Using CSS transitions - CSS: Cascading Style Sheets
4.6 (335) · $ 9.00 · In stock
CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.

CS7026 – CSS3 CSS3 – Transitions & Animations. Animating the

A simple webpage containing a header of Hello World, and a paragraph that says This is my first CSS example

CSS Yol Haritam. Yeni başlayanlar için CSS Kaynakları ve…, by Oguzhan Sofuoglu

Understanding the SVG fill-rule Property Web development design, Web design, Svg

Hands-On With PhoneGap, Envato Tuts+

How to override the CSS properties of a class using another CSS

Cascading Style Sheets (CSS) - Edubirdie

The Beauty of CSS Design Css zen garden, Css, Design

caniuse.com Web development design, Website design, Web tools

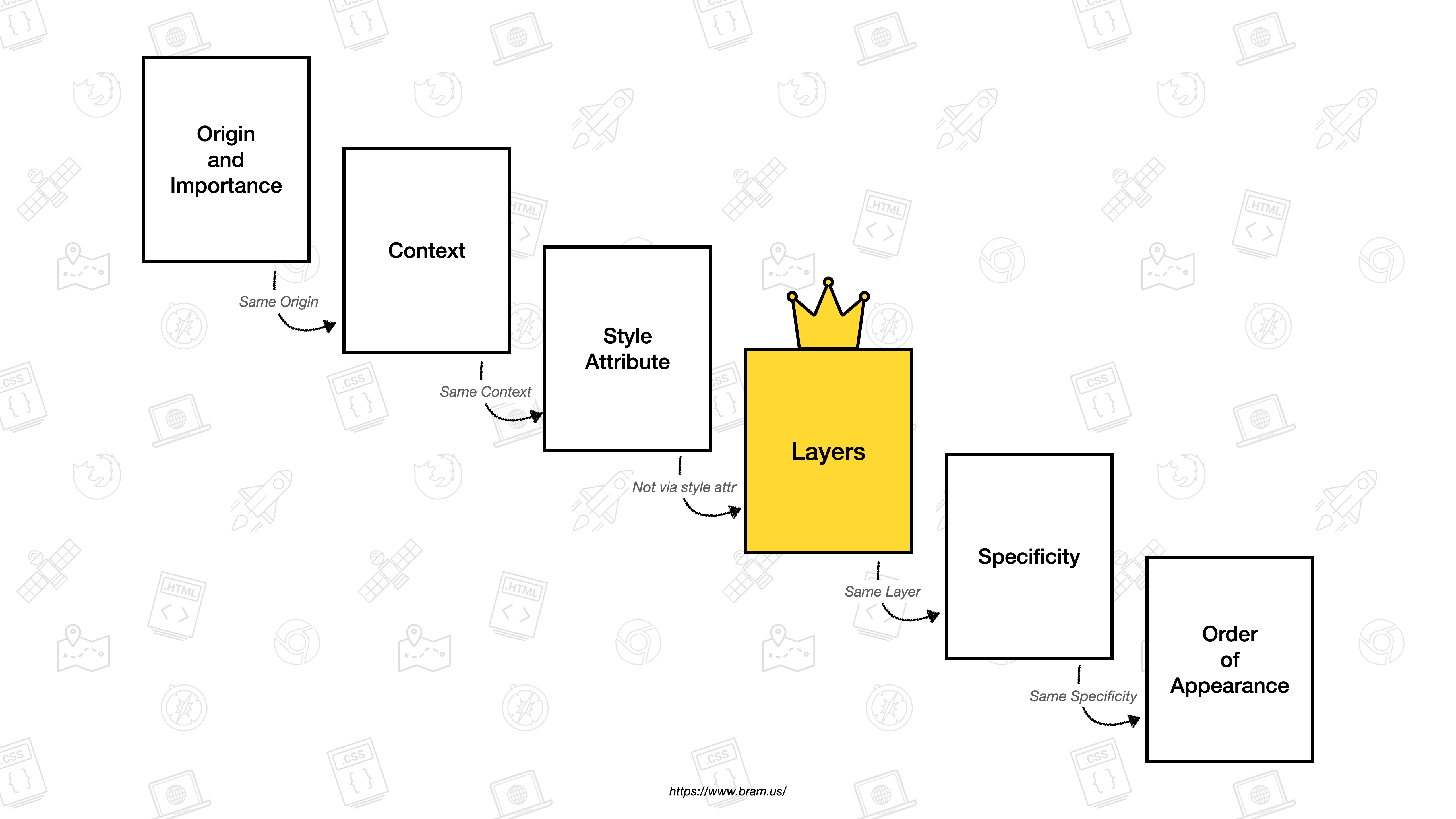
The Future of CSS: Cascade Layers (CSS @layer) –

What Is CSS? Cascading Style Sheets

Lua (@luaroxydev) / X

Using CSS transitions - CSS, MDN