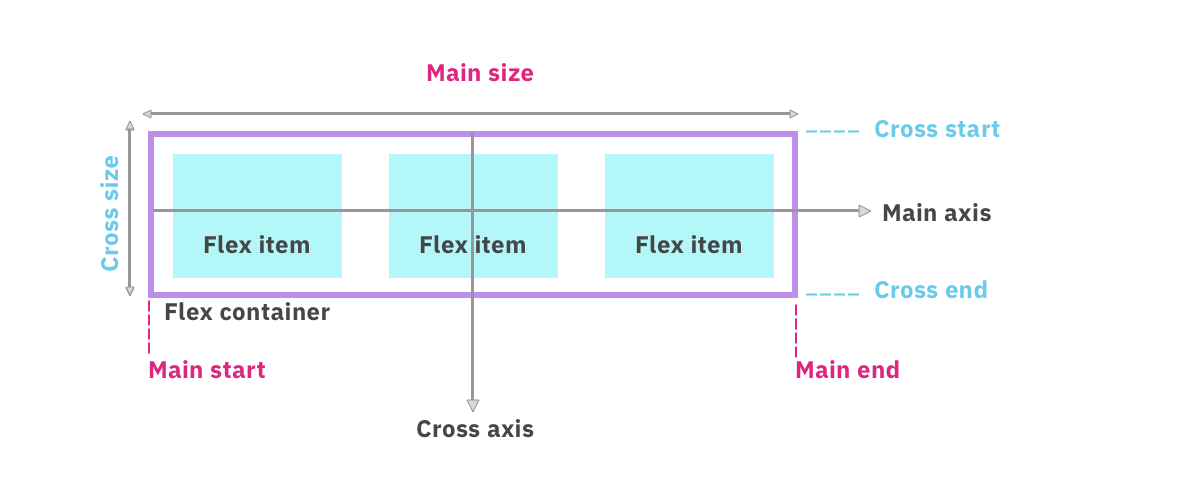
Flexbox - Learn web development

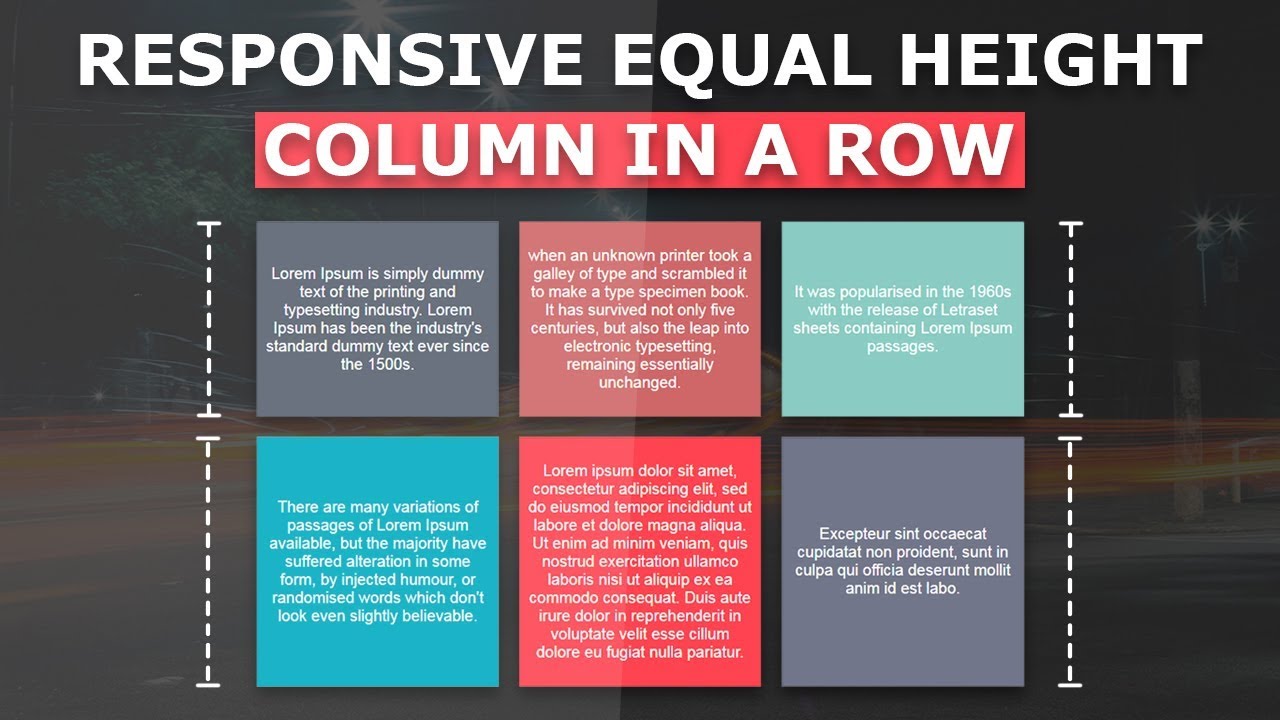
Equal Height Columns In Row - How to Create Equal Height and Width
grid-template-columns CSS-Tricks - CSS-Tricks
Android][css-layout] Equal-height columns · Issue #2724 · facebook

solved] How to create an equal height grid..? - General - Forum

Stop flex items matching the same height as others? - HTML & CSS