html - Polygon with a hole in the middle with HTML5's canvas
4.9 (343) · $ 5.99 · In stock
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

Mastering images with HTML5 canvas – part 2

javascript - Fill in outer area of an interior polygon - Stack

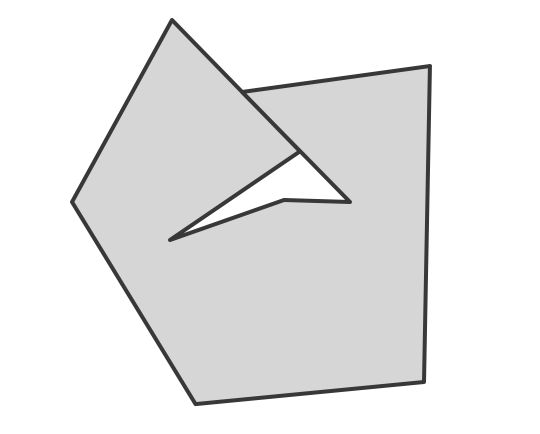
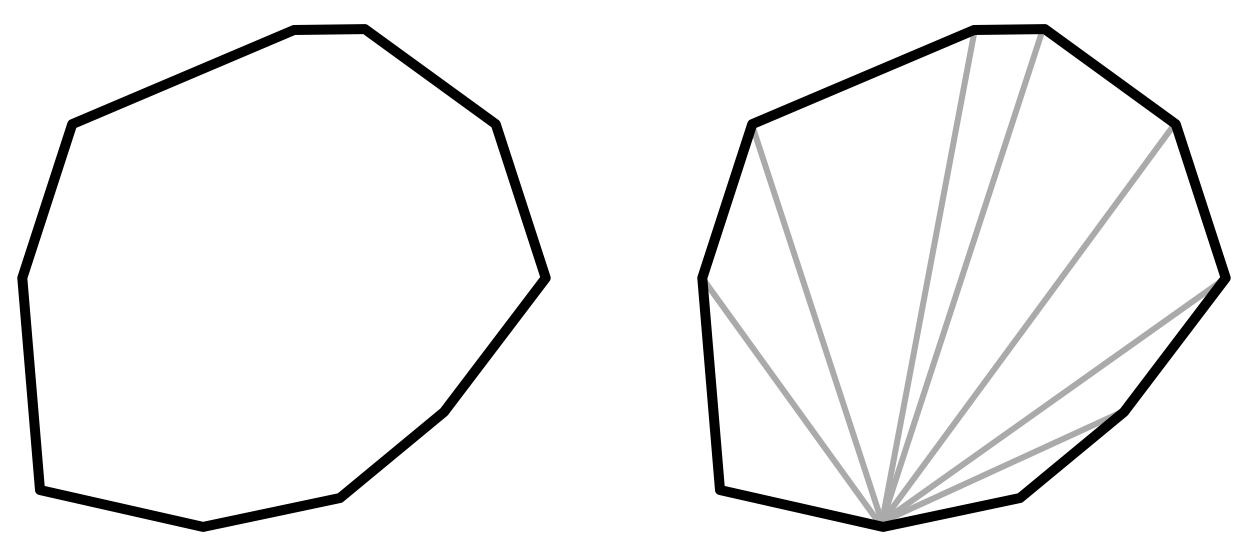
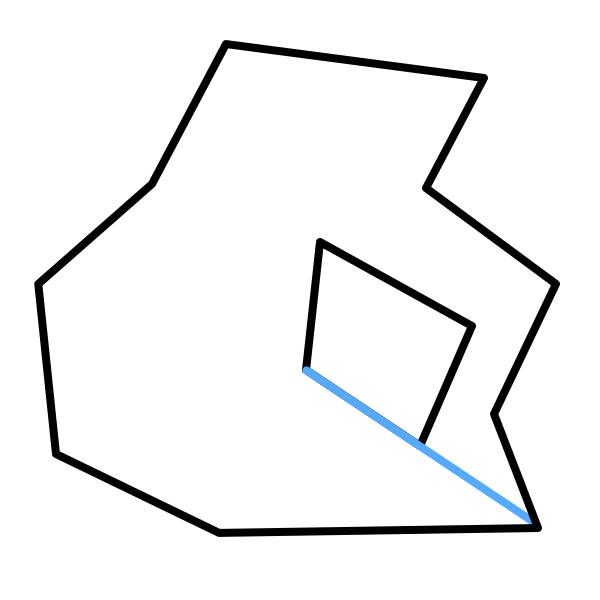
Polygon Triangulation With Hole — Example Code In JavaScript and

Drawing shapes with canvas - Web APIs

Polygon Triangulation With Hole — Example Code In JavaScript and

Polygon Triangulation With Hole — Example Code In JavaScript and

javascript - Canvas - fill area below or above lines - Stack Overflow

Computer-Aided Design

Paths - HTML5 Canvas
Polygonal Map Generation for Games

4.8 Embedded content — HTML5

4.8.11 The map element — HTML5

javascript - HTML5 Canvas - Drawing overlapping polygons - Stack

javascript - Draw a self intersecting polygon on the HTML Canvas

javascript - Fill in outer area of an interior polygon - Stack