html - flex-wrap causing next line to have too big of a gap
4.7 (318) · $ 6.99 · In stock
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

html - CSS flexbox remove extra horizontal space when text takes more than one line - Stack Overflow

html - Remove redundant space at bottom when using Angular Flex with row wrap and grid-gap - Stack Overflow

css - Flexboxgrid and gap overflow issue - Stack Overflow

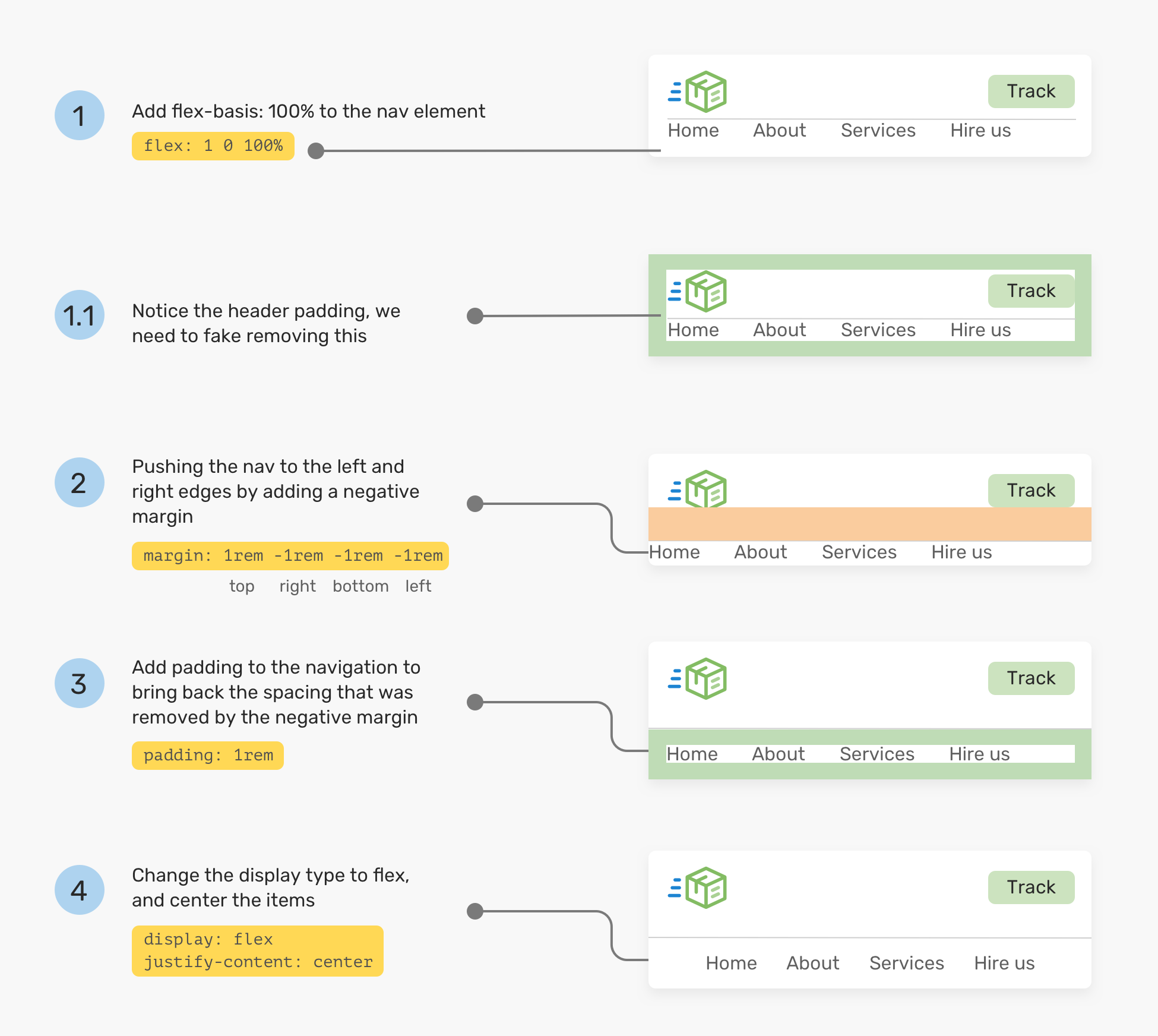
Building Website Headers with CSS Flexbox

Chromium lands Flexbox gap, Blog

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

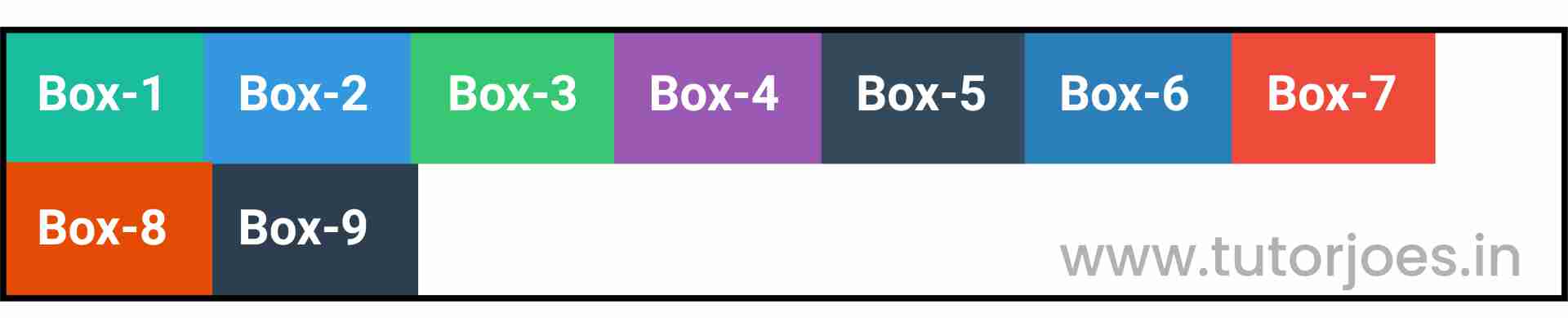
Understanding the flex-wrap property in CSS

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

Understanding the flex-wrap property in CSS

Understanding the flex-wrap property in CSS

Flexbox - Webflow University Documentation

Handling Short And Long Content In CSS

A Guide to CSS Flexbox - CoderPad

CSS Flexbox. One of the most useful properties I…, by Jamal Fox