- Home
- gapflex softwear
- Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
4.8 (697) · $ 9.99 · In stock
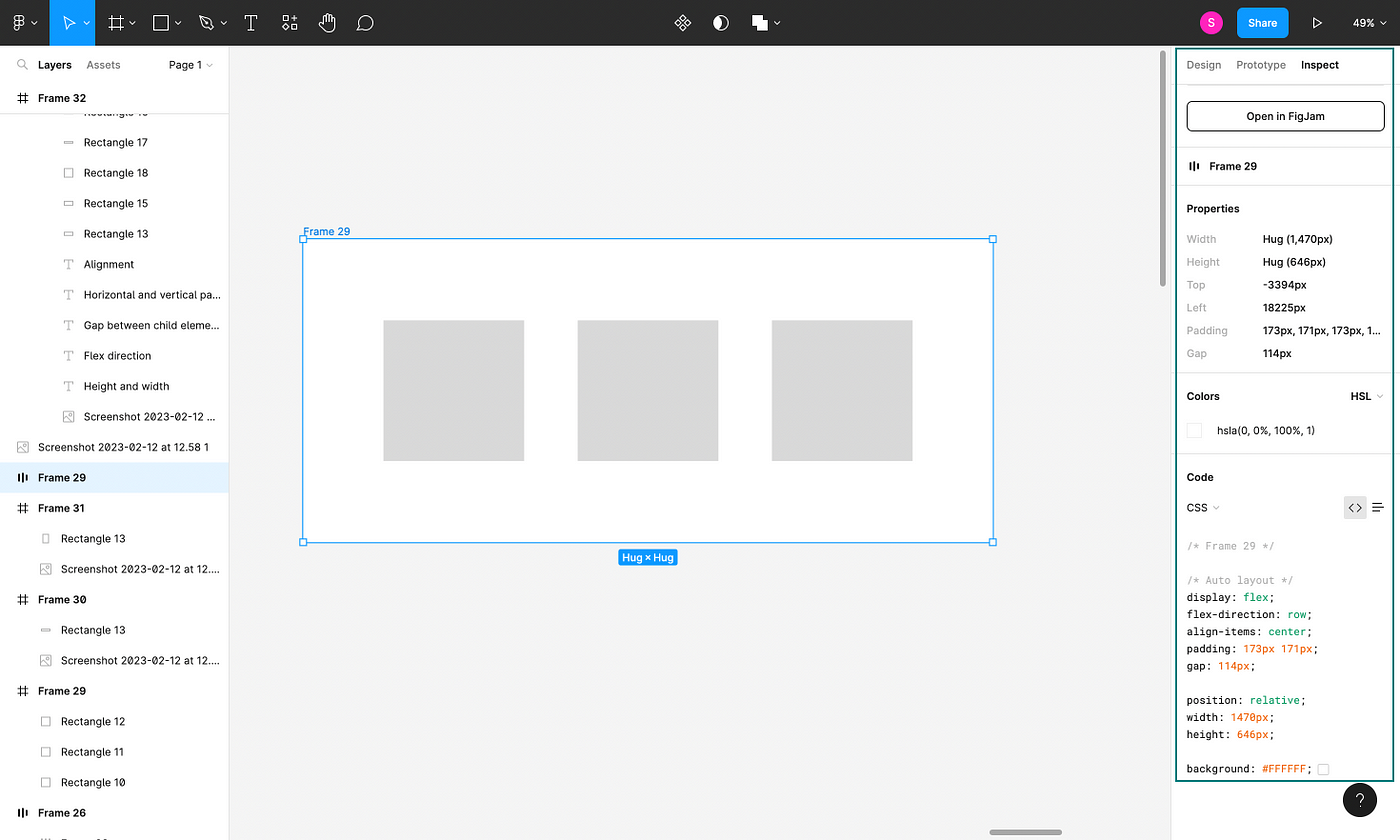
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Relative Positioning-Gaps - HTML & CSS - SitePoint Forums

database - Calaméo

Divs on same line - HTML & CSS - SitePoint Forums

gap CSS-Tricks - CSS-Tricks

The CSS Handbook: A Handy Guide to CSS for Developers

html - Flexbox not giving equal width to elements - Stack Overflow

How to put main element next to sidebar? - HTML & CSS - SitePoint Forums

25+ VS Code Tools for JavaScript Developers in 2020
Is Flexbox faster than floats or inline blocks? How can I test if its fast or not? - Quora
GitHub - gspindev/fst: 🔴 More than ~3877 Full Stack, Coding & System Design Interview Questions And Answers sourced from all around the Internet to help you to prepare to an interview, conduct