ios - How to change color of CAGradientLayer like screensaver? - Stack Overflow
4.6 (737) · $ 12.50 · In stock
I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

ios - Swift CAGradientLayer showing inaccurate color - Stack Overflow
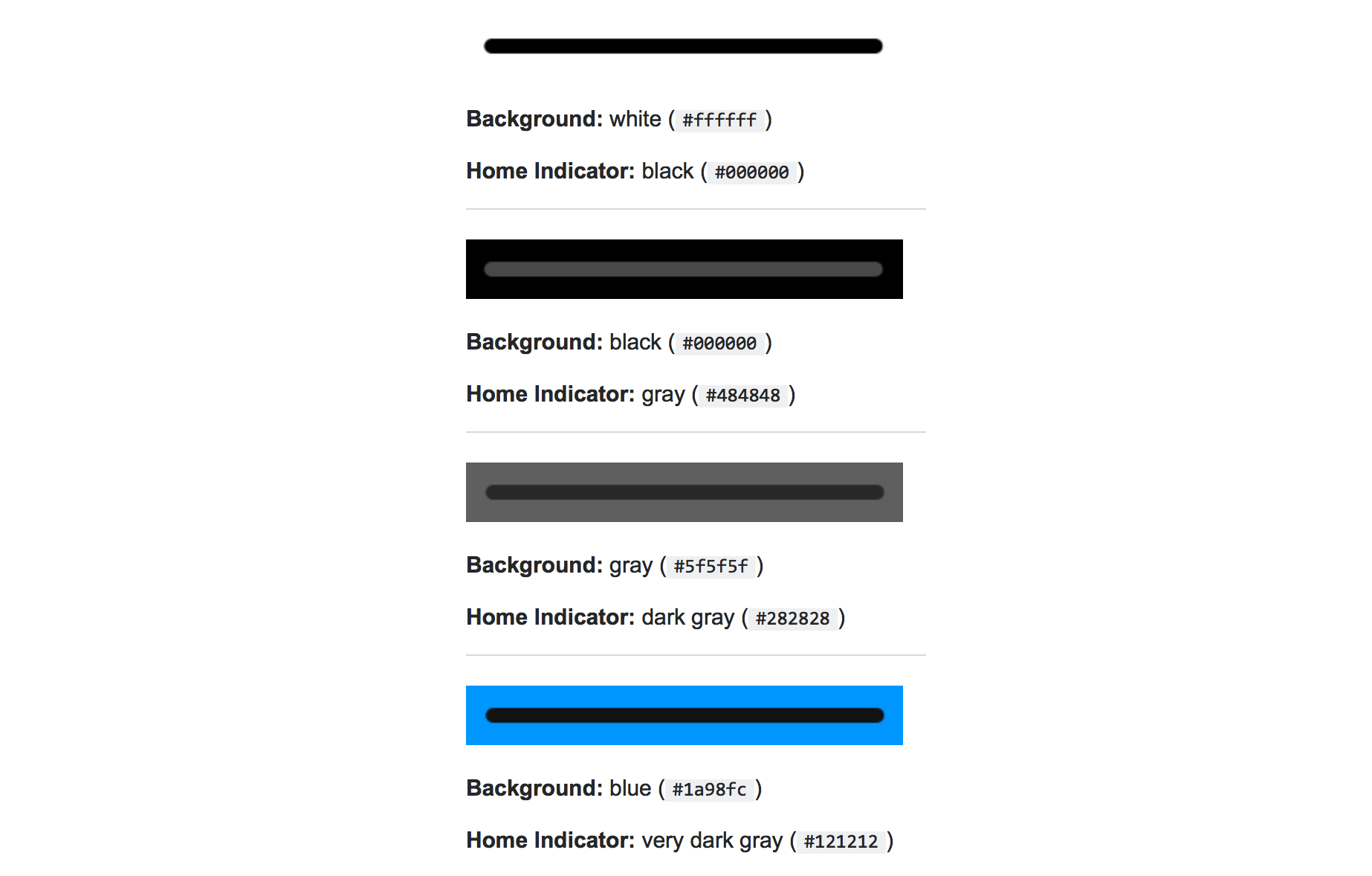
Reverse-Engineering the iPhone X Home Indicator Color

ios - How to set a gradient using CAGradientLayer to a UIView (subview) in swift programatically? - Stack Overflow

Creating Circular Profile Picture and Rounded Corner Image in iOS

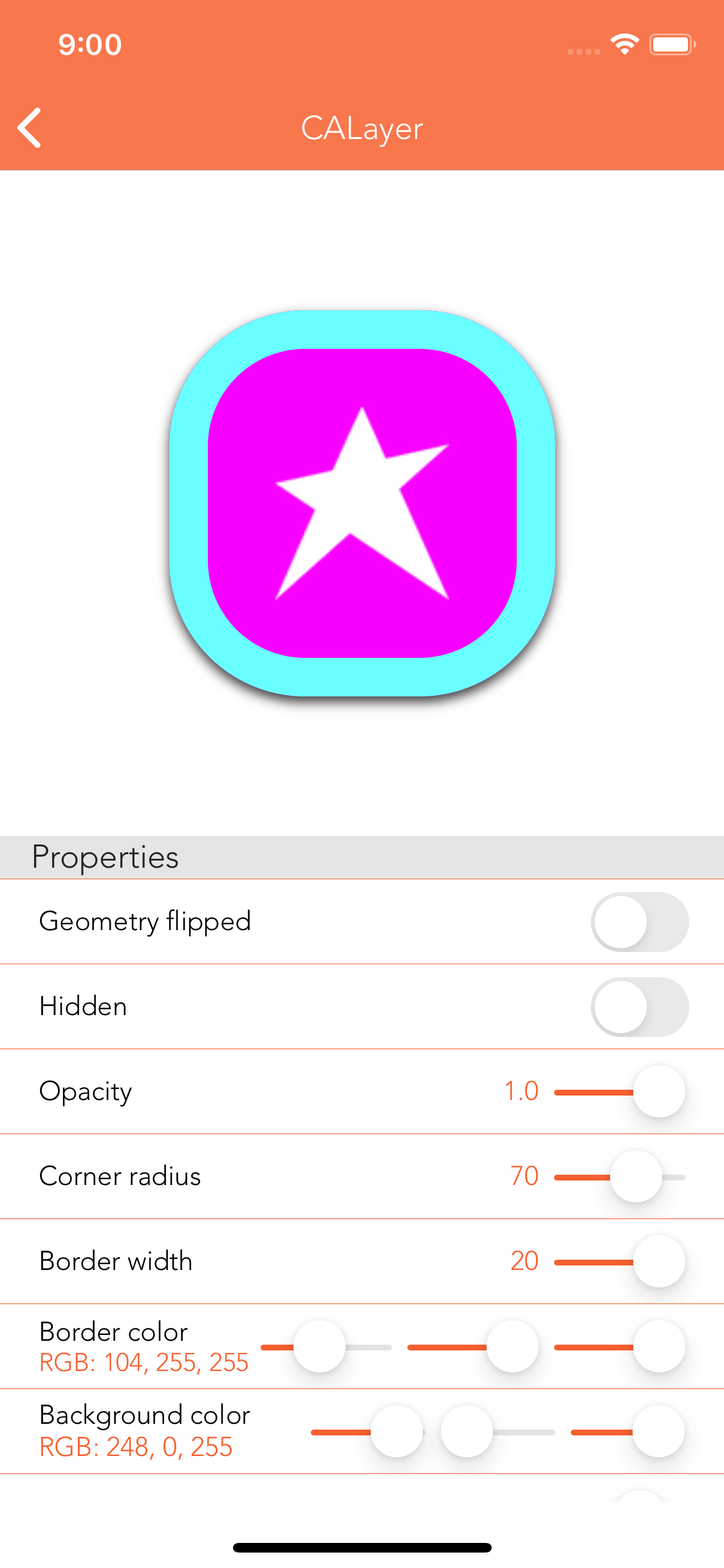
CALayer Tutorial for iOS: Getting Started

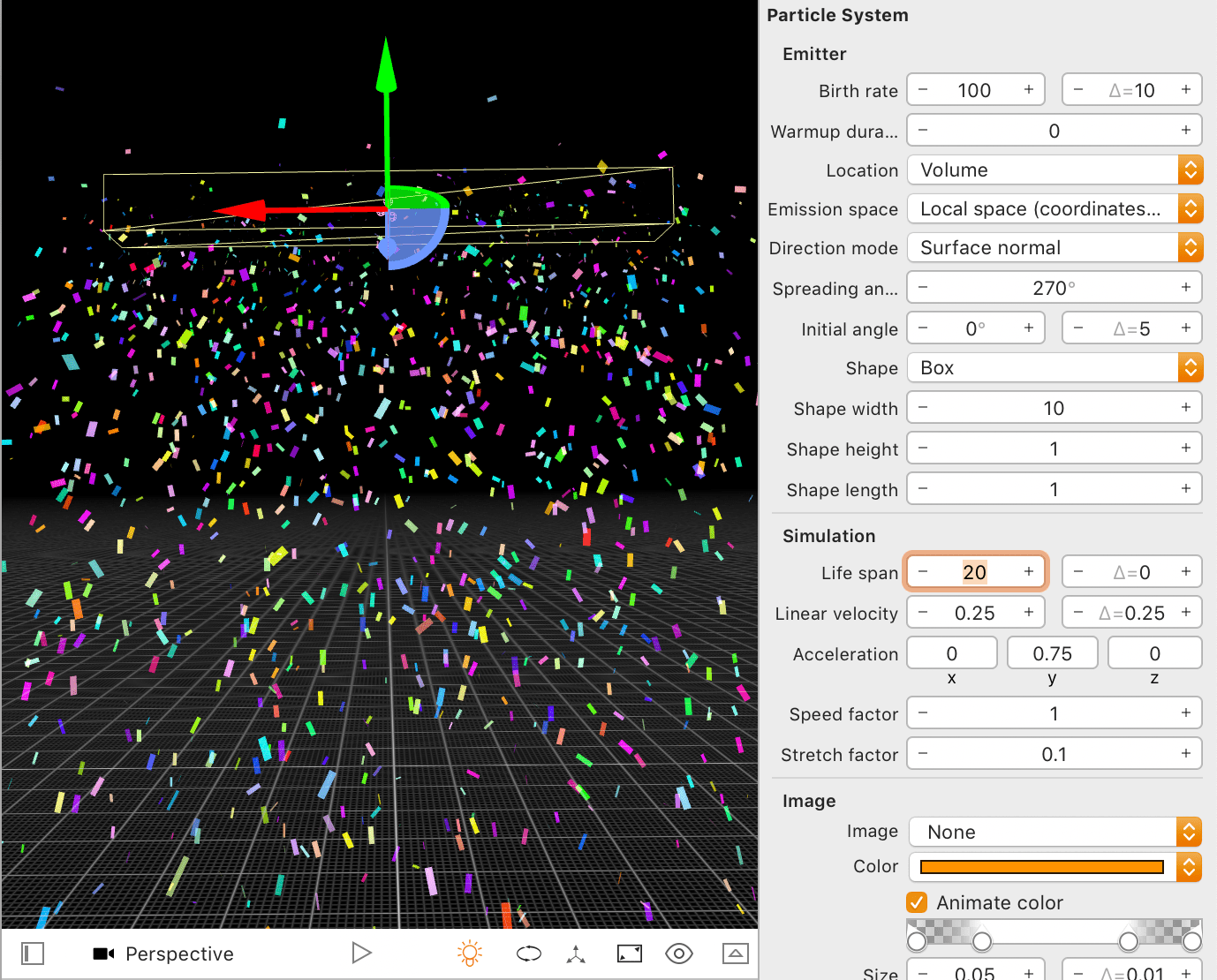
CAEmitterLayer - NSHipster

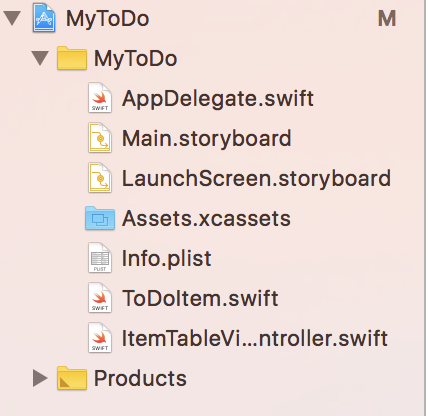
Migrating Swift iOS Apps from MVC to MVVM

Louis Loizides iOS Programming Introduction

Becky Hansmeyer 100% grass-fed Swift. Artisanal SwiftUI.

Kodeco High quality programming tutorials: iOS, Android, Swift, Kotlin, Unity, and more

Reverse-Engineering the iPhone X Home Indicator Color, by Nathan Gitter

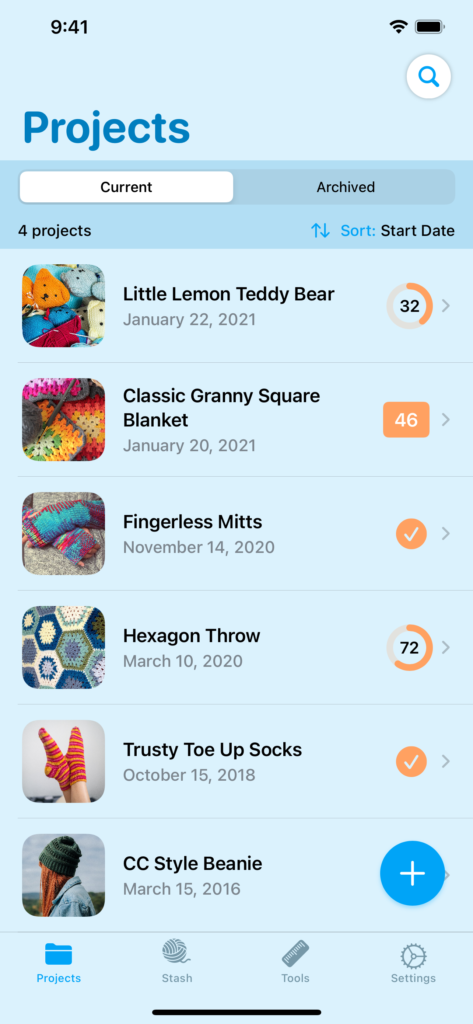
Recreating the iOS 12.2 Wallet table view – Wilson Gramer's Blog