html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
4.8 (100) · $ 28.00 · In stock
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

How to set position of an image in CSS ? - GeeksforGeeks

html - Align three images side by side in a div, show one image at a time and hide two - Stack Overflow
Centering image horizontal and vertically · Issue #3339 · nolimits4web/swiper · GitHub

CSS Image Centering – How to Center an Image in a Div

css - How to make this logo image sit in the center of the header with the same horizontal alignment? - Stack Overflow

How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

Great HTML and CSS Forms You Can Use (49 Templates)

html - How do I align these DIV Elements to the top? - Stack Overflow

html - How to align form to the right and have an image on the right of the div? - Stack Overflow

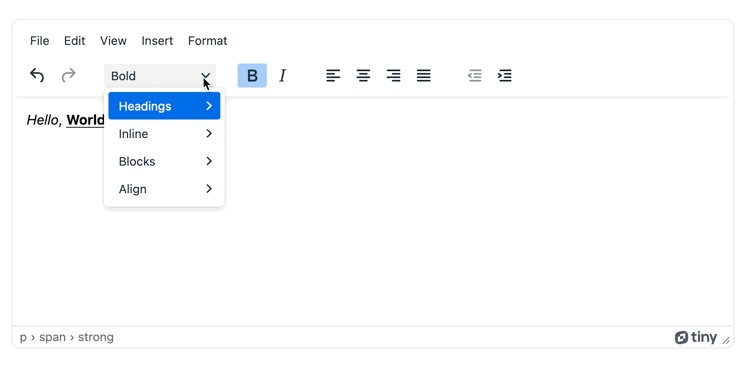
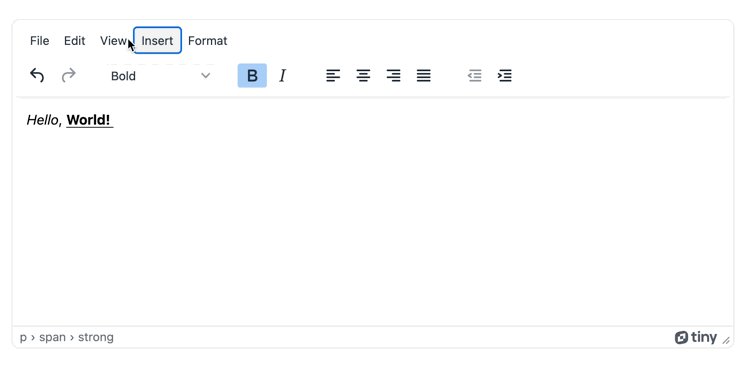
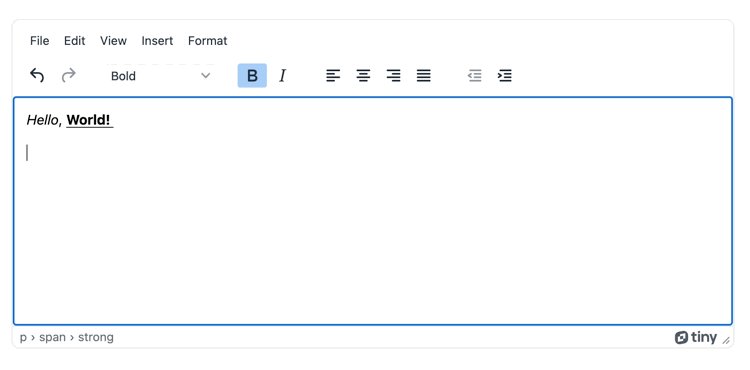
The TinyMCE WYSIWYG HTML editor is free
How to automatically position an image vertically inside it's parent div - Quora

css - how do i align 3 images in the center of this div? - Stack Overflow

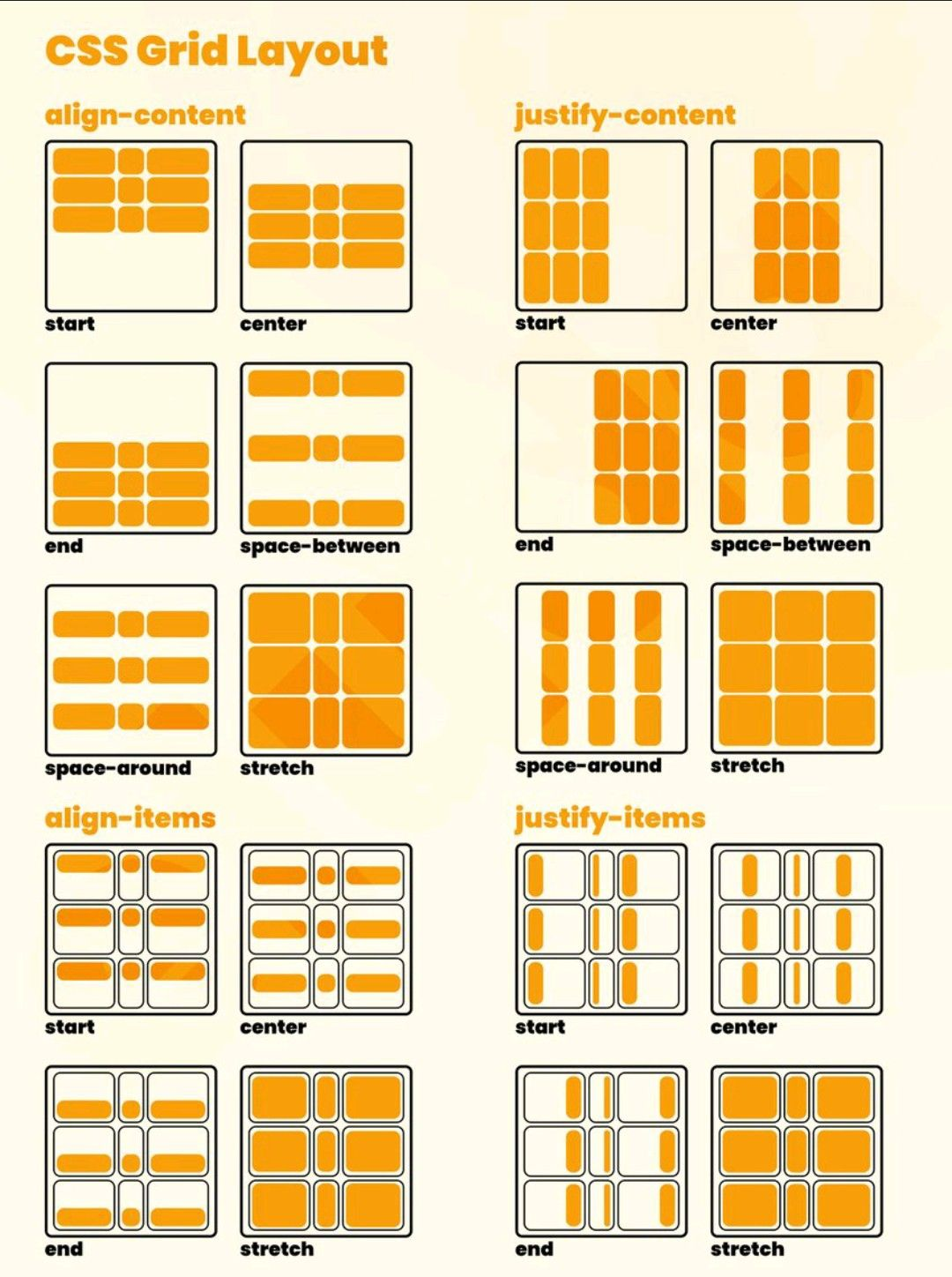
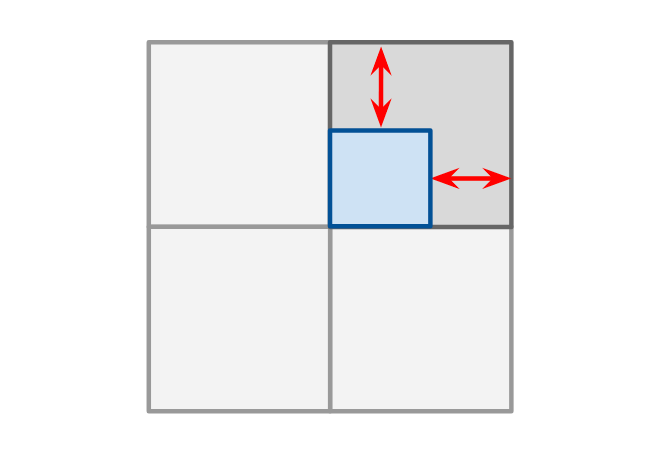
How to align images within CSS grid - Stack Overflow

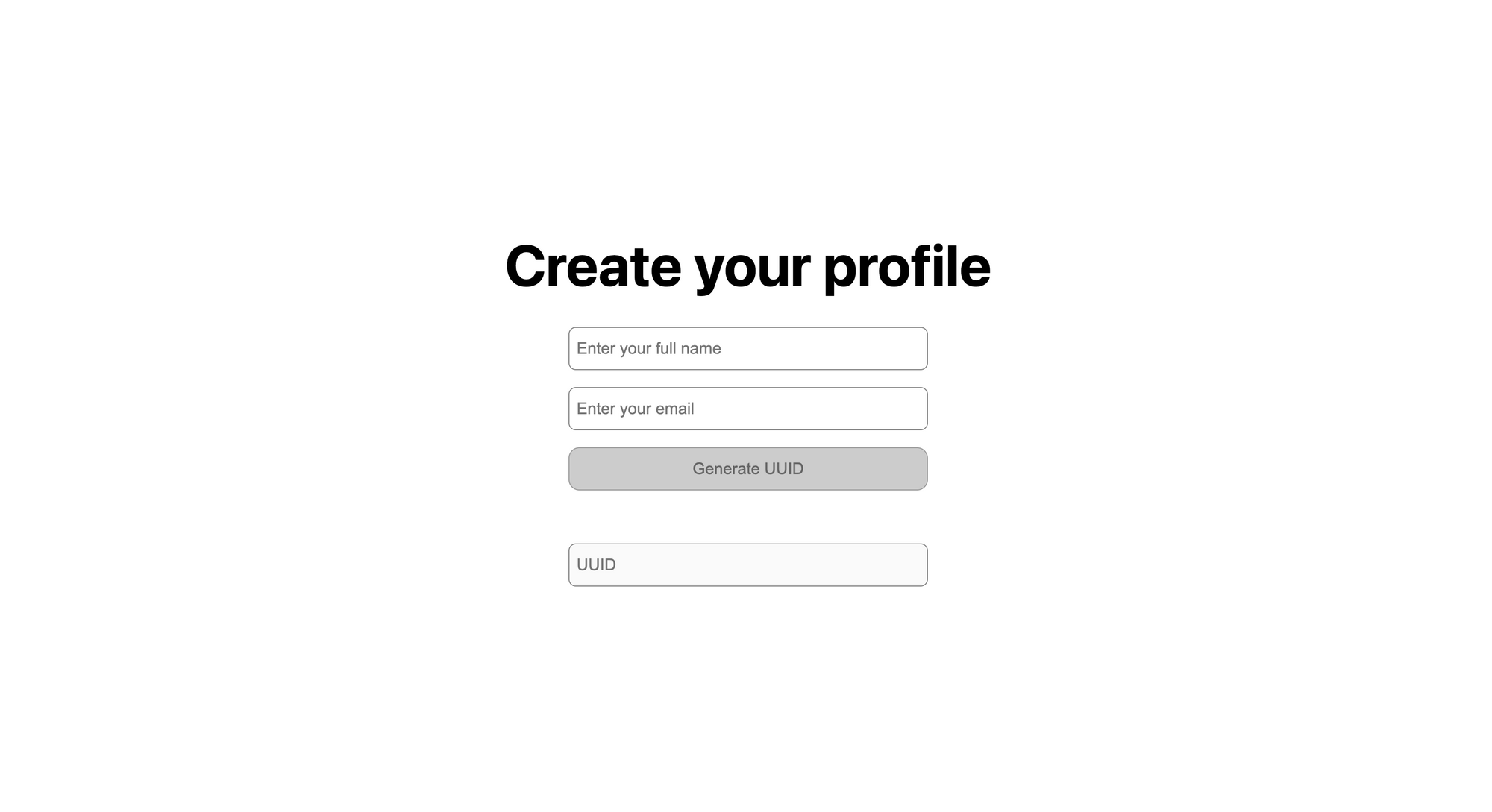
Generating and Using UUIDs in React