Where Not to Apply Margins and Padding in Bootstrap Structures
4.6 (107) · $ 20.99 · In stock
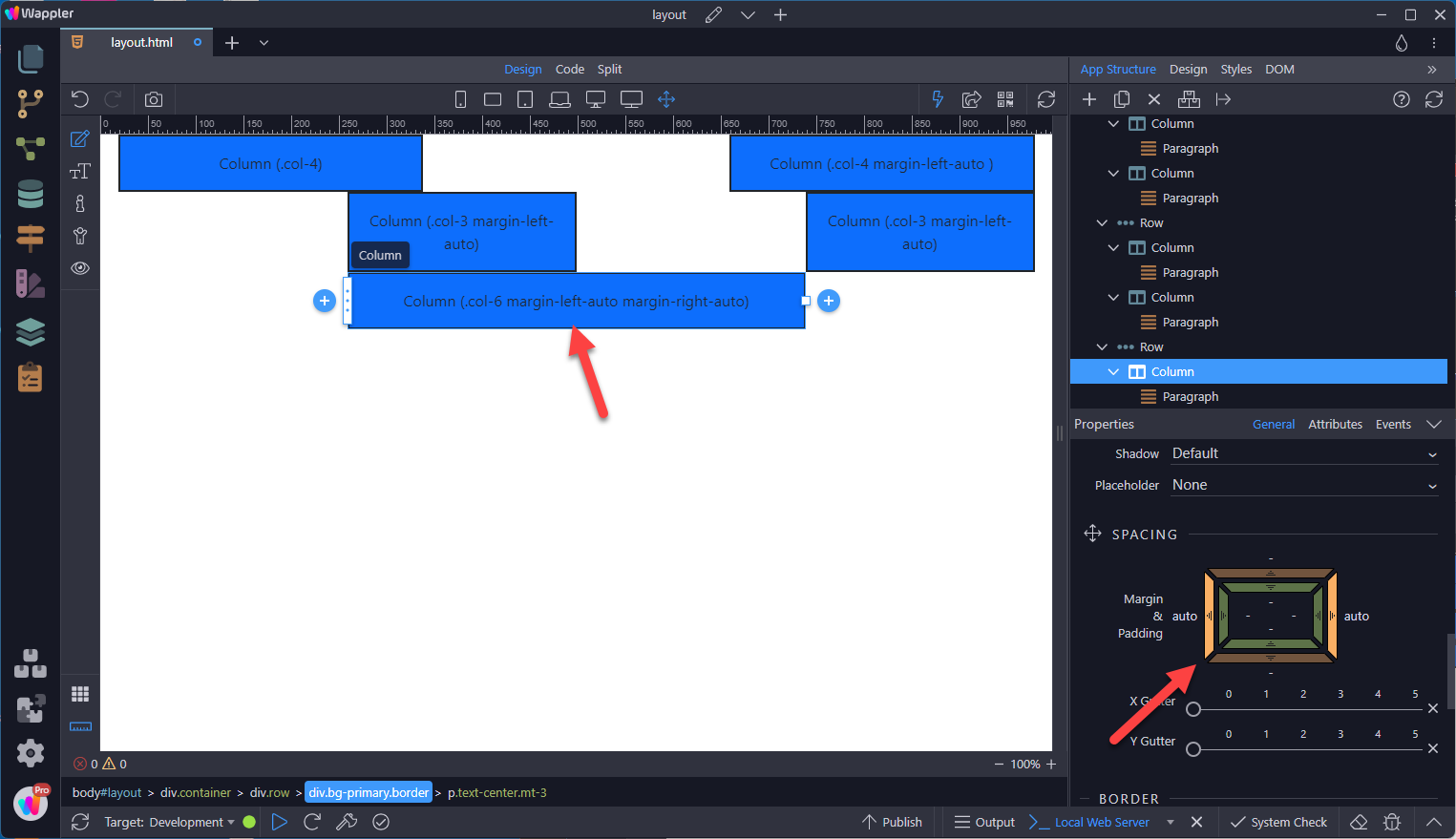
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Core Structure strategy - Client-First

Where Not to Apply Margins and Padding in Bootstrap Structures

What is Bootstrap

css - Bootstrap 5: positioning the texts in box - Stack Overflow

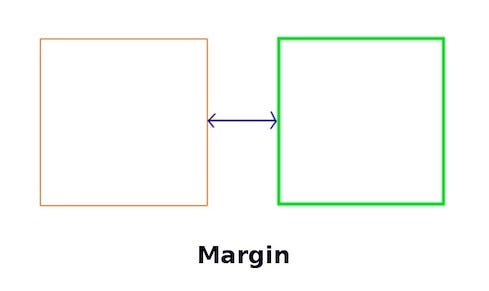
Padding vs Margin: What's the Difference in CSS?

Bootstrap Spacing Utility Classes - Margin & Padding

Don't use margin in CSS - DEV Community

Understanding Bootstrap 5 Layout - Designmodo

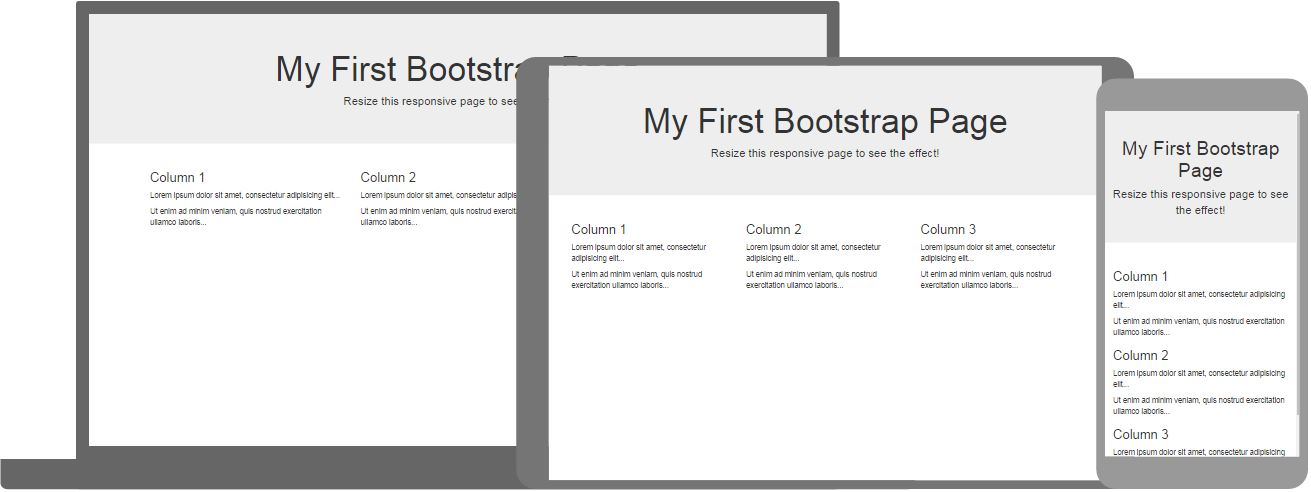
A Beginner's Guide to Using Bootstrap

All Time - Wappler Community

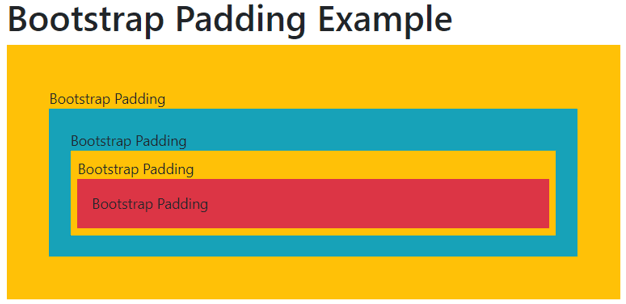
Bootstrap Padding How Padding works in Bootstrap? (Examples)

New Responsive: Padding and Gap Controls - New features - Bubble Forum