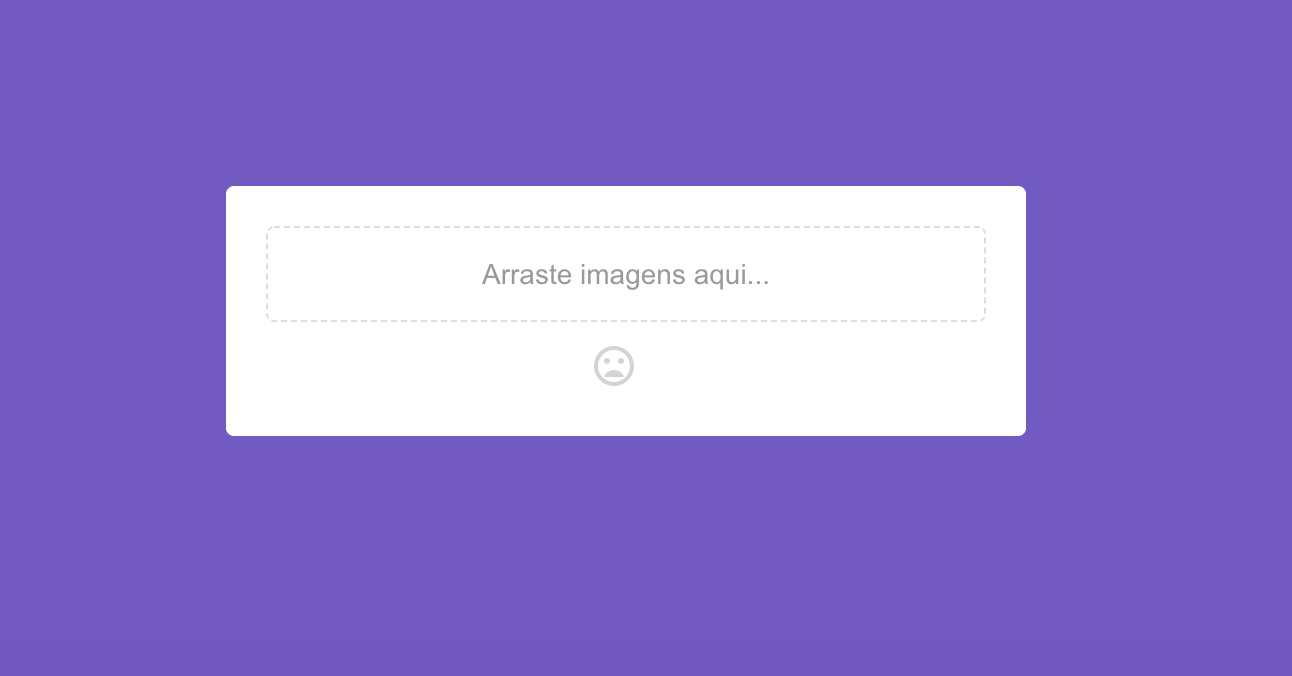
Upload de imagens no Front End com ReactJS e Context API
4.6 (654) · $ 19.99 · In stock
Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

Mapear e Filtrar dados de uma API com ReactJS e Java Script! - DEV

Upload de arquivos: front-end com ReactJS

React File Upload with Axios and Progress Bar to Rest API - BezKoder

Upload de imagens no Front End com ReactJS e Context API

File Upload With GraphQL from a React Application

React & REST API: How to render responses - DEV Community

File Upload With GraphQL from a React Application

How to Multipart File Upload Using FormData with React Hook Form

Upload de imagens no Front End com ReactJS e Context API

Fetch from an API and Display Some Pictures: React

Curso de React JS Aula 17 API Context do React e Hook

React File Upload with Axios and Progress Bar to Rest API - BezKoder

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

React Context API: updating Context from a nested component (in

Upload de imagens no Front End com React JS e Context API










/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2023/S/u/vjkFQqTS2wksUzACw9ng/whatsapp-image-2023-03-13-at-18.37.40.jpeg)