html - flex-wrap causing next line to have too big of a gap - Stack Overflow
4.6 (769) · $ 15.99 · In stock
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Mastering Flutter Wrap Text on overflow: Tips and Tricks

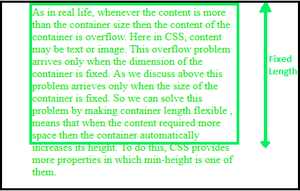
Tailwind CSS Overflow - GeeksforGeeks

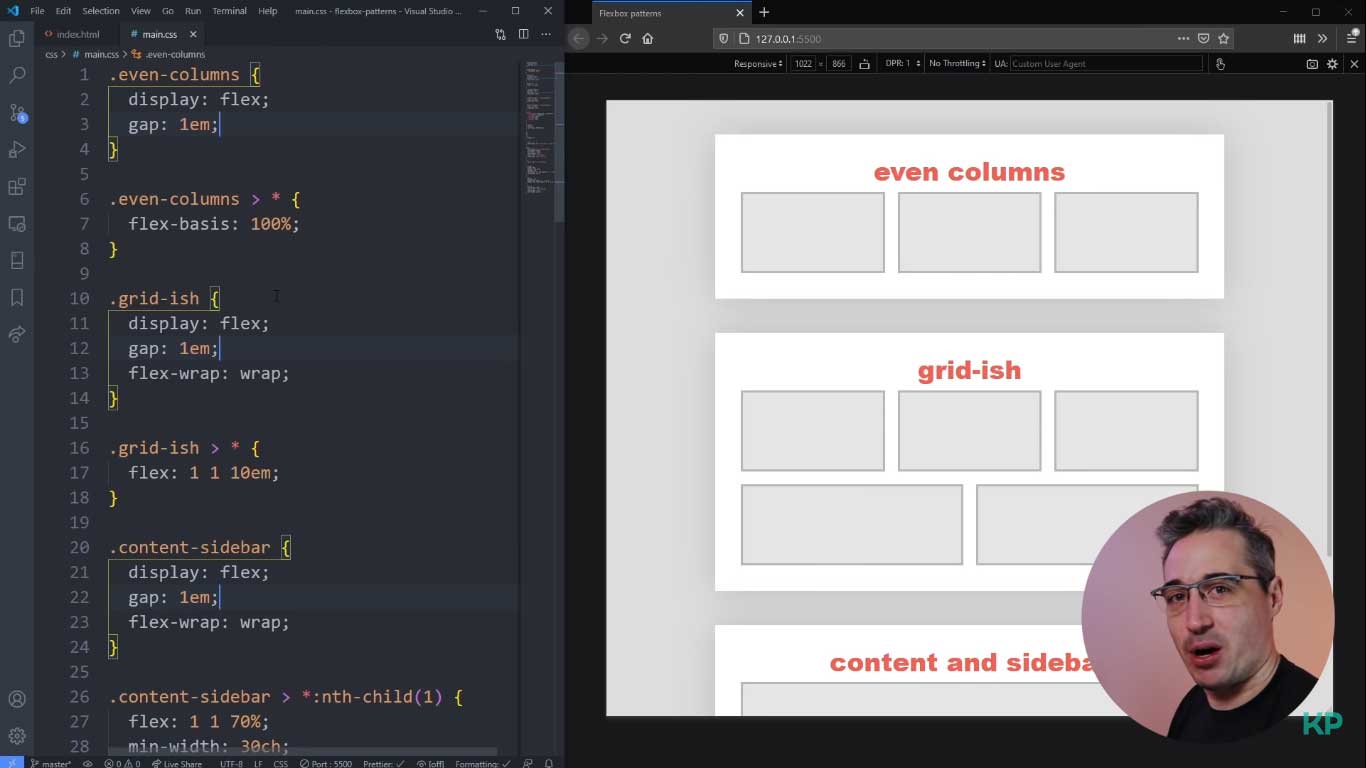
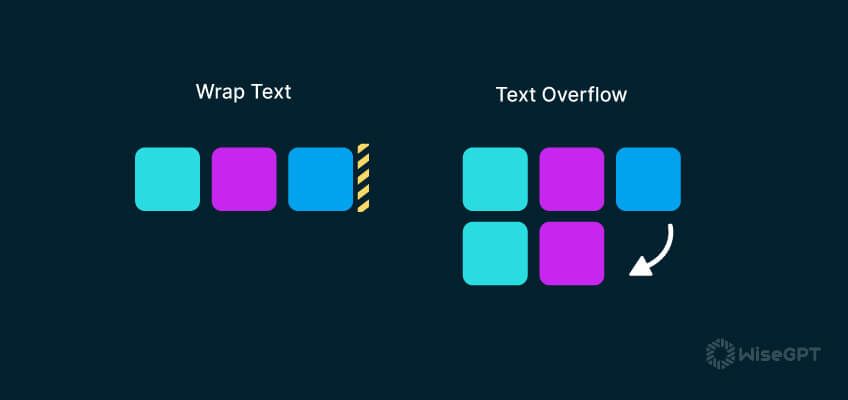
Wrapping Flex Items (How To), CSS Flexbox Layout

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

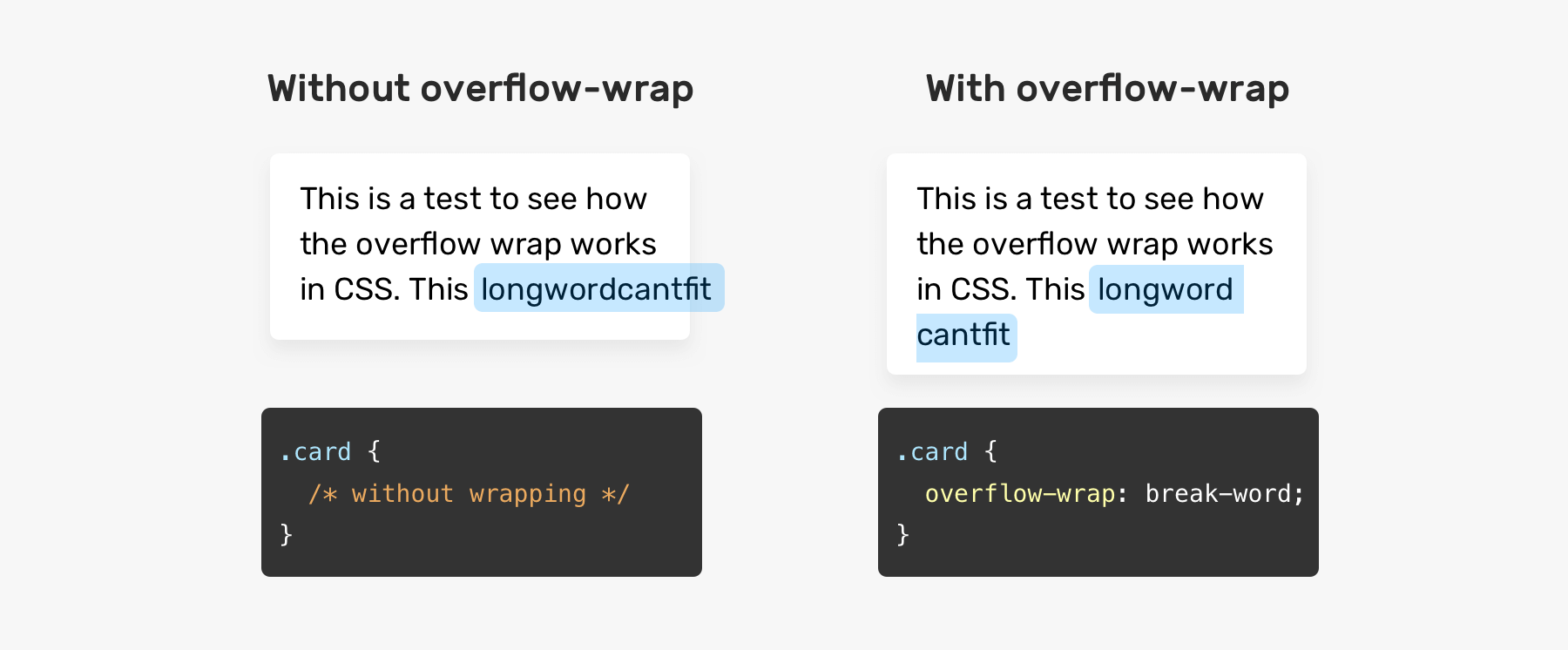
Handling Short And Long Content In CSS

Mastering Flutter Wrap Text on overflow: Tips and Tricks

How to fix CSS underflow & overflow ? - GeeksforGeeks

CSS flex-wrap property - GeeksforGeeks

Cases-Quick App Development-Quick App

A Guide to CSS Flexbox - CoderPad

Why isn't flex-wrap:wrap working in my navbar? : r/Frontend

Text doesn't wrap when row is selected as child layout - CMS
Horizontal Scroll with Sticky Panels Effect - GSAP - GreenSock

html - Remove space (gaps) between multiple lines of flex items

Olivero: Modal dialog buttons not aligned (for example, in the Leave preview dialog) [#3149863]



:max_bytes(150000):strip_icc()/werena-pleated-tennis-skirt-grey-2f1d8ee6205044a584585b0f198e80b8.jpg)