Significance of the three dots “…” or ellipses in UI design - UX Pickle
4.8 (634) · $ 10.00 · In stock
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

Why that subtle “More Icon •••” matters more than you think

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Significance of Ellipses in UI Design

user interface - What is the iOS equivalent of the android three dot menu icon? - Stack Overflow

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

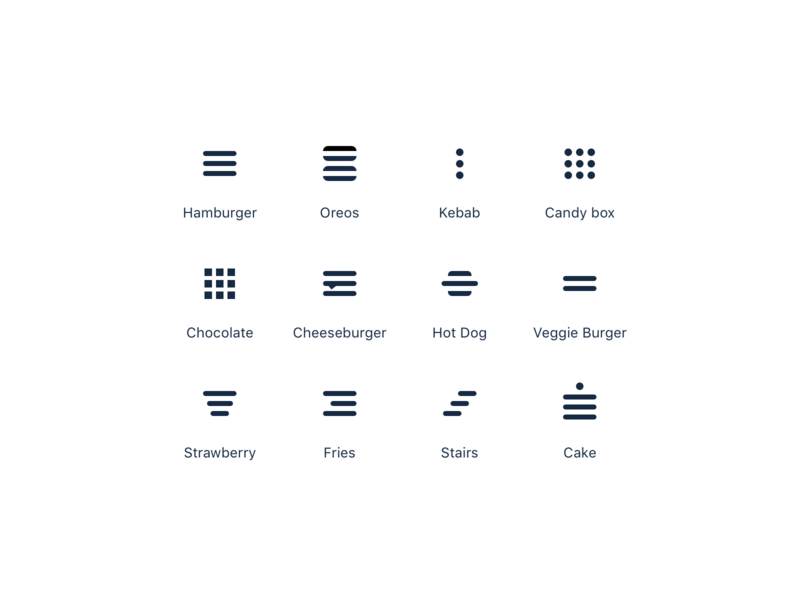
Why are UX & UI people so obsessed with naming components and icons after food?, by Maggie Karaya

tables - Vertical and Horizontal three dots icon button usage - User Experience Stack Exchange

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

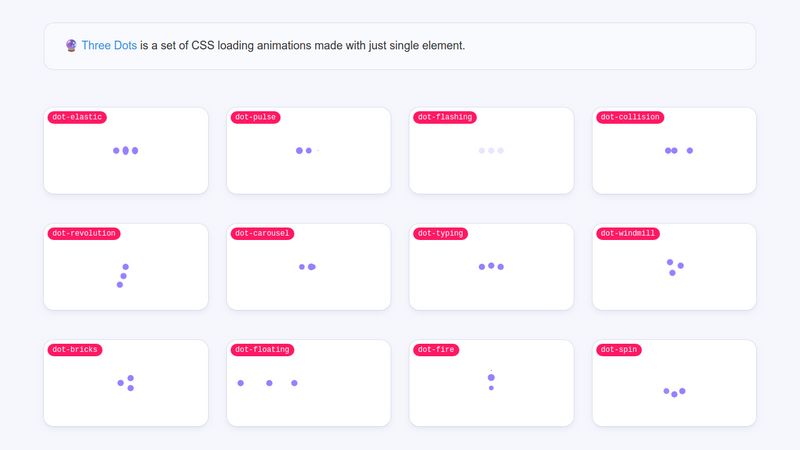
Three Dots - CSS loading animations made with single element
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c







:max_bytes(150000):strip_icc()/__opt__aboutcom__coeus__resources__content_migration__liquor__2016__06__10103034__three-dots-and-a-dash-720x720-recipe-e3c672db30b9446c8f82db635de3325b.jpg)