Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
4.7 (194) · $ 23.00 · In stock
Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css
Presenting: BLC Plugin! For kanban like organization in the style

The New CSS Layout - Awwwards 2014 - Speaker Deck

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css

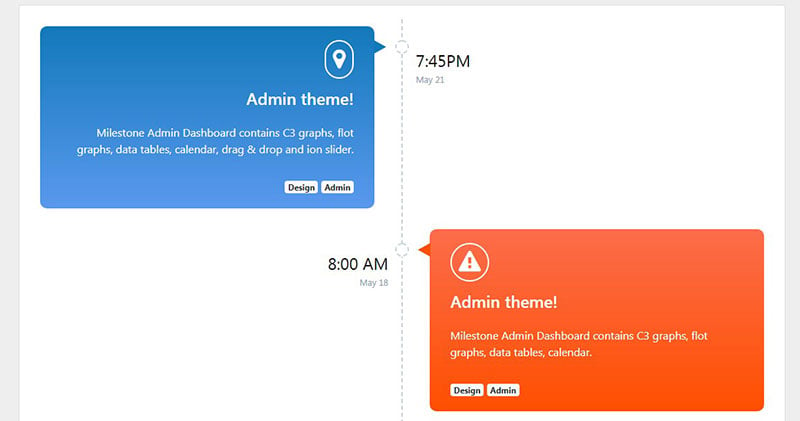
Great Bootstrap Timeline Examples To Use In Your Projects

Using Flexbox: Mixing Old and New for the Best Browser Support

RMCS MOBILE TRAINING APPS

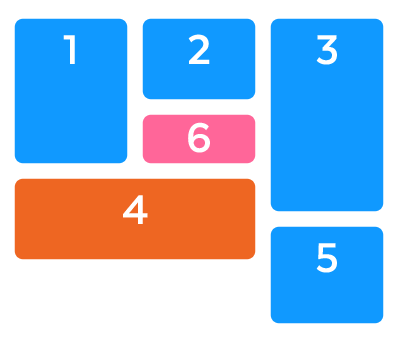
css-grid][css-flexbox] Pinterest/Masonry style layout support

The New CSS Layout - Awwwards 2014 - Speaker Deck

html - Wrap elements around an image with flexbox (no float), or

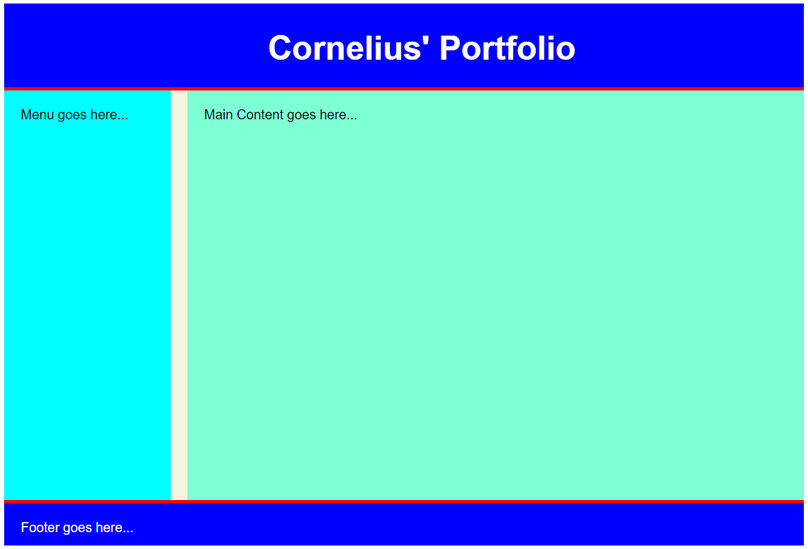
How to Quickly Build Layouts With Bootstrap 4's Responsive Flexbox

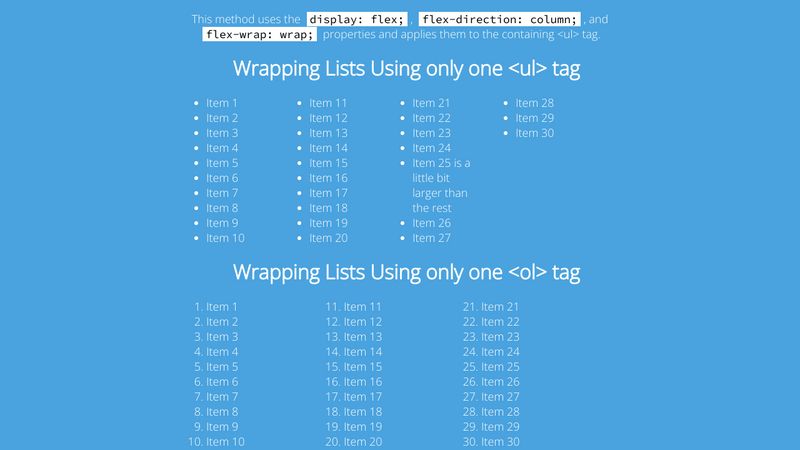
Wrapping Lists items using only one
- or
- tag
CSS - OrgPad
How I can write the code in flexbox CSS? - Quora